Методика мини мульт: -. (MMPI) «5 !» :: , ::
На нашем сайте представлены анкеты, тесты, опросники для психодиагностики для
Диагностика личностных расстройств с помощью многофакторного опросника ММРI («Мини-мульт»)
Шкалы: ипохондрия, депрессия, истерия, психопатия, паранойяльность, психастения, шизоидность, гипомания
Назначение теста
Опросник ориентирован на выявление наиболее распространенных ситуативных или застойных личностных расстройств, обусловленных экстремальными условиями жизнедеятельности.
Опросник содержит 71 вопрос. «Мини-мульт» состоит из 11 шкал, 3 из которых – оценочные, измеряющие искренность испытуемого, степень достоверности результатов тестирования и величину коррекций, вносимых чрезмерной осторожностью испытуемого. Остальные 8 шкал являются базовыми и оценивают свойства личности по показателям ипохондрии (Нс), депрессии (D), истерии (Ну), психопатии (Рд), паранойяльности (Ра), психастении (Рт), шизоидности (Sc), гипомании (Ма).
Инструкция к тесту
Внимательно прочтите утверждения в опроснике, которые касаются вашего характера. Решите, верно или неверно каждое из представленных утверждений. Не тратьте на обдумывание слишком много времени. Наиболее естественно то решение, которое первым приходит вам в голову. Свой ответ занесите в бланк теста (форма бланка приводится после опросника). Если вы согласны с утверждением, запишите «+», если не согласны – «-».
Тест
1. У вас хороший аппетит.
2. По утрам вы обычно чувствуете, что выспались и отдохнули.
3. В вашей повседневной жизни много интересного.
4. Вы работаете с большим напряжением.
5. Временами вам приходят в голову такие нехорошие мысли, что о них лучше не рассказывать.
6. У вас очень редко бывает запор.
7. Иногда вам очень хотелось уйти из дома.
8. Временами у вас бывают приступы неудержимого смеха или плача.
9. Временами вас беспокоит тошнота и позывы на рвоту.
10. У вас такое впечатление, что вас никто не понимает. .
11. Иногда вам хочется выругаться.
12. Каждую неделю вам снятся кошмары.
14. С вами происходили (или происходят) странные вещи.
15. Вы достигли бы в жизни гораздо большего, если бы люди не были настроены против вас.
16. В детстве одно время вы совершали кражи.
17. Бывало, что по несколько дней, недель или целых месяцев вы ничем не могли заняться, потому что трудно было себя заставить включиться в работу.

18. У вас прерывистый и беспокойный сон.
19. Когда вы находитесь среди людей, вам слышатся странные вещи.
20. Большинство знающих вас людей не считают вас неприятным человеком.
21. Вам часто приходилось подчиняться кому-нибудь, кто знал меньше вашего.
22. Большинство людей довольны своей жизнью более, чем вы.
23. Очень многие преувеличивают свои несчастья, чтобы добиться сочувствия и помощи.
24. Иногда вы сердитесь.
25. Вам определенно не хватает уверенности в себе.
26. У вас часто бывает чувство, будто вы сделали что-то неправильное или нехорошее.
27. У вас часто бывают подергивания в мышцах.
28. Обычно вы удовлетворены своей судьбой.
29. Некоторые так любят командовать, что вам хочется все сделать наперекор, хотя вы знаете, что они правы.
30. Вы считаете, что против вас что-то замышляют.
31.
 Большинство людей способны добиваться выгоды не совсем честным путем.
Большинство людей способны добиваться выгоды не совсем честным путем. 32. Вас часто беспокоит желудок.
33. Часто вы не можете понять, почему накануне вы были в плохом настроении и раздражены.
34. Временами ваши мысли текли так быстро, что вы не успевали их высказать.
36. Временами вы уверены в собственной бесполезности.
37. В последние годы ваше самочувствие было в основном хорошим.
38. У вас были периоды, во время которых вы что-то делали и потом не могли вспомнить, что именно.
39. Вы считаете, что вас часто незаслуженно наказывали.
40. Вы никогда не чувствовали себя лучше, чем теперь.
41. Вам безразлично, что думают о вас другие.
42. С памятью у вас все благополучно.
43. Вам трудно поддерживать разговор с человеком, с которым вы только что познакомились.

44. Большую часть времени вы чувствуете общую слабость.
45. У вас редко болит голова.
46. Иногда вам бывало трудно сохранить равновесие при ходьбе.
47. Не все ваши знакомые вам нравятся.
48. Есть люди, которые пытаются украсть ваши идеи и мысли.
49. Вы считаете, что совершили поступки, которые нельзя простить.
50. Вы считаете, что вы слишком застенчивы.
51. Вы почти всегда о чем-нибудь тревожитесь.
52. Ваши родители часто не одобряли ваших знакомств.
53. Иногда вы немного сплетничаете.
54. Временами вы чувствуете, что вам необыкновенно легко принимать решения.
55. У вас бывает сильное сердцебиение, вы часто задыхаетесь.
56. Вы вспыльчивы, но отходчивы.
57. У вас бывают периоды такого беспокойства, что трудно усидеть на месте.
58. Ваши родители и другие члены семьи часто придираются к вам.

59. Ваша судьба никого особенно не интересует.
61. Иногда вы полны энергии.
62. За последнее время у вас ухудшилось зрение.
63. Часто у вас звенит или шумит в ушах.
64. В вашей жизни были случаи (может быть, только один), когда вы чувствовали, что на вас действуют гипнозом.
65. У вас бывают периоды, когда вы необычно веселы без особой причины.
66. Даже находясь в обществе, вы обычно чувствуете себя одиноко.
67. Вы считаете, что почти каждый может солгать, чтобы избежать неприятностей.
68. Вы чувствуете острее, чем большинство других людей.
69. Временами ваша голова работает как бы медленнее, чем обычно.
70. Вы часто разочаровываетесь в людях.
71. Вы злоупотребляли спиртными напитками.
Обработка и интерпретация результатов теста
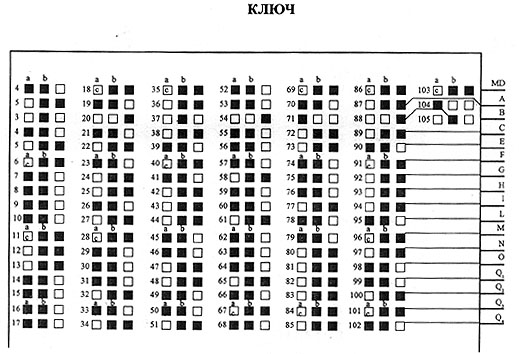
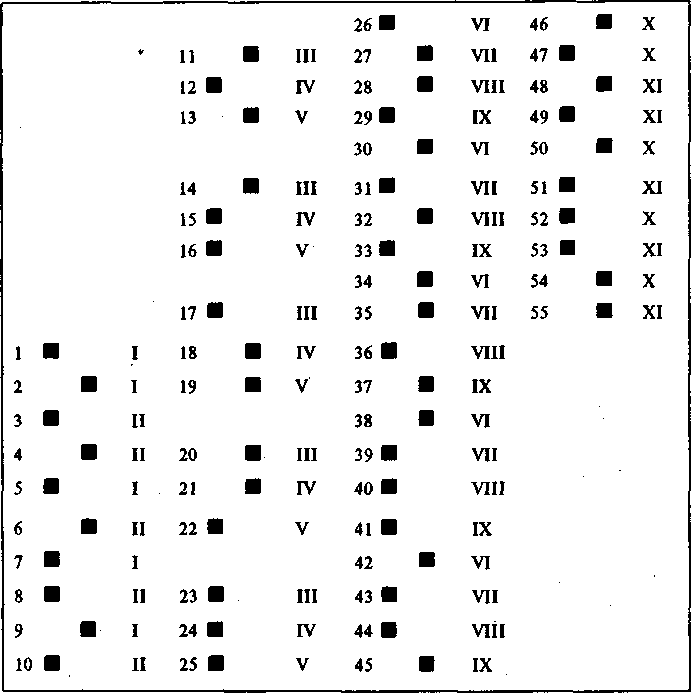
Ключ к тесту
Шкалы Ответы Номер вопроса
L Неверно (Н) 5, 11, 24, 47, 53
F Н 22, 24, 61
Верно (В) 9, 12, 15, 19, 30, 38, 48, 49, 59, 64, 71
К Н 11, 23, 31, 33, 34, 36, 40, 41, 43, 51, 56, 61, 65, 67, 69, 70
1 (Нs) H 1, 2, 6, 37, 45
В 9, 18, 26, 32, 44, 46, 55, 62, 63
2 (D) Н 1, 3, 6, 11, 28, 37, 40, 42, 60,65, 61
В 9, 13, 11, 18, 22, 25, 36, 44
3 (Ну) H 1, 2, 3, 11, 23, 28, 29, 31, 33, 35, 37, 40, 41, 43, 45, 50, 56
В 9, 13, 18, 26, 44, 46, 55, 57, 62
В 7, 10, 13, 14, 15, 16, 22, 27, 52, 58, 71
6 (Ра) Н 28, 29, 31, 67
В 5, 8, 10, 15, 30, 39, 63, 64, 66, 68
7 (Рt) Н 2, 3, 42
В 5, 8, 13, 17, 22, 25, 27, 36, 44, 51, 57, 66, 68
8 (Se) Н 3, 42
В 5, 7, 8, 10, 13, 14,15,16,17, 26, 30, 38, 39, 46, 57, 63, 64, 66
9 (Ма) Н 43
В 4, 7, 8, 21, 29, 34, 38, 39, 54, 57, 60
Мини-мульт: Таблица перевода сырых баллов в Т баллы
Т баллы Сырые баллы по шкалам
L F K 1 2 3 4 6 7 8 9
21 2
22 7
23
24 0 6 2
25 3
26 0 6 0 8
27 7
28 0 1 1 4
29
30 3
31 1 2 9 8
32 2 5 1
33
34 2
35 0 3 3 7 10 9 4
37 3
38 0 4 2 10
39 4 11
40 1 4 7 8 5
41
42 5 5 5 11
43 3 12
44 8 9
45 6 6
46 1 2 6 12 6
47 9 13
48 7 7
49 10 13
50 3 7 4
51 8 10 14 7
52 8 14
53 11
54 9 8
55 2 4 9 11 5
56 10 15 15
57 9 8
58 10 12
59 11 12
60 5 16 16
61 11 10 6
62 3 12 13 9
63 13 17
64 17
65 6 13 12 11
66 14 7
67 14 18
68 13 14 10
69 18
70 4 7 15 12 15 19
71 14
72 13 15 8
73 16 19
74 16 20 11
75 8 15
76 14
77 17 16 20 21
78 16 9
79 5 12
80 9 15
81 17 18 21 22
82 17
83
84 18 16 19 10 23
85 10 22 13
86 18
87 19 17
88 20 24
89 11
90 11 23 14
91 20 18 25
92 21 19
93
94 21 24
95 12 19 12 26
96 22 20 15
97 22
98 25 27
99
100 20 23
101 23 21 13 16
102 26 28
103 21 24
104 24
105 29
106 22
107 25 22 25 14 27 17
108
109
110 26 30
111 26 23
Таблица коэффициентов коррекции
Шкалы
К 7, 8 1 4 9
1K 0. 5K 0.4K 0.2K
5K 0.4K 0.2K
16 16 8 6 3
15 15 8 6 3
14 14 7 6 3
13 13 7 5 3
12 12 6 5 2
11 11 6 4 2
10 10 5 4 2
9 9 5 4 2
8 8 4 3 2
7 7 4 3 1
6 6 3 2 1
5 5 3 2 1
4 4 2 2 1
3 3 2 2 1
2 2 1 1 0
1 1 1 1 0
Как пользоваться шкалой коррекции
1. Необходимо посмотреть сколько баллов по шкале коррекции К получил респондент.
2. Находим этот балл в столбике К.
3. В строке, напротив найденного балла, будет указано, сколько баллов необходимо добавить к сырым баллам респондента по соответствующим шкалам.
