Сайты о психологии: «Посоветуйте сайты для изучения психологии» – Яндекс.Кью
Каталог психологических сайтов Калужской области. Главная страница.
Многие отрасли калужского региона развиваются высокими темпами. Одна из таких отраслей — это интернет. Не только организации, но и специалисты размещают информацию о себе и о своей деятельности на страницах сайтов. Интернет-сайты — замечательный способ для психологов и людей, интересующихся психологией, поделиться идеями, знаниями друг с другом. Использование интернета может значительно увеличить темпы развития психологии как отрасли знания и помочь специалистам в этой области реализовать свой потенциал и принести большую пользу другим людям с помощью своих профессиональных знаний.
Сайты организаций и объединений, деятельность которых связана с психологией и обучению психологии.http://www.psihfak.ru/ — новый сайт факультета психологии КГПУ им. К.Э. Циолковского. Мероприятия факультета, форум студентов и многое другое.
http://psyhfak.uniweb.ru/ — старый сайт факультета психологии КГПУ им. К.Э. Циолковского. Сайт представляет в основном историческую ценность.
К.Э. Циолковского. Сайт представляет в основном историческую ценность.
http://kspu.kaluga.ru/kafpsih/ — сайт общеуниверситетской кафедры психологии Калужского государственного педагогического университета им. К.Э. Циолковского.
http://www.koipkro.kaluga.ru/ — сайт Калужского Областного