Пример
По шкале коррекции К респондент получил 6 баллов. Находим 6 баллов в столбике К. Смотрим, что написано в соответствующей строке:
• к сырым баллам по 7 и 8 шкалам нужно добавить 6 баллов;
• к сырым баллам по 1 шкале нужно добавить 3 балла;
• к сырым баллам по 4 шкале нужно добавить 2 балла;
• к сырым баллам по 9 шкале нужно добавить 1 балл.
Анализ и интерпретация результатов теста
Производится подсчет «сырых» баллов по всем 11 показателям (оценочным и базовым) в соответствии с ключом к опроснику. Набранное количество баллов по каждому из показателей записывается в бланк теста в правой его части.
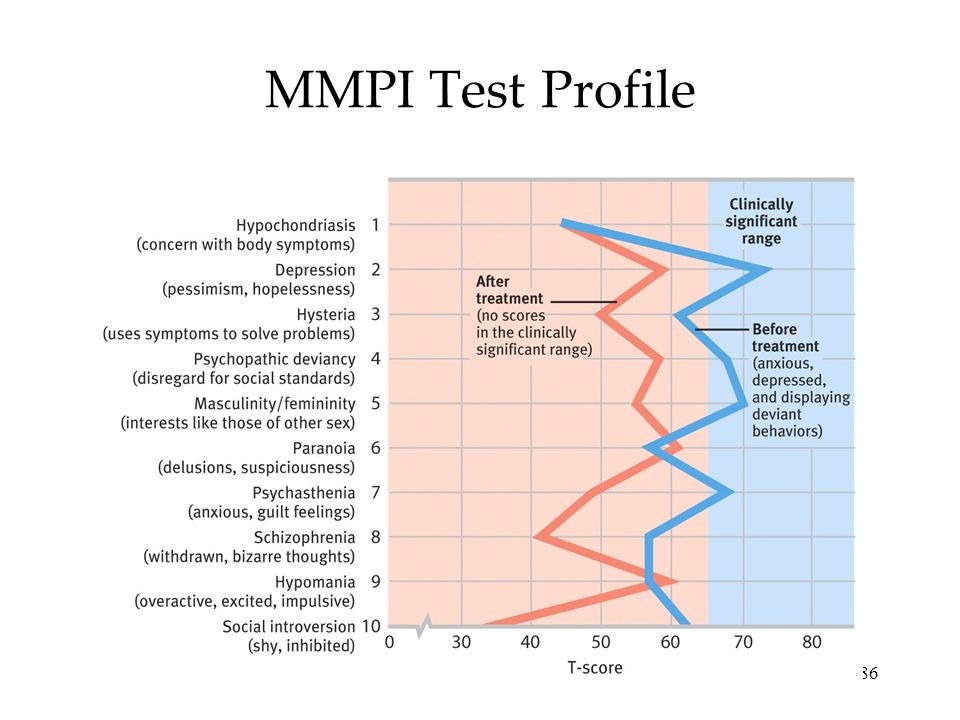
По данным тестирования вычерчивается личностный профиль испытуемого. Высокими оценками для каждой из описанных выше шкал являются оценки в «сырых» баллах, превышающие их номинальные значения, соответствующие показателю 70 по шкале «Т». Низкими оценками считаются те, которые не превышают отметки 40 по шкале «Т».
Низкими оценками считаются те, которые не превышают отметки 40 по шкале «Т».
Интерпретация показателей по шкалам
• Шкала лжи ( L) оценивает искренность испытуемого.
• Шкала достоверности ( F) выявляет недостоверные ответы. Чем больше значение по этой шкале, тем менее достоверны результаты.
• Шкала коррекции (К) сглаживает искажения, вносимые чрезмерной осторожностью и контролем испытуемого во время тестирования. Высокие показатели но этой шкале говорят о неосознанном контроле поведения. Шкала К используется для коррекции базисных шкал.
Базисные шкалы
Ипохондрии – «близость» испытуемого к астено-невротическому типу. Испытуемые с высокими показателями по этой шкале медлительны, пассивны, принимают все на веру, покорны власти, медленно приспосабливаются, плохо переносят смену обстановки, легко теряют равновесие в социальных конфликтах.
Депрессии . Высокие оценки имеют чувствительные, сензитивные люди, склонные к тревогам, робкие, застенчивые. В делах они старательны, добросовестны, высоко моральны и обязательны, но не способны принимать решения самостоятельно, у них нет уверенности в себе, при малейших неудачах они впадают в отчаяние.
Истерии . По этой шкале выявляются лица, склонные к неврологическим защитным реакциям конверсионного типа. Они используют симптомы соматического заболевания как средство избегания ответственности. Все проблемы решаются «уходом» в болезнь. Главной особенностью таких людей является стремление казаться больше, значительнее, чем на самом деле, желание во что бы то ни стало обратить на себя внимание, жажда восхищения. Чувства таких людей поверхностны, интересы неглубоки.
Психопатии . Высокие оценки по этой шкале свидетельствуют о социальной дезадаптации. Такие люди агрессивны, конфликтны, пренебрегают социальными нормами и ценностями. Настроение у них неустойчивое, они обидчивы, возбудимы и чувствительны. Возможен временный подъем по этой шкале, вызванный какой-нибудь причиной.
Такие люди агрессивны, конфликтны, пренебрегают социальными нормами и ценностями. Настроение у них неустойчивое, они обидчивы, возбудимы и чувствительны. Возможен временный подъем по этой шкале, вызванный какой-нибудь причиной.
Паранойяльности . Основная черта людей с высокими показателями по этой шкале – склонность к формированию «сверхценных» идей. Это лица односторонние, агрессивные и злопамятные. Кто не согласен с ними, кто думает иначе, тот, по их мнению, или глупый человек, или враг. Свои взгляды они активно насаждают, поэтому имеют частые контакты с окружающими. Малейшие собственные удачи они всегда переоценивают.
Психастении . Диагностирует лиц с тревожно-мнительным типом характера, которым свойственны тревожность, боязливость, нерешительность, постоянные сомнения.
Шизоидности . Лицам с высокими показателями по этой шкале свойствен шизоидный тип поведения. Они способны тонко чувствовать и воспринимать абстрактные образы, но повседневные радости и горести не вызывают у них эмоционального отклика. Общей чертой шизоидного типа является сочетание повышенной чувствительности с эмоциональной холодностью и отчужденностью в межличностных отношениях.
Они способны тонко чувствовать и воспринимать абстрактные образы, но повседневные радости и горести не вызывают у них эмоционального отклика. Общей чертой шизоидного типа является сочетание повышенной чувствительности с эмоциональной холодностью и отчужденностью в межличностных отношениях.
Гипомании . Для лиц с высокими оценками по этой шкале характерно приподнятое настроение независимо от обстоятельств. Они активны, деятельны, энергичны и жизнерадостны. Любят работу с частыми переменами, охотно контактируют с людьми, однако интересы их поверхностны и неустойчивы, им не хватает выдержки и настойчивости.
Источники
Сокращенный многофакторный опросник для исследования личности (Мини-мульт, MMPI)
- Опросник Мини-Мульт (Mini-Mult), или Сокращенный многофакторный опросник для исследования личности (СМОЛ), представляет собой сокращенный вариант опросника MMPI.
 Методику разработал Джеймс Кинканнон (James C. Kincannon) в 1968 году, русскоязычная адаптация сделана В. П. Зайцевым и В. Н. Козюлей в 1981 году. Опросник содержит 71 вопрос, восемь базисных клинических шкал (исключены шкалы маскулинности-феминности Mf и социальной интроверсии Si) и три оценочные шкалы. Методика ориентирована на выявление наиболее распространенных ситуативных или застойных личностных расстройств.
Методику разработал Джеймс Кинканнон (James C. Kincannon) в 1968 году, русскоязычная адаптация сделана В. П. Зайцевым и В. Н. Козюлей в 1981 году. Опросник содержит 71 вопрос, восемь базисных клинических шкал (исключены шкалы маскулинности-феминности Mf и социальной интроверсии Si) и три оценочные шкалы. Методика ориентирована на выявление наиболее распространенных ситуативных или застойных личностных расстройств. - Тип файла: *.xlsx (Excel 2010)
- Количество листов: 4
- Лист 1: Ввод ответов респондентов
- Лист 2: Перевод ответов согласно ключу
- Лист 3: Результаты
- Лист 4: Частотное распределение по уровням. Диаграмма
- Данные на скриншотах приведены для демонстрации, сгенерированы автоматически и не являются реальными ответами респондентов.
- Предоставляем услуги по обработке данных (для курсовых, дипломных и других работ), предоставленных вами с учетом любого количества респондентов и групп.
 Кроме того, мы предлагаем услугу по созданию, заполнению сводных таблиц и их расчету (определение среднегрупповых значений, стандартных отклонений, частотного распределения участников группы по уровням выраженности показателей, заданных автором методики).
Кроме того, мы предлагаем услугу по созданию, заполнению сводных таблиц и их расчету (определение среднегрупповых значений, стандартных отклонений, частотного распределения участников группы по уровням выраженности показателей, заданных автором методики).
Поделиться ссылкой:
- Нажмите, чтобы поделиться в Одноклассники (Открывается в новом окне)
- Нажмите, чтобы поделиться на Twitter (Открывается в новом окне)
- Нажмите здесь, чтобы поделиться контентом на Facebook. (Открывается в новом окне)
- Нажмите, чтобы поделиться на LinkedIn (Открывается в новом окне)
- Нажмите, чтобы поделиться на Reddit (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Tumblr (Открывается в новом окне)
- Нажмите, чтобы поделиться в Google+ (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Pinterest (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Pocket (Открывается в новом окне)
- Нажмите, чтобы поделиться в WhatsApp (Открывается в новом окне)
- Нажмите, чтобы поделиться в Telegram (Открывается в новом окне)
- Нажмите, чтобы поделиться в Skype (Открывается в новом окне)
- Нажмите для печати (Открывается в новом окне)
- Послать это другу (Открывается в новом окне)
Понравилось это:
Нравится Загрузка. ..
..
2.2 Исследование свойств личности (Опросник Мини — мульт сокращённый вариант миннесотского многомерного личностного перечня MMPI). Психологические особенности эмоционального здоровья студентов
Похожие главы из других работ:
Аффективные свойства личности Интернет–аддиктов в старшем подростковом возрасте
Глава 1: «Теоретическое исследование аффективных свойств личности интернет-аддиктов в старшем подростковом возрасте»
…
Взаимосвязь карьерных ориентаций и личностных особенностей у школьников и студентов
1.3 Исследование свойств индивидуальности у студентов и школьников
В юношеский период происходит приобретение знаний о требованиях к специалистам в определенной области, формирование целей, проектов, планов и представлений, связанных с профессиональным и личностным путем развития…
Влияние индивидуально-психологических свойств личности (темперамента) на проявление лидерства
2.
 Провести эмпирическое исследование влияния индивидуально-психологических свойств личности (темперамента) на проявление лидерства и лидерских качеств в курсантских коллективах.
Провести эмпирическое исследование влияния индивидуально-психологических свойств личности (темперамента) на проявление лидерства и лидерских качеств в курсантских коллективах.3.Выработать практические рекомендации командному и преподавательскому составу по управлению данным процессом в курсантских коллективах. Гипотеза исследования: существует взаимосвязь типа темперамента с лидерством и лидерскими качествами…
Возрастные особенности формирования свойств внимания
ІІI. Экспериментально-психологическое исследование возрастных особенностей формирования свойств внимания
…
Единая концепция стиля как объединение позиции когнитивного, деятельного и личностного подходов
5. Минесотский многомерный личностный опросник (методика MMPI)
Профессионально-психологический отбор и оценка личности — многофункциональная задача. В настоящее время очевидно, что отбор только по уровню знаний явно недостаточен, если только на выходе планируется иметь не научного работника, а личность. ..
..
Индивидуальная дезадаптация
5. Сокращенный многофакторный опросник для исследования личности
Вариант психологического теста Мini-Мult Зайцев В.П. Психологические тесты в последние годы начинают все шире использоваться в клинической медицине для решения разнообразных научных задач, а также в практических целях…
Комплексная диагностика личности
2. Эмпирическое исследование психических свойств личности
Исследование проводилось с двумя испытуемыми. 1) Испытуемый № 1: — Имя — Роман Р.; — Возраст — 31 год; — Пол — мужской; — Социальное положение — инженер; — Дата обследования — c 04.03.2011 — 11.03.2011 г; 2) Испытуемый № 2: — Имя — Юлия Ш…
Личностное самоопределение подростков
2. Исследование особенностей личностного самоопределения подростков
…
Основные правила анализа и интерпретации опросника MMPI
5. Модифицированный вариант MMPI — тест СМИЛ
СМИЛ в первую очередь, нацелен на изучение личности. Многолетний опыт применения методики показал, что она в большей мере раскрывает канву психологически понятных переживаний и свойства личности, чем диагностирует психопатологию…
Многолетний опыт применения методики показал, что она в большей мере раскрывает канву психологически понятных переживаний и свойства личности, чем диагностирует психопатологию…
Особенности поведения, деятельности и воспитания лиц с ярко выраженным меланхолическим темпераментом
3. ЭКСПЕРИМЕНТАЛЬНОЕ ИССЛЕДОВАНИЕ: ОЦЕНКА ФОРМАЛЬНО-ДИНАМИЧЕСКИХ СВОЙСТВ ИНДИВИДУАЛЬНОСТИ
Для изучения индивидуальных особенностей студентов Академии МВД мы выбрали одну из надежных методик — тест-опросник В.М. Русалова с нормативными данными для измерения комплекса формально-динамических свойств индивидуальности человека (ОФДСИ)…
Программа диагностики познавательных психических процессов детей младшего школьного возраста
МЕТОД ИЗУЧЕНИЯ ЛИЧНОСТИ. ДЕТСКИЙ ВАРИАНТ ЛИЧНОСТНОГО ТЕСТА Р. КЕТТЕЛА
Специальных методов изучения личности и межличностных отношений младших школьников не так уж много, во всяком случае гораздо меньше, чем аналогичных психодиагностических методов для взрослых, подростков и юношей…
Психологические особенности сотрудников МВД
2.1 Стандартизированный многофакторный метод исследования личности СМИЛ (модифицированный тест MMPI)
MMPI — наиболее изученная и одна из самых популярных психодиагностических методик на протяжении последних 60 лет. Широко применяется в клинической практике, а также для диагностики степени адаптиpованности…
Связь между личностными свойствами и профессиональными планами и притязаниями студентов различных форм обучения
Глава 2. Влияние свойств личности на профессиональное самоопределение и развитие личности
…
Сравнение образа мира людей, практикующих и не практикующих осознанные сновидения
§ 1.2 Исследование свойств осознанных сновидений
Впоследствии С. Лаберж и К. Хирн занимались дальнейшим исследованием феномена осознанного сновидения. Были открыты следующие свойства ОС SAWKA.com (Интернет-ресурс) URL: http: //www.sawka.com/spiritwatch/keith_hearne.html (Дата обращения: 10. 05…
Типы личности и их особенности поведения в конфликте
4.2 Сокращенный вариант личностного опросника Р. Кэттела 113 3
Состоит из 79 вопросов. С их помощью определяются особенности характера индивида — эмоциональная стабильность, уровень доменантности, комформности, тревожности, уверенности и т.п. Инструкция. Вам предлагается ответить на все вопросы…
Аналитик Программы для психодиагностики и оценки функционального состояния
аннотация
Программное обеспечение «Коллекция психологических тестов Аналитик (Психологические тесты)»
Инструкция пользователя
Скачать Инструкцию пользователя (в формате MS WORD(*.doc) или PDF (*.pdf).)
Аннотация………………………………………………………………………………………………………………………………………………………….. 5
Системные требования к компьютеру………………………………………………………………………………………….. 6
Аппаратная конфигурация……………………………………………………………………………………………………………………………. 6
Программная среда…………………………………………………………………………………………………………………………………………. 6
Полный перечень тестов, входящих в состав программного обеспечения «Коллекция психологических тестов Аналитик (14 или 34 теста)”…………………………………………………………. 7
Часто задаваемые вопросы………………………………………………………………………………………………………………………….. 9
Результаты тестирования……………………………………………………………………………………………………………………. 10
Установка и регистрация………………………………………………………………………………………………………………………. 11
Диалоговое окно регистрации программы Настройки личностных тестов…….. 12
Описание программного обеспечения «Коллекция психологических тестов Аналитик” 16
Образцы результатов тестирования личностных тестов (на примере Личностный опросник EPI (методика Г.Айзенка), табличный файл MS Excel)……………………………………………………………………………………………………. 17
Образцы результатов тестирования личностных тестов (на примере теста MMPI сокращенный вариант, текстовый файл MS WORD)………………………………………………………………………………………………………………………….. 18
1 Психологический тест MMPI сокращенный вариант (опросник Мини-мульт)………. 20
Описание шкал……………………………………………………………………………………………………………………………………………… 20
Базисные шкалы……………………………………………………………………………………………………………………………………………. 21
2 Психологический тест Личностный опросник EPI (методика Г.Айзенка) экстраверсии, интроверсии, нейротизма…………………………………………………………………………………………………………………………….. 23
Инструкция к тесту…………………………………………………………………………………………………………………………………….. 23
Интерпретация результатов теста…………………………………………………………………………………………………………. 23
3-4 Психологический тест Ситуативная и личностная тревожность (Спилбергер-Ханин)…………. 26
5 Психологический тест Методика диагностики межличностных отношений Лири………………… 28
Типы отношения к окружающим………………………………………………………………………………………………………………… 29
6 Методика определения уровня воображения……………………………………………………………………………………… 33
7 Психологический тест Самооценка психических состояний Айзенка………………………………………. 35
Оценка и интерпретация баллов………………………………………………………………………………………………………………… 35
8 Психологический тест Стреляу………………………………………………………………………………………………………………. 37
Интерпретация результатов……………………………………………………………………………………………………………………… 37
9 Психологический тест Шкала депрессии…………………………………………………………………………………………….. 40
10 Психологический тест Шкала оценки потребности в достижении…………………………………………….. 41
11 Психологический тест Шмишека…………………………………………………………………………………………………………. 42
Работа опросника Шмишека……………………………………………………………………………………………………………………… 42
Акцентуации характера……………………………………………………………………………………………………………………………… 43
12 Психологический тест Кеттелла………………………………………………………………………………………………………….. 49
13 Психологический тест Шульте……………………………………………………………………………………………………………… 52
14 Психологический тест САН (самочувствия, активности и настроения)…………………………………… 53
15 Психологический тест “Прогноз” (Оценка нервно-психической устойчивости)…………………….. 55
16 Психологический тест “Склонность к риску”……………………………………………………………………………………. 56
17 Тест на исследование волевой саморегуляции……………………………………………………………………………….. 57
18 Измерение мотивации достижения А. Мехрабиана………………………………………………………………………… 58
19 Оценка уровня притязаний (В.К. Гербачевский)………………………………………………………………………………… 60
Инструкция по заполнению опросника В. Гербачевского…………………………………………………………………………. 60
Анализ и интерпретация данных исследования………………………………………………………………………………………… 60
20 Полярный профиль характеристик времени (Семантический дифференциал)…………………………. 65
21 Самооценка силы воли…………………………………………………………………………………………………………………………… 68
22 Психологическая характеристика темперамента…………………………………………………………………………… 69
23 Самооценка волевых качеств студентов-спортсменов………………………………………………………………… 70
24 Шкала спортивной тревожности (SAS)………………………………………………………………………………………………… 71
25 Тест спортивной соревновательной тревожности (SCAT)……………………………………………………………… 74
26 Тест Мотивация к успеху………………………………………………………………………………………………………………………. 77
27 Тест Диагностика структуры сигнальных систем…………………………………………………………………………… 80
28 Тест школьной тревожности Филипса………………………………………………………………………………………………… 87
29 Тест Смысло-жизненные ориентации…………………………………………………………………………………………………. 93
30 Тест Методика «Профиль» (методика карты интересов А. Голомштока в модификации Г. Резапкиной) 96
31 Тест Шкала самооценки депрессии разработанная в НИИ им.Бехтерева…………………………………. 99
32 Тест «Карта интересов» А.Е. Голомштока………………………………………………………………………………………… 101
33 Тест Шкала дневной сонливости Эпворта (ESS)…………………………………………………………………………….. 110
34 Клинический опросник для выявления и оценки невротических состояний (Яхин К.К., Менделевич Д.М.) 112
Контакты………………………………………………………………………………………………………………………………………………………… 120
Всего ПО «Коллекция психологических тестов Аналитик” включает 34 или 14 личностных психологических теста.
Назначение ПО «Коллекция психологических тестов Аналитик”: Исследование психологических свойств личности разного возраста и пола.
Скачать Инструкцию пользователя (в формате MS WORD(*.doc) или PDF (*.pdf).)
( купить программы оценки функциональных возможностей, двигательных качеств, психомоторных способностей и психологического состояния, а также аппаратно-программные комплексы (АПК) для тестирования человека, учебные пособия на бумажных и электронных носителях и учебные фильмы)
КАРТОТЕКА ПСИХОДИАГНОСТИЧЕСКИХ МЕТОДИК ПСИХОЛОГИЧЕСКИЕ ТЕСТЫ ДЛЯ ДИАГНОСТИКИ ОСОБЕННОСТЕЙ ЛИЧНОСТИ
КАРТОТЕКА ПСИХОДИАГНОСТИЧЕСКИХ МЕТОДИК
ПСИХОЛОГИЧЕСКИЕ ТЕСТЫ ДЛЯ ДИАГНОСТИКИ ОСОБЕННОСТЕЙ ЛИЧНОСТИ
Шестнадцатифакторный личностный опросник Кеттелла — позволяет получить многогранную информацию о личностных чертах, которые называют конституциональными факторами. Под фактором понимается глубинная личностная характеристика, определяющая группу устойчивых поведенческих проявлений, относительно независимая от других характеристик того же ряда. Опросник содержит 187 вопросов, на которые предлагается ответить испытуемым.
Личностный опросник Г.Айзенка предназначен для выявления особенностей характера, которые получили название «экстраверсия», «интроверсия» и «нейротизм».
Опросник Мини-мульт (сокращенный вариант опросника MMPI) предназначен для исследования следующих личностных особенностей: ипохондрия, депрессия, истерия, психопатия, паранойяльность, психастения, шизоидность, гипомания.
Тест-опросник Шмишека предназначен для диагностики типа акцентуации личности. Теоретической основой опросника является концепция акцентуированных личностей К.Леонгарда.
Опросник Басса – Дарки – предназначен для диагностики вида и уровня агрессивности, в том числе: 1. Физическая агрессия — использование физической силы против другого лица. 2. Косвенная — агрессия, окольным путем направленная на другое лицо или ни на кого не направленная. 3. Раздражение — готовность к проявлению негативных чувств при малейшем возбуждении (вспыльчивость, грубость). 4. Негативизм — оппозиционная манера в поведении от пассивного сопротивления до активной борьбы против установившихся обычаев и законов. 5. Обида — зависть и ненависть к окружающим за действительные и вымышленные действия. 6. Подозрительность — в диапазоне от недоверия и осторожности по отношению к людям до убеждения в том, что другие люди планируют и приносят вред. 7. Вербальная агрессия — выражение негативных чувств как через форму (крик, визг), так и через содержание словесных ответов (проклятия, угрозы). 8. Чувство вины — выражает возможное убеждение субъекта, что он является плохим человеком, что поступает зло, а также ощущаемые им угрызения совести.
Методика «Q-сортировки» предназначен для диагностики испытуемого о себе, а также для определения идеального Я индивида.
Многоуровневый личностный опросник «Адаптивность» предназначен для оценки адаптационных возможностей личности с учетом социально-психологических и некоторых психофизиологических характеристик, отражающих обобщенные особенности нервно-психического и социального развития.
Тест Кейрси для диагностики коммуникативных особенностей личности.
Опросник уровня субъективного контроля Роттера предназначен для определения экстернального или интернального типов личности.
Методика «Мотивация к успеху» Т.Элерса.
Мотивация успеха и боязнь неудачи (опросник А.А.Реана).
Методика «Цель-средство-результат» предназначен для исследования особенностей структуры деятельности.
Методика определения направленности личности призвана оценить приоритетные сферы для личности посредством направленности на себя, на общение или на дело.
Методика исследования эмпатических особенностей личности В.В.Бойко.
Методика определения самооценки дошкольника (В.Г.Щур).
Easy Stop Motion Animation для начинающих
Если вы хотите познакомить своего ребенка с покадровой анимацией, этот пост написан для вас. Я покажу вам, как это сделать с помощью iPad или аналогичного устройства, и вы сделаете свой первый фильм за считанные минуты.
В то время как мои девочки этим летом побывали в небольшом лагере, для нашей семьи это было в основном мамы из лагеря: местных приключений, поделок и много-много неструктурированных игр. Нам повезло, что у нас есть отличные соседи с детьми, и наши девочки были потеряны в творческой игре, которая выходит за пределы досягаемости всего, что я мог бы для них придумать.
Тем не менее, у нас было несколько утра, наполненных творческими проектами, и этот проект покадровой анимации стал победителем.
Если вы ищете проект STEAM (наука, технологии, инженерия, искусство и математика), это для ВАС!
Этот проект было бы здорово разместить на столе STEAM.
Покадровая анимация, объяснение
Для непосвященных, покадровая анимация — это метод создания фильмов , который заставляет неодушевленные объекты двигаться самостоятельно.Подумайте о Гамби или Уоллесе и Громите.
Чтобы это сработало, вы помещаете объект перед камерой и делаете снимок. Затем вы немного перемещаете объект и делаете еще одну фотографию. Повторите этот процесс от двадцати до десяти тысяч раз, воспроизведет последовательность в быстрой прогрессии, и объект будет плавно перемещаться по экрану.
В то время как моя шестилетняя старшая дочь действительно участвовала в этом проекте, ее младшая сестра, которой исполнилось всего два месяца, также участвовала в покадровой анимации.Я сейчас поделюсь их готовыми проектами. Но сначала позвольте мне показать вам, насколько простой может быть эта установка. Возьмите это за отправную точку и не стесняйтесь добавлять свои собственные изюминки.
Расходные материалы для покадровой анимации
В этом списке для вашего удобства есть партнерские ссылки
Метод
- Настройте фон. Это может быть стена или кусок пенопласта.
- Соберите игрушки для анимации.
- Установите сенсорную панель или смартфон на подставку или штатив напротив пенопласта.
- Запустите приложение Stop Motion Animation и сделайте свой фильм!
Установка покадровой анимации
Как видите, в настройке нет ничего особенного. Хотя вы, безусловно, могли бы добавить немного сложного освещения, мы установили его у окна, чтобы было проще. Я добавил мусорное ведро за кусок пенопласта, чтобы он не упал во время съемок. Я знаю, супер гламурно, правда? Любой тяжелый предмет подойдет.
Детям было весело сортировать то, что мы называем «Корзина персонажей », на предмет их подходящих предметов.Моя шестилетняя девочка встала первой, и моя малышка воспользовалась этим как возможностью поиграть с машинками и маленькими овечками, пока ждала своей очереди.
Использование приложения «Покадровая съемка» было действительно простым и интуитивно понятным. Я провел демонстрацию, чтобы показать детям, как это работает, а затем моя шестилетняя дочь взяла на себя задачу и работала над своим видео в течение целых получаса. Когда она закончила, ее взяла на себя ее младшая сестра. Я был удивлен, насколько легко это было для нее.
Идеи для Easy Stop Motion
Мои дети подхватили это с огромным энтузиазмом.Вот несколько простых идей покадровой анимации, которые вы можете показать своим детям.
От трехлетнего Р…
От шестилетнего N…
Преимущества покадровой анимации
- Предлагает детям право собственности и автономию в процессе создания фильма
- Обучает детей, как работает покадровая анимация
- Развенчивает механизм создания фильмов
- Творческие ограничения среды побуждают решать проблемы
- Это простая практическая технология, которой могут научиться маленькие дети.
- Побуждает детей проектировать и планировать, где будет развиваться история.
- Поощряет итерацию и экспериментирует путем проб и тестирования
- Поддерживает рассказывание историй
Итак, вы готовы попробовать?
Дополнительные ресурсы Stop Motion
Вы не сможете превзойти классическую покадровую анимацию Гамби! Гамби на Луне, YouTube.Было бы вдохновением показать ребенка в качестве вступления к покадровой анимации.
лучших покадровых видеороликов за неделю. Здесь много хорошего вдохновения.
Как заставить вещи летать в покадровой анимации с помощью PhotoShop: YouTube. Это для супер-продвинутых студентов, и стоит проверить, если вам интересно, как эти вещи работают.
Еще проекты, похожие на этот
DIY Бумажная трубка Marble Run
Комплект для строительства форта
Водяная стена своими руками, это как мраморная дорожка, только с водой!
Построить легкий столик
Сделайте скульптуры из мармеладов
Создайте машину Руба Голдберга для маленьких инженеров
Как легко превратиться в мультфильма
Время чтения: 4 минутыЯ помню, как смотрел совершенно безумную рекламу, где глава MINI Cooper USA публично вызывает главу Porsche на гонку.Я подумал: «Ого, это требует смелости, что, если он проиграет?» Но Джим Макдауэлл не испугался. Как глава Mini Cooper, он настолько верил в свой продукт, что публично поставил свое имя за автомобилем.
Стив Джобс сделал то же самое; Каждый новый запущенный iProduct был лично им представлен, и при этом он стал лицом Apple.
Но блестящие автомобили и телефоны — не единственные случаи, когда руководители компаний встали и занимали центральное место. Папа Джон продолжает использовать себя, чтобы доказать всем, что «из лучших ингредиентов пицца лучше.Генеральный директор Сэма Адамса Джим Кох регулярно появляется в телевизионных рекламных роликах… и давайте не будем забывать о семье Бойл, известной своей юмористической рекламой Columbia Sportswear.
Снова и снова объявления с участием генеральных директоров превосходят объявления, в которых генеральные директора отсутствуют по ВСЕМ ПОКАЗАТЕЛЯМ.
Недавнее исследование Ace Metrix, охватывающее 13000 рекламных объявлений, показало, что выступления генерального директора привели к более высоким результатам в трех основных областях:
- Desire — увеличение того, насколько зритель хочет товар
- Релевантность — увеличение того, насколько зритель чувствует, что он может относиться к продукту
- Информация — увеличение опыта что-то узнал
Что такого в показе Face делает вашу рекламу, изображение или кампанию намного эффективнее?
Сила персонализации
Неудивительно, что личное и дружелюбное отношение работает.Люди — социальные существа, которые постоянно ищут способы общаться и общаться друг с другом. Мы запрограммированы на установление отношений.
Вы когда-нибудь подходили к продавцу в магазине и говорили: «Привет, Марк, где я могу найти роутер?» Он, вероятно, сделает двойной дубль. Просто прочитав бирку с именем, прикрепленную к его рубашке, вы привлекли его внимание. Вы открыли линию связи.
Точно такая же концепция верна для генеральных директоров, появляющихся в рекламе, или авторов, включающих свои биографии в конце статьи, или компаний, отображающих фотографии членов своей команды (например, EmailCenter и их страница с ошибкой 404, показанная выше).
Независимо от того, что вы продаете, ценность товара или услуги становится надежной и заслуживающей доверия, если вы можете привлечь кого-то к ответственности. А в случае рекламы генерального директора: «Риск гораздо больше, потому что не только реклама может потерпеть неудачу, но и имидж и репутация генерального директора могут быть непоправимо запятнаны». — Эйс Метрикс.
Этот феномен отчетливо прослеживается в публичных извинениях Патрика Дойла, генерального директора Dominos Pizza. Когда смущающее видео с двумя рабочими Dominos, заражающими пищу, стало вирусным, Патрик выходит вперед и в центре экрана с искренними извинениями и клятвой регулировать и улучшать качество своей продукции и компании.
Хорошо, а где же в игру вступают мультфильмы?
Первая часть формулы ясна: если скрыть лицо за продуктом, это поможет.
Но еще важнее то, что это лицо ЛЮБИМ!
Здесь вы превращаетесь в мультика.
Мультфильмы — волшебный маркетинговый инструмент. Людей мгновенно и подсознательно тянет к анимированным персонажам, потому что они напоминают нам о нашей беззаботной, счастливой юности. Мультфильмы воспринимаются как невинные, поэтому легче зацепить аудиторию и передать свое сообщение с помощью анимации, особенно по сравнению с нанятыми актерами или блоками текста.В маркетинге есть еще много информации о психологии мультфильмов, но пока можно сделать один важный вывод: мультфильмов делают вас симпатичными.
Персонализация и симпатия — выигрышная комбинация для успешного маркетинга; И самый эффективный и уникальный способ добиться этого — создать анимированную версию самого себя. Опра сделала это, Джон Кардуэлл сделал это, и теперь вы можете это сделать.
2 самых простых способа изобразить себя из мультфильма
Mini Me Характеристика:
В 2 клика вы можете добавить свое лицо к анимированному телу в Powtoon.
Подставки для головы:
Шаг 1: Откройте бесплатный редактор изображений (например, этот).
Шаг 2: Обрежьте любой снимок в голову и сделайте фон прозрачным.
Шаг 3: Загрузите в Powtoon, Photoshop или любую платформу для редактирования фотографий.
Шаг 4: Поместите поверх анимированного тела.
Поздравляю, вы сделали мини-версию себя.Добавление лица к анимированному телу работает, потому что это форма смирения.Эти генеральные директора смеются над собой; они не выше вас, они понятны. Это также отличный способ для руководителей, которые не являются хорошими ораторами, показать свое лицо, не нервничая.
Пока вы работаете, почему бы не оживить отзывы клиентов , представить новых сотрудников или Mini-Me в следующем обучающем видео для персонала.
Есть так много способов стать личным с мультфильмами! Вот клип Джерри Сайнфельда, превратившийся в карикатуру, рядом с оригинальным клипом Сайнфельда.
Если вы хотите быть суперэффективным в маркетинге своего продукта или услуги, используйте себя в качестве представителя вашего бренда и превратите себя в мультяшку!
Удачи и дайте нам знать, если вы решитесь нарисовать себя из мультфильмов!
Следующие две вкладки изменяют содержимое ниже.Привет! На самом деле я не ковбой, но я очень рад быть здесь, оттачивая свое научное образование и опыт в маркетинге, чтобы помочь показать миру, как все, что вы хотите, мечтаете или говорите, можно сделать еще лучше с Powtoon!
анимаций для веб-сайта • 15 лучших методов веб-анимации для вашего веб-дизайна
Дизайн веб-сайтов претерпел множество изменений и революционных нововведений.Веб-дизайнеры начали использовать веб-анимацию, чтобы вдохнуть жизнь и движение в статические макеты веб-сайтов. Анимация веб-дизайна стала новой тенденцией, доминирующей на наших экранах в последние годы. Они делают взаимодействие с пользователем более интуитивным и увлекательным. Анимация веб-дизайна превращает обычный пользовательский опыт в незабываемое путешествие, которое поражает яркими красками, движениями, приключениями и захватывающими взаимодействиями.
В этой статье мы раскрываем возможности анимации в веб-дизайне и представляем самые популярные типы анимации веб-страниц, набирающие обороты в 2020 году.
Техники анимации в дизайне веб-сайтов
Эти методы веб-анимации помогут вам создать еще более потрясающий дизайн веб-сайтов.
1. Навигация
Навигация — одна из самых распространенных анимаций на веб-сайтах. Скрытая навигация стала особенно модной сегодня, поскольку она обеспечивает более плавное взаимодействие с пользователем. Вам нужно только щелкнуть значок, чтобы перейти к следующему этапу. Дизайнеры используют эту технику, чтобы сэкономить больше свободного места на экране.Предполагается, что анимация веб-сайта, используемая для навигации, позволяет пользователю сосредоточиться на основной области веб-сайта. У анимации навигации есть следующие преимущества:
- Они организуют UX-архитектуру
- Они разбивают ваш сайт на категории
- Они позволяют клиентам легко находить содержание каждой категории
- Они сокращают время, которое пользователи тратят на поиск товаров на веб-сайте
- Они делают страницы более доступными.
Кроме того, отличная навигация удерживает пользователей и приглашает их изучить веб-сайт? Компания и ее продукты или услуги.Вы также можете нанять профессионалов, которые помогут вам разработать его или изучить готовые панели навигации, которые можно вставить на страницу.
2. Анимация наведения на рабочий стол
Наведение — еще одна широко используемая анимация для веб-сайтов. CSS-анимации веб-сайтов, которые можно создать с помощью JavaScript, обеспечивают обратную связь о действиях пользователей. Анимация наведения также улучшает общее впечатление пользователя за счет упрощения навигации.
Существенным недостатком анимации наведения является то, что она не работает на мобильных устройствах.К счастью, анимация высоты создает такой же эффект на мобильных устройствах. Достаточно одного нажатия, чтобы сразу получить информацию о взаимодействии. Таким образом, пользователь будет знать, что вызвал определенный ответ.
3. Прогресс
Время загрузки может расстраивать некоторых пользователей. Уменьшить его не всегда возможно, так как это может существенно ограничить возможности для дизайна вашего сайта.
Чтобы решить эту проблему, дизайнер сайта может использовать анимацию прогресса.Это отличный способ избавиться от негативного опыта пользователей, вызванного длительным временем загрузки. Анимация прогресса работает, развлекая пользователя, когда информация загружается. Это помогает создать иллюзию, что время ожидания короче.
При разработке анимации прогресса рекомендуется:
- Для простоты — если они будут слишком сложными, они могут стать очевидными для пользователя и могут снова отвлечь внимание пользователя от проблемы времени загрузки.
- Также должна быть интересная анимация загрузки.В конце концов, их главная цель — привлечь внимание пользователя.
Анимацию веб-сайта можно использовать для демонстрации прогресса в качестве одной из привлекательных деталей на веб-сайте. Итак, на каждом уровне пользователь получает информацию. Полосы загрузки можно использовать, чтобы показать, что процесс происходит прямо сейчас. Другой альтернативой является использование анимированных процентов загруженной информации.
4. Привлечение внимания
Добавляя движение на свой сайт, вы увеличиваете свои шансы привлечь внимание пользователя.Так почему бы не использовать его на своем веб-сайте. Анимации, призванные привлечь внимание, обычно побуждают клиентов совершить желаемое действие.
Можно использовать простую анимацию для веб-сайта, например кивок или встряхивание значка. Анимации, привлекающие внимание, могут использоваться во многих частях вашего дизайна, в том числе:
- Формы;
- CTA;
- Меню;
- Обратная связь.
5. Каркасные экраны
Скелетные экраны можно использовать для поощрения пользователей к взаимодействию с вашим сайтом.Скелетные экраны — это пустые страницы с разделами, на которые информация добавляется постепенно, но также сразу. Для получения лучших результатов при загрузке информации на веб-страницу следует использовать анимацию.
Основная цель использования анимации для веб-сайта — заинтересовать пользователя. Отсутствие анимации сделает эту функцию скучной и бесполезной, так как пользователь может почувствовать, что время тратится впустую, пока информация загружается.
6. Переход без хард
Переход на сайт не должен быть не только плавным, но и работать как указатель на изменение состояния.Изменения состояния в пользовательском интерфейсе по умолчанию обычно включают резкие сокращения, что может вызвать некоторые трудности. Переходы с жесткой обрезкой выполняются слишком быстро и могут расстраивать пользователей.
Для решения этой проблемы можно применить методы анимации. Благодаря этой функции зрители могут щелкнуть ссылку, которая ведет в другой раздел, оставаясь на той же странице.
7. Визуальная обратная связь
Для клиентов всегда лучше, когда у них есть возможность увидеть реакцию на предпринятые действия.Иногда зрители могут не знать, чего ожидать от сайта со слишком большим количеством интерактивных украшений, которые могут создать проблемы с навигацией для пользователя и даже увеличить показатель отказов сайта.
Чтобы этого избежать, рекомендуется создавать простые для понимания и использования взаимодействия. Пользователям также следует предоставлять информацию о каждом взаимодействии, чтобы гарантировать получение нужных результатов. Визуальная обратная связь включает в себя все, что можно использовать, чтобы показать реакцию на действие пользователя. Использование может включать:
- Для состояний каналов;
- Для состояний кнопок;
- Формировать элементы;
- Полезные сообщения об ошибках.
8. Креативные эффекты
Ваша цель — не только создать отличную презентацию, которая привлекает зрителей, но и создать уникальный цифровой опыт. Креативные эффекты позволяют добавлять специальные функции, которые могут выделить ваш сайт.
Он позволяет добавлять интерактивные функции, которые каждый раз будоражат зрителей.
9. Динамические фоны Платформа для путешествий от YalantisДинамические фоны — один из лучших анимационных эффектов для веб-сайтов.Анимированный дизайн веб-страницы делает путешествие пользователя запоминающимся и помогает установить эмоциональную связь с пользователем. Фоновая анимация должна дополнять существующее содержание вашего веб-сайта, а не находиться в центре внимания пользователя.
Это также подразумевает соблюдение отличного баланса между привлекательным и отвлекающим содержанием. Что наиболее важно, ваш динамический фон не должен утяжелять общий дизайн пользовательского интерфейса и пользовательского интерфейса.
10. Галереи и слайд-шоу
Сегодня слайд-шоу можно увидеть на многих веб-сайтах.Они позволяют просматривать множество изображений, не мешая пользователю. Использование слайд-шоу — это интересный способ разместить на вашем веб-сайте много изображений. Пользователи могут просматривать эти изображения или продолжать поиск другого контента на вашем сайте.
Одна вещь, которую вы должны помнить при использовании этой техники анимации, — это количество изображений, которые нужно включить, и скорость, с которой изображения перемещаются. Скорость более важна, потому что она может создать неприятные ощущения для пользователя, если она будет слишком быстрой.
11. Прокрутка
Прокрутка — важная часть взаимодействия с пользователем. Очень важно сделать это визуально привлекательным, поскольку от этого будет зависеть, продолжит ли зритель прокручивать ваш сайт. Плавная прокрутка обеспечивает лучшее качество обслуживания клиентов и приводит к более активному взаимодействию.
Прокрутка, используемая в лонгридах, обычно помогает создать эмоциональную связь со зрителями. Разбивайте контент на разные сегменты и добавляйте между ними веб-анимацию, чтобы сделать взаимодействие более интересным для пользователей.
12. Движение всей страницы Океан — анимация прокрутки от Антона СкворцоваАнимация всей страницы обычно подразумевает небольшие движения всего фона сайта. В основном он использовался для добавления ощущения волшебства и увлекательного приключения в дизайн веб-сайтов. Главное правило этого типа анимации — она должна быть практически незаметной и ненавязчивой. Вся анимация страницы должна просто добавить немного свежего воздуха в макет веб-сайта и взаимодействие посетителей с компанией.
13. Динамическое менюДинамические меню — еще один замечательный пример веб-анимации и практики, позволяющей сделать работу с веб-сайтом более цельной и увлекательной. Большинство дизайнеров пользовательского интерфейса согласятся, что навигация является одним из наиболее важных элементов веб-сайта, которые вносят значительный вклад в общий дизайн UX веб-сайта. Несмотря на это, не всегда легко получить доступ. Раньше мы возвращались к верхнему или нижнему колонтитулу веб-сайта, чтобы найти навигацию. Однако благодаря новой тенденции динамических меню в этом действии нет необходимости.Этот тип меню перемещается вместе с вашей прокруткой, поэтому вы всегда можете легко получить доступ к панели навигации и легко перейти на нужную страницу.
14. Приветствие анимацииПервое впечатление пользователя о веб-сайте очень важно, поскольку оно практически мгновенно создает имидж бренда. Вот почему рекомендуется использовать захватывающую приветственную анимацию, чтобы заинтересовать пользователей и с самого начала заинтересовать их брендом.
Они также известны как пользовательские анимации для адаптации.Этот метод анимации обычно используется для приветствия посетителей веб-сайтов и креативного представления бренда целевой аудитории. Эта практика помогает развлечь пользователей и мотивировать их снова использовать продукт или услугу вашего бренда. Веб-сайт Particle Love, созданный Эданом Кваном, представляет собой прекрасный пример приветственной анимации в реальном времени.
Неинтерактивная анимация частиц. Источник изображения: Dribbble 15. StorytellingСовременные пользователи больше заинтересованы в продуктах и услугах, если бренд представляет их покупателям в формате рассказа.Анимационное повествование стало еще одним популярным видом анимации в Интернете. Они помогают творчески представить бренд и установить эмоциональные связи между пользователями и компанией. Обычно эффекты анимации рассказывающего веб-сайта используются в лонгридах на веб-сайте, поскольку этот формат наиболее удобен для рассказа исчерпывающей и увлекательной истории.
Анимация страницы путешествия от CRI $$ для Fireart StudioПочему вам следует использовать анимацию в дизайне вашего веб-сайта?
Использование анимации в веб-дизайне продолжает расти.Чтобы быть в курсе последних событий и дать вашему сайту шанс побороться с конкурентами, лучше всего применять анимацию. Помимо этого преимущества, есть и другие причины для использования анимации:
- Привлекает внимание к вашему сайту;
- Действует для вас как ориентир;
- Удерживает посетителей в течение длительного времени;
- Увеличивает взаимодействие с пользователем;
- Создает эмоциональную связь со зрителями;
- Улучшает впечатление от веб-сайта в целом.
Важно решить, какую анимацию веб-сайта включить в дизайн вашего веб-сайта. Вы должны убедиться, что все на вашем веб-сайте хорошо подходит для этого. Всегда помните, что лучше использовать простые анимации, как в примерах анимированных веб-страниц ниже. Сложные эффекты анимации веб-сайта могут вызвать противоположный отклик. В качестве руководства, вот список из 5 лучших примеров веб-анимации.
Примеры творческой веб-анимации
1. Мэдвелл
Этот интернет-магазин использует параллакс для создания фона, который кажется мобильным.В некоторых разделах, в которых представлены разные продукты, есть слайд-шоу и галереи. Таким образом, пользователи получают возможность просматривать все изображения.
Навигация также обеспечивает плавный переход от одной части веб-сайта к другой. При нажатии кнопки меню создается большое меню, охватывающее всю страницу. В «кратком» разделе используются творческие анимации, пока зритель проверяет контент.
Кроме того, каждый раз, когда пользователь прокручивает веб-сайт, используются различные анимации.Это гарантирует, что пользователю не надоест повторять одни и те же анимации. Большинство этих анимаций движутся каким-то образом, используя черный фон с красочными структурами.
2. Платформа
Дизайн этого веб-сайта направлен на улучшение взаимодействия с пользователем. Форма, которую пользователи должны заполнить, похожа на анкету. Увлекательная анкета делает работу пользователя более приятной и интерактивной.
Когда пользователь начинает отвечать на эти вопросы, он или она получит обратную связь о том, сколько вопросов осталось для заполнения формы.После того, как форма заполнена, зритель получает доступ к резюме формы; однако доступ к результатам заблокирован. Единственный способ просмотреть результаты — это когда пользователь предоставит свою информацию. Это очень умный способ убедиться, что пользователи выполняют желаемое действие, в данном случае предоставить контактную информацию.
3. Прибытие гидратированное
Arrive Hydrated использует анимацию движения для веб-сайта, чтобы привлечь внимание пользователей. Эта анимация позволяет пользователям выбирать пункт назначения со всего мира.Глобус на веб-сайте можно перемещать с помощью курсора, что упрощает пользователям выбор места назначения.
Одним нажатием кнопки меню различные разделы веб-сайта появляются на всей веб-странице, что упрощает пользователям выбор интересующего раздела. Когда курсор перемещается по каждому разделу, возникает эффект параллакса. Этот веб-сайт также использует полосу процентной загрузки при загрузке информации.
4. Курорт Джанната
От слайд-шоу до движущихся изображений, этот сайт определенно знает, как привлечь внимание пользователя, применяя лучшие эффекты анимации для веб-сайта.В правой части веб-сайта есть две кнопки: одна для меню, а другая для вариантов бронирования. В дизайне этого веб-сайта также используется анимация прокрутки.
Прокручивая страницу вниз для просмотра информации, вы замечаете, что изображения появляются из ниоткуда, что делает веб-сайт еще более креативным. Такой вид динамического повествования гарантирует, что зрители будут вовлечены все время, пока они находятся на вашем веб-сайте.
Каждая часть сайта имеет ощущение движения. Изображения размещаются рядом с информацией в каждой категории, что добавляет творчества, делая впечатления зрителей захватывающими и увлекательными от начала до конца.
5. Эхо
Echo представляет то, что мы можем назвать лучшим форматом анимации для веб-сайтов. Когда зритель прокручивает страницу вниз, информация предоставляется в виде прокручиваемой сюжетной линии, что обеспечивает плавный переход от одного пользовательского интерфейса к другому. Кроме того, всякий раз, когда пользователь прокручивает страницу вниз, вместе с новой информацией предоставляются снимки экрана. Этот простой и крутой анимированный дизайн веб-сайта обеспечивает пользователям удобную навигацию и плавный переход от одного раздела к другому.
Технологии создания веб-анимации
Итак, вы уже знаете самые удивительные и популярные стили и типы анимации веб-сайтов. А теперь пора узнать, как добавить их на веб-сайт. После того, как дизайнеры создали или выбрали анимацию, они отправляют ее интерфейсным разработчикам — волшебникам-программистам, которые должны разместить ее на сайте. Здесь мы рассмотрим лучшие технологии и фреймворки, используемые для веб-анимации.
CSS
Первое, что стоит упомянуть, — это CSS-анимация.Это помогает разработчикам интерфейса выполнять переходы между различными состояниями с помощью ключевых кадров. Этот тип анимации легкий, высокопроизводительный и не требует никаких внешних библиотек для реализации.
Разработчики могут добавлять анимацию на веб-страницу с помощью DOM (объектной модели документа) и настройки настраиваемых свойств. Еще одно преимущество CSS-анимации — отличная совместимость с экранами разных размеров, что является фактором номер один, который делает отличный веб-сайт. Единственный недостаток в том, что с помощью этого типа анимации можно имитировать реалистичное движение.
JavaScript
Этот мощный язык программирования также полезен, когда дело касается анимации веб-сайтов. Это дает гораздо большую гибкость по сравнению с анимацией CSS.
Единственный минусJavaScript в том, что он реализует всю анимацию через внешние библиотеки, что влияет на производительность анимации и время загрузки. В основном он применяется, когда вам нужно приостановить, замедлить или остановить анимацию.
SVG
Вы знаете, что означает аббревиатура SVG? Это масштабируемая векторная графика.Даже по названию можно понять, что SVG — идеальное решение для создания легко масштабируемой анимации. Он отлично смотрится на веб-сайте, даже если вы увеличите его, поскольку SVG не имеет ограничений по пикселям.
Разработчики могут использовать CSS для создания элементов SVG. Также он имеет собственный функционал анимации, позволяющий создавать более сложные анимации.
Холст
Canvas отлично подходит для реализации сложной анимации и визуализации крупномасштабных изображений. Это решение на основе пикселей, позволяющее создавать сложные изображения с разными оттенками, цветами и движением.И что самое главное — на работоспособность анимации это не влияет.
WebGL
WebGL обычно используется для создания сложных анимационных эффектов и 3D-рендеринга. Самым впечатляющим фактом о WebGL является то, что он может отображать анимацию со скоростью 60 кадров в секунду (только представьте!). Для WebGL разработчики также должны использовать Canvas, но это довольно сложный процесс.
Инструменты для анимации веб-сайтов и JS-фреймворки
Теперь вы знакомы с проверенными методами анимации, и пора продолжить изучение лучших инструментов веб-анимации.Давайте посмотрим на них поближе.
Существует множество внешних библиотек JavaScript для анимации веб-сайтов.
GreenSock (GSAP)
GSAP — это манипулятор свойств, используемый для анимации, вращения объектов и масштабирования каждого свойства отдельно. Это гибкое решение, которое позволяет анимировать практически все, от CSS и SVG до DOM и т. Д.
ScrollMagic
ScrollMagic — это плагин, который отлично работает для переходов прокрутки, эффектов параллакса и различных видов взаимодействий на основе прокрутки веб-посетителя.
Velocity.js
Это обширная библиотека анимации JavaScript, которую используют и любят такие крупные бренды, как Uber, Instagram, WhatsApp и т. Д. Velocity.js позволяет создавать чрезвычайно сложные анимации.
Mo.js
Mo.js — это настраиваемая библиотека JS, используемая для анимации веб-сайтов. Чтобы избежать использования файлов большого размера, вы можете использовать Mo.js с его настраиваемыми элементами. Эта библиотека идеально подходит для существенного взаимодействия с пользователем и анимации веб-сайта с пользовательским интерфейсом.
Anime.js
Anime.js — это библиотека, которая работает с элементами CSS, объектами SVG, DOM и JS. Это позволяет создавать легкий код и обрабатывать множество таймингов, замедлений и т. Д.
Вивус
Это библиотека, которая позволяет добавлять динамику в SVG. Vivus позволяет создавать оригинальные анимации, комбинируя различные пути, техники и тайминги.
Three.js
Three.js — самая известная библиотека JS, которая позволяет создавать трехмерную анимацию.Он имеет множество готовых внутренних инструментов и компонентов, которые делают процесс анимации намного проще и быстрее.
Платформы для создания веб-сайтов, не нуждающиеся в кодировании
Готовый к употреблению
Readymag — широко известная цифровая платформа для создания страниц веб-сайтов. Он предлагает комплекс основных функций анимации, которые позволяют добавлять движение элементам вашего веб-сайта (вращать, масштабировать и перемещать их).
Webflow
Webflow — это альтернативная платформа, которую вы можете использовать для создания многоступенчатой анимации веб-сайтов без их программирования.В Webflow вы также можете создавать микровзаимодействия с различными компонентами, чтобы запускать движение или состояние после щелчка или наведения на них курсора.
Wix
Wix — еще одна платформа для создания веб-сайтов с функцией анимации, которая может добавить больше интерактивности элементам веб-сайта. Кроме того, он позволяет создавать переходы между страницами, добавлять к ним различные эффекты и перемещать их по странице.
Заключение
Анимация, большая или маленькая, может улучшить впечатление, которое пользователи получают при посещении вашего веб-сайта.Анимация делает веб-сайт более интересным и интерактивным, но лучший способ, в конечном счете, — сделать вашу анимацию как можно более простой. Вы можете связаться с нами в Fireart Studio, чтобы обсудить любые вопросы по теме и получить дополнительную информацию о создании анимации для веб-сайтов уже сегодня.
Обновление:
Уолт Дисней: пионер анимации | Национальный зал славы изобретателей®
Трудно изобразить мир без анимации. Любимые фильмы и мультфильмы субботнего утра нашей молодежи не были бы такими же, если бы не персонажи, воплощенные в жизнь на экране.
Начиная с фильмов 1930-х годов, таких как «Белоснежка и семь гномов», до современных хитов, таких как «Холодное сердце», анимация на протяжении десятилетий была в центре внимания зрителей. Трансформация этой отрасли повлекла за собой захватывающую дух технологическую эволюцию и продолжает создавать вид визуального повествования, с которым могут познакомиться зрители всех возрастов.
В связи с тем, что в Международный день анимации отмечается искусство (и инженерия) анимации, Национальный зал славы изобретателей (NIHF) отмечает работу Уолта Диснея, призывника NIHF.Хотя у Диснея одно из самых узнаваемых имен, изобретательская сторона иконы менее известна. Его вклад в область анимации стал катализатором в расширении империи развлечений, известной как The Walt Disney Co., — организации, создавшей множество классических фильмов и телевидения.
Всегда иллюстраторДисней родился в Чикаго в 1901 году, а всего пять лет спустя его семья переехала на ферму в Миссури. Он начал рисовать эскизы в 5 лет и начал продавать их соседям в 7 лет.Когда ему было 16 лет, он попытался записаться в армию, но получил отказ, потому что был несовершеннолетним. Не испугавшись, он подделал дату своего рождения и присоединился к Красному Кресту в 1918 году в качестве водителя скорой помощи, прибыв во Францию после заключения перемирия. Во Франции он продолжал рисовать карикатуры, часто покрывая свою машину «скорой помощи» творческими рисунками и карикатурами.
Когда Дисней вернулся в Миссури год спустя, он некоторое время работал в художественной студии, рисуя коммерческие иллюстрации, и начал экспериментировать с техниками анимации.В 1923 году он уехал в Голливуд, чтобы вместе со своим братом Роем создавать анимационные мини-фильмы. После проб и ошибок дуэт создал собственную студию и приступил к выпуску короткометражных мультфильмов.
Концепция анимацииК середине 1930-х годов Дисней был готов выйти за рамки создания короткометражных мультфильмов и считал, что будущее за полнометражными мультфильмами. Когда он представил свою идею «Белоснежки», Дисней представил ультрасовременную цветную пленку, передающую иллюзию глубины.
Он преодолел эту проблему, изобрав многоплоскостную камеру. Основываясь на концепции театрального дизайна, в котором вырезы и плоские части размещаются в различных слоях на заднем фоне, многоплоскостная камера была разработана для съемки через несколько слоев рисунков. Затем линза может сфокусироваться на любом из слоев, создавая более динамичный конечный продукт.
9 стилей видео (и когда их использовать)
Для предпринимателей или создателей видео, которые занимаются видеомаркетингом, очень важно знать различные стили видео и то, когда их следует использовать.
Почему? Представьте певца, который выходит на сцену, но не может взять нужные ноты или оставаться в гармонии. Публика смущена и раздражена. Помидоры могут даже полететь, не так ли? Что ж, если вы используете неправильный стиль видео, чтобы передать свое сообщение, вы можете расстроиться со своей аудиторией.
Выбор правильного стиля видео может иметь решающее значение. Иллюстрация ВладанландаНе беспокойтесь.
Мы расскажем вам все о различных стилях видео и покажем вам примеры каждого из них.Мы также сообщим вам, когда и где вам следует использовать определенный тип, и дадим вам инструменты, которые помогут вам их создать.
Вот 9 различных стилей видео и когда их использовать:
1. Видео с живыми выступлениями
—
Видео в реальном времени — это запись неподвижных или движущихся объектов. Речь идет о реальных людях и реальных местах, а не о создании вещей в цифровом виде. Видео с живыми выступлениями могут продемонстрировать харизматичного представителя или выделить людей в вашем офисе.Они могут быть веселыми или информативными, развлекательными или познавательными.
Когда и где использовать живые выступления
Обучающие видео
Живое действие — один из лучших способов создать эмоциональную связь со зрителями. На YouTube очень хорошо работают обучающие видео с участием реальных людей, потому что вид человека из плоти и крови вызывает у вашей аудитории сочувствие и понимание.
Приветственные видео
Добавьте человеческое лицо к своему цифровому интерфейсу с помощью приветственного видеоролика на своем веб-сайте.Этот дружеский контраст часто может быть катализатором для вашей потенциальной возможности действовать, покупать ваш продукт или обращаться к вам.
Видео «Обо мне»
Расскажите свою историю своими словами своим голосом. Видео «Обо мне» идеально подходят для живых выступлений, потому что человеческие лица и реальные истории добавляют достоверности и достоверности.
Рекламные видео
Рекламные видеоролики выигрывают от живых выступлений, потому что они добавляют больше слоев к вашему маркетингу. Помните, что клиенты не обязательно покупают ваш продукт (может быть, и сотни других подобных).Они покупают весь ваш бренд и то, что он заставляет их чувствовать.
Инструменты для видео в реальном времени
Фотоаппарат, любой фотоаппарат.
Чтобы снимать живое видео, вам понадобится оборудование, которое может снимать живое действие, а это значит, камера. В зависимости от вашего бюджета и желаемого внешнего вида подойдет веб-камера, смартфон, планшет или любое количество зеркальных фотоаппаратов. Вы действительно можете создать невероятно красивое видео, просто используя свой телефон, но все дело в том, чтобы знать, как правильно пользоваться камерой.
2. Анимация
–
Анимация — это стиль видео, созданный из множества неподвижных изображений. Когда изображения воспроизводятся вместе одно за другим, они создают иллюзию движения. Этот стиль отлично подходит для изображения того, чего нельзя найти в реальном мире. Например, обычно дешевле и проще оживить воображаемого персонажа или научно-фантастическую среду, чем воссоздать их в реальном мире. Анимация также идеальна, если у вас нет съемочной группы или актеров.
Существует три стиля анимации: 2D, 3D и покадровая анимация.2D-анимация плоская, как комикс или мультфильм. 3D-анимация имеет размер и глубину, как и большинство современных анимационных фильмов и видеоигр. Покадровая анимация создается путем захвата отдельных кадров реальных объектов, как в фильме «пластилин».
Когда и где использовать
Маркетинговые и рекламные ролики
Продемонстрируйте свой уникальный бренд с помощью анимированных маркетинговых и рекламных видеороликов, которые идеально отражают стиль, энергию и индивидуальность вашего бренда.
Разъяснительные видео
Видео-пояснения, в которых подробно описывается ваш продукт или услуга, не обязательно должны быть сухими и скучными.Добавьте немного анимации и сделайте ваши видео интересными и увлекательными.
Инструменты анимации
Укус
Biteable помогает создавать легкую, недорогую анимацию студийного качества. Просто выберите своего любимого персонажа, инфографику или эффект, а затем отредактируйте текст. Цена начинается от 20 долларов в месяц.
3. Видео с доски
—
Белая доска-анимация рассказывает творческую историю с изображениями, нарисованными на доске (или чем-то похожем на белую доску) художниками, которые записывают свой художественный процесс.Будь то базовые фигурки из палочек или более сложные конструкции, когда вам нужно объяснить практический процесс в удобной для восприятия форме, видео на белой доске идеально подойдет.
Когда и где использовать
Видеороликина белой доске отлично подходят для презентаций с большим количеством цифр, потому что они позволяют легко выработать хороший ритм, чередуя разговор и письмо, чтобы максимально улучшить понимание зрителем. Нарисуйте пузыри с мыслями, графики, диаграммы, диаграммы или что-нибудь творческое, чтобы улучшить свое информационное видео!
Инструменты для белой доски
Дудли
Doodly помогает создавать видеоролики на белой доске (или черной, зеленой и стеклянной доске) всего за секунды — всего за 39 долларов в месяц.
4. Видео с анимационной графикой
—
Видео с анимированной графикой — это стиль анимации, в котором для общения используются текст и формы, но эти типы видео обычно не рассказывают историю. Эти видео обычно добавляют музыку, звук и закадровый голос, чтобы передать простую информацию энергично и мощно.
Когда и где использовать
Анимированная графика эффективно передает сложные идеи в легко усваиваемой форме.Это делает их идеальными при попытке описать продукт, услугу или изобразить результат. Когда вы хотите показать, как вы собираетесь чего-то достичь или как что-то было достигнуто, анимированная графика — отличный способ выполнить работу.
Инструменты анимированной графики
Укус
Biteable помогает создавать легкую, недорогую анимацию студийного качества. Просто выберите своего персонажа, инфографику или эффект, а затем отредактируйте текст. Цена начинается от 20 долларов в месяц.
Powtoon
Благодаря простым в использовании шаблонам и сверхпростому интерфейсу Powtoon поможет вам создавать увлекательные и увлекательные видеоролики с анимированной графикой, соответствующие вашему бренду.Цена начинается от 16 долларов в месяц.
5. Типографское видео
—
Перемещение текста или кинетическая типографика — это метод анимации, сочетающий движение и слова для выражения идей. Некоторые люди реагируют на визуальные эффекты, а некоторые — на написанное. Кинетическая типографика — отличный способ привлечь внимание обоих!
Наблюдение за движущимися словами может даже вызвать ощущение звука и веса. Например, большие, толстые, вибрирующие слова могут казаться громкими и тяжелыми, в то время как маленькие, тонкие, плавные слова могут казаться мягкими и легкими.
Когда и где использовать
Типографика — отличный метод, когда у вас есть одна простая концепция или чувство, которыми вы хотите поделиться. В приведенном выше видео то, как выглядят и двигаются определенные слова, вызывает определенные эмоции. Если вы хотите втиснуть информацию в короткие сроки, быстрая типографика — отличный выбор. Даже если ваши потенциальные клиенты не улавливают каждое слово сознательно, они подсознательно улавливают суть. Кинетическая типографика может «говорить» и упаковывать тонны энергии, не издавая ни звука.
Инструменты кинетической типографии
Анимейкер
Animaker — это онлайн-программа для создания анимационных видеороликов, которая делает красивые презентации доступными для всех. Пробная версия бесплатна, а полные функции начинаются от 39 долларов в месяц.
Moovly
Moovly — это облачная платформа, которая позволяет пользователям создавать и генерировать мультимедийный контент: анимированные видеоролики, видеопрезентации, анимированную инфографику и любой другой видеоконтент, который включает в себя сочетание анимации и анимированной графики.Использование всех функций бесплатно по цене от 25 долларов в месяц.
6. Скринкасты
—
Скринкаст (или снимок экрана) — это цифровая запись экрана компьютера, часто содержащая закадровый голос. Это простой метод обучения, который регулярно используется в технических компаниях для демонстрации программного продукта.
Когда и где использовать
Screencast — возможно, самый эффективный способ объяснить, как работает определенное приложение.Попытка объяснить, как использовать приложение, используя только слова и изображения, может быть проблемой. Скринкасты проводят зрителей через точную процедуру, поэтому все, что им нужно делать, — это следить за ними и делать то, что они видят. Легкий.
Инструменты для скринкастов
Camtasia
Camtasia — это программный пакет для создания видеоуроков и презентаций непосредственно через скринкаст или PowerPoint. Начни пользоваться бесплатно!
Экран
Screenflow — это программа для создания скринкастов и редактирования видео для macOS.Он может захватывать аудио и видео с компьютера, редактировать захваченное видео, добавлять выделения или аннотации и выводить файлы различных типов, таких как AIFF, GIF, M4V, MOV и MP4.
7. Скринкаст в прямом эфире
—
Скринкасты в прямом эфире сочетают в себе лучшее, что есть на камере или на экране, с видео скринкастами.
Переключаясь между живым изображением и экраном компьютера, вы можете использовать оба формата.Для тех из вас, кто хочет привнести немного индивидуальности в свою демонстрацию, это верный метод.
Когда и где использовать
Live action screencast идеально подходит для обучающих видео на YouTube и публикаций в видеоблогах, поскольку решает проблему скуки. Скринкасты эффективны, но часто лишены чутья. Для тех, кто хочет получить немного больше развлечений от своего образования, видео в реальном времени — идеальное решение.
Гибридные видео инструменты
Zoom
Zoom — это простая и надежная облачная платформа для видео- и аудиоконференций, совместной работы, чата и веб-семинаров на мобильных устройствах, настольных компьютерах, телефонах и комнатных системах.Получите бесплатную пробную версию!
YouTube Live
YouTube Live позволяет вам делиться своими видео с друзьями, семьей и всем миром. И это бесплатно!
8. Прямая трансляция
—
Live streaming транслирует живое видео прямо для ваших зрителей на YouTube, Facebook, Instagram или на вашем собственном веб-сайте.
Когда и где использовать
Это все о социальных сетях. Прямая трансляция отлично подходит, когда вы хотите познакомить свою аудиторию с текущим и интимным опытом.Если вы освещаете мероприятие и хотите мгновенного взаимодействия с аудиторией, вам подойдет прямая трансляция. Имейте в виду, сначала создайте свою аудиторию, потому что этот метод лучше всего работает, когда у вас уже есть подписчики.
Инструменты потоковой передачи видео
Facebook Live
Facebook Live — это способ прямой трансляции для ваших подписчиков в Facebook.
Instagram Live
Instagram Live — это приложение, которое транслирует вас в прямом эфире для ваших подписчиков в режиме реального времени.
OBS Studio
Open Broadcaster Software — это бесплатная кроссплатформенная программа для потоковой передачи и записи с открытым исходным кодом.
9. Фотомонтаж
—
Фотомонтаж или слайд-шоу сочетают в себе фотографии с музыкой и закадровым голосом, чтобы рассказать историю и обычно вызывают глубокие эмоции. Это отличный способ подвести итоги событий, особенно таких важных событий, как юбилеи, свадьбы и дни рождения.
Когда и где использовать
сообщений в социальных сетях, приветственные видеоролики и видеоролики «обо мне» — отличные места для фотомонтажа, потому что все они предлагают возможность продемонстрировать некоторый эмоциональный контент.Использование положительных эмоций у потенциальных клиентов — это первый шаг к конверсии.
Инструменты для фотомонтажа
Animoto
Animoto — это облачный сервис для создания видео, который преобразует видео из фотографий, видеоклипов и музыки в слайд-шоу и настраиваемые веб-презентации. Он начинается с 8 долларов в месяц.
Как выбрать видео стиль
—
Теперь, когда вы знаете, какие существуют разные стили видео, задайте себе эти вопросы, чтобы решить, какой из них вам подходит.
Что я хочу сделать?
Начните с вопроса: каков ожидаемый результат моего видео? Конечно, жестких правил не существует, но одни стили подходят лучше, чем другие.
Хотите собрать аудиторию, развлекая людей? Рассмотрим анимацию. Нужно научить потенциальных клиентов, как что-то делать? Посмотрите видео с доски. Хотите напрямую поговорить со своими клиентами? Взгляните на живое действие.
С кем я говорю? А я о чем говорю?
Чтобы посмеяться с приятелем в баре, нужно подойти иначе, чем просить начальника о повышении в ее офисе.Бары требуют громких жестов, громкого смеха и много энергии. С другой стороны, офис — не то место.
Знайте свою аудиторию, и вам будет легче сузить голос и тон для общения с ними. Это упрощает выбор между более традиционным стилем (например, живое действие или фотомонтаж) или чем-то более динамичным (например, анимация или анимационная графика).
Сколько я могу потратить?
Отличные видео можно создавать при любом бюджете, но некоторые типы видео обычно дороже других.
Например, живое действие может оказаться дорогим, если у вас много актеров и локаций. И для анимации, и для анимированной графики требуются графические дизайнеры и аниматоры. В общем, чем сложнее становится, тем дороже все становится дороже, поэтому подумайте о способах упростить свою идею, продолжая при этом передавать свое сообщение.
Также возможны вариантыDIY-решений. Например, использовать смартфон вместо профессиональной камеры или рисовать что-то самостоятельно, а не нанимать художников. Возможно все, но не забывайте о качестве.Всегда следите за тем, чтобы, если вы делаете это самостоятельно, вы настраиваете себя на успех с наилучшим возможным качеством.
Что работает с моим брендом?
Если бы вашим брендом была спортивная команда, то все ваши маркетинговые усилия были бы направлены на ваших игроков. И ваша видеостратегия как потенциального игрока должна соответствовать. Выбирайте стиль видео, как если бы вы выбирали игрока, и сохраняйте аутентичность своего бренда.
Если у вас есть ориентированный на детей бренд с талисманом, но на рынке есть видео с живыми выступлениями, ваша аудитория может этого не понять.Или наоборот, если вы настоящая «всемирная» компания, но выпускаете кучу видеороликов для досок, люди могут не обращать внимания.
Настройте свой брендинг с помощью правильного стиля видео
—
Теперь, когда вы знаете девять стилей видеорекламы для маркетинга и когда их использовать, вы можете привлечь внимание публики ко всем нужным позициям. Найдите стиль, который подходит вам, и обсудите со своей командой отличную идею. Какой бы тип вы ни выбрали, убедитесь, что вы остаетесь верным своему бренду и стремитесь к максимально возможному качеству, и вы будете на правильном пути, чтобы воспользоваться всеми преимуществами видеомаркетинга.
Хотите узнать больше о создании видео?
Прочтите наше полное руководство по производству видео.
Введение в анимацию в веб-дизайне
Анимация больше не только для мультфильмов. От полноэкранных движущихся изображений до небольших эффектов наведения — повсюду появляются прикосновения анимации. Анимация — это модно, весело и удобно.
И препятствия для использования анимации начали исчезать. Благодаря высокоскоростному подключению большинства пользователей и простоте создания чего угодно, от простых движений или глупых гифок до нескольких минут действия, анимация стала практичным и полезным инструментом веб-дизайна.
Давайте нырнем!
Основы анимации
Как и в случае с любой другой техникой дизайна, анимация может быть тонкой, или она может бросаться в глаза, и ее трудно избежать.
Анимация происходит, когда что-то, созданное в неподвижной или двухмерной форме, «оживает» и, кажется, движется в соответствии с законами физики. Это то, как персонаж мультфильма ходит по экрану или как значок приложения подпрыгивает, как мяч, когда оно загружается на рабочий стол вашего Mac.
Одно из слов, почти синонимов слова «анимация» — «Дисней». В начале 1980-х годов два ведущих аниматора компании написали книгу, в которой подробно описали 12 принципов анимации. «Иллюзия жизни: анимация Диснея» Фрэнка Томаса и Олли Джонстона до сих пор служит основой для анимации.
- Сквош и растяжка
- Ожидание
- Стадия
- Действие прямо вперед и поза для позы
- Завершение и перекрытие действий
- Замедленный вход и замедление
- Арка
- Вторичное действие
- Сроки
- Преувеличение
- Твердый рисунок
- Апелляция
Веб-анимация часто сохраняется как GIF, CSS, SVG, WebGL или видео.Это может быть что угодно: от простого подчеркивания, которое появляется при наведении курсора на слово, до полноэкранного видео или фонового изображения. Как и в случае с любой другой техникой дизайна, анимация может быть тонкой или бросаться в глаза, и ее трудно избежать.
Вечные техники анимации
Что работает — а что нет — в веб-анимации легче увидеть, чем объяснить. Вы знаете, что движение правильное, и оно работает, когда оно срабатывает; и наоборот, если скорость слишком велика или медленная, вы также сразу узнаете, когда это не так.
Чтобы помочь в принятии решений по анимации, вы можете избежать некоторых более модных элементов и придерживаться некоторых из наиболее вневременных элементов дизайна анимации. Эти методы представляют собой базовое руководство, которое поможет вам создать что-то удобное и визуально интересное.
- Навигация: Используйте микро-анимацию, чтобы показать пользователям, когда они активируют элемент или пункт меню перед щелчком или касанием
- Состояние при наведении указателя: Еще одна микро-анимация, которая может облегчить взаимодействие с пользователем с помощью подсказки к действию
- Видео: Эта основная анимация может быть интересным типом контента, который помогает рассказать историю с помощью дизайна.
- Скользящие переходы: Этот метод, ставший популярным в заголовках героев, перемещает изображения или иллюстрации с помощью прокрутки или автоматического действия (трюк заключается в том, чтобы сделать каждый переход как можно более плавным)
- Прокрутка: От эффектов параллакса до более сложных анимированных переходов прокрутка — отличное место для добавления легкого движения для обозначения сдвигов в содержимом
- Фоновая анимация: Тонкие элементы движения могут сделать статическое изображение более интересным и вызвать удивление для пользователей
- Анимация приветствия или загрузки: Многие анимации страницы приветствия скрывают проблему с загрузкой, но при правильном выполнении движение достаточно интересно, чтобы не раздражать и отвлекать пользователя от задержки.
- Анимация повествования: Движение может помочь установить сцену для содержания в нем и может помочь пользователям дольше оставаться на веб-сайте по мере того, как они попадают в историю, под рукой
Большой vs.Маленькие анимации
И не забывайте микроанимации. Это суперкороткие анимированные элементы, относящиеся к пользовательскому интерфейсу и помогающие людям пройти путь по сайту.
Когда дело доходит до веб-анимации, ее можно разделить на две одинаково простые для понимания категории: большие и маленькие. А в небольших анимациях есть еще одна категория — микро.
Большие анимации — это те, у которых есть масштаб. Часто в виде видео с продолжительностью выполнения крупномасштабные анимации заполняют значительную часть экрана и характерны для короткометражного фильма.Эти анимации служат центром общего дизайна. Пользователям часто не нужно выполнять какие-либо действия, чтобы увидеть анимацию в движении. Если вы внимательно посмотрите на сайте Studio Meta, каждое из больших изображений будет увеличиваться по мере чтения копии.
Маленькие анимации — это маленькие кусочки, которые вы обнаруживаете, когда начинаете взаимодействовать с веб-сайтом. Эти элементы могут быть в виде состояний наведения, крошечных кусочков орнамента или руководств по удобству использования или инструментов. Небольшая анимация — это акцент, который вносит свой вклад в общую эстетику, но вряд ли будет в центре внимания дизайна.На сайте Генри Брауна простая анимация состоит в том, что если вы присмотритесь, глаза на иллюстрации действительно мигают.
И не забывайте микроанимации. Это суперкороткие анимированные элементы, относящиеся к пользовательскому интерфейсу и помогающие людям пройти путь по сайту. Это может быть что угодно: от наведения курсора до мигающей стрелки, обозначающей прокрутку. Лучшие микроанимации — это почти невидимая и незаметная часть взаимодействия с пользователем, но они всегда под рукой, если вам нужна помощь или информация.
Когда использовать анимацию
Анимация может быть отличным трюком для вашего набора инструментов для дизайна, но не для каждого проекта. Анимация должна быть плавной и цельной, а не скачкообразной или механической. Он должен служить определенной цели для пользователя и не мешать содержанию.
Основная причина использования анимации — повысить удобство использования. Простая анимация может быть отличным вспомогательным средством, помогающим людям понять, какие кнопки нажимать или куда идти дальше на карте веб-сайта.Многие дизайнеры, использующие сложные эффекты прокрутки, сочетают простую анимацию с пользовательским инструментом для прокрутки или щелчка. (Это включает в себя все, от простого подпрыгивающего значка или всплывающих слов с надписью «прокрутите вниз».)
Юзабилити бывает нескольких форм:
- Функция связи или использование веб-сайта
- Привлечь пользователей к общему дизайну или конкретному элементу
- Увеличьте взаимодействие и вовлеченность
- Показать изменения, такие как правильное заполнение формы или выделение элемента, который можно щелкнуть
- Установите лучшую или более сильную эмоциональную связь
- Создайте поток или направьте пользователей к призыву к действию
- Улучшение общего пользовательского опыта
Анимация тоже может стать отличным «украшением».«Иногда цель анимированного элемента — чисто визуальная, и это приемлемое использование. Эта декоративная анимация может помочь рассказать историю или создать эмоциональную связь между интерфейсом и пользователем. Цель анимации может заключаться в том, чтобы вызвать визуальный интерес и удержать пользователя на вашем сайте в течение более длительного периода времени.
При создании чисто визуальной анимации подумайте, что она должна делать. Подумайте о том, какое соединение вы хотите, чтобы пользователь имел. Это должно быть весело или удивительно? Это немного уникального контента, предназначенного для совместного использования? Даже чистый визуал должен иметь цель.
ресурсов
Готовы начать анимацию? Вот несколько ресурсов для дальнейшего чтения и инструменты, которые помогут вам начать работу.
Заключение
Когда дело доходит до анимации, эмпирическое правило таково: хорошая анимация сделает работу пользователя лучше. Это может быть в форме эмоциональной связи — например, веселого, положительного опыта — или упрощения использования сайта.
Анимация — это забавная техника, которая стала гораздо более стандартной для множества приложений.Если вы ищете вдохновения, не забудьте вернуться к этой статье и щелкнуть ссылки на визуальные примеры повсюду, посетить сайты и поиграть с анимированными функциями на них. Развлекайся!
Постоянство зрения: как работает анимация?
Анимация работает с использованием оптической иллюзии. Представляя последовательность неподвижных изображений достаточно быстро, зритель интерпретирует их как непрерывное движущееся изображение. Это тот же принцип, который позволяет снимать живые боевики и проецировать фильмы.Теоретики кино часто называют эту иллюзию движения постоянством зрения. Постоянство зрения работает, потому что человеческий глаз и мозг могут обрабатывать только 10–12 отдельных изображений в секунду, сохраняя изображение до пятнадцатой секунды. Если в этот период времени его заменит следующий образ, это создаст иллюзию непрерывности. Использование методов анимации для создания движущихся изображений предшествовало обычному кино. Такие устройства, как фенакистоскоп (диск, изображенный выше) и зоотроп, использовали основные принципы анимации для развлечения в 19 веке.A zoetrope Последовательность изображений, напечатанных на вращающемся барабане или диске, создает иллюзию непрерывного движения при просмотре через прорезь в барабане или на вторичном движущемся диске. Прорезь действует как шторка, на мгновение останавливающая изображение. Традиционный кинопроектор работает с той же иллюзией, фактически останавливая кадры фильма. Понимание постоянства зрения помогает аниматорам создавать плавные и реалистичные анимации наиболее эффективным способом, показывая зрителю ровно столько кадров, чтобы создать ощущение движения.В анимации движущиеся персонажи часто снимаются «по двое», что означает, что одно изображение отображается на каждые два кадра фильма, всего 12 рисунков в секунду. Хотя это только предел нашего «постоянного видения», обычно этого достаточно для создания плавной и реалистичной анимации. Хотите, чтобы
продолжал учиться?
Этот материал взят из онлайн-курса Национальной школы кино и телевидения
,
Изучение анимации
Посмотреть курс
Однако, когда от персонажа требуется выполнить быстрое движение, обычно необходимо вернуться к анимации «по одному».Чередование этих двух методов позволяет обмануть глаз без ненужных производственных затрат. Более дешевые мультфильмы часто работают по «тройкам» или даже «четверкам», то есть по три-четыре кадра на рисунок. Это означает всего 8 или 6 рисунков в секунду.Хотите продолжать учиться?
Этот материал взят из онлайн-курса Национальной школы кино и телевидения
.


 Методику разработал Джеймс Кинканнон (James C. Kincannon) в 1968 году, русскоязычная адаптация сделана В. П. Зайцевым и В. Н. Козюлей в 1981 году. Опросник содержит 71 вопрос, восемь базисных клинических шкал (исключены шкалы маскулинности-феминности Mf и социальной интроверсии Si) и три оценочные шкалы. Методика ориентирована на выявление наиболее распространенных ситуативных или застойных личностных расстройств.
Методику разработал Джеймс Кинканнон (James C. Kincannon) в 1968 году, русскоязычная адаптация сделана В. П. Зайцевым и В. Н. Козюлей в 1981 году. Опросник содержит 71 вопрос, восемь базисных клинических шкал (исключены шкалы маскулинности-феминности Mf и социальной интроверсии Si) и три оценочные шкалы. Методика ориентирована на выявление наиболее распространенных ситуативных или застойных личностных расстройств. Кроме того, мы предлагаем услугу по созданию, заполнению сводных таблиц и их расчету (определение среднегрупповых значений, стандартных отклонений, частотного распределения участников группы по уровням выраженности показателей, заданных автором методики).
Кроме того, мы предлагаем услугу по созданию, заполнению сводных таблиц и их расчету (определение среднегрупповых значений, стандартных отклонений, частотного распределения участников группы по уровням выраженности показателей, заданных автором методики).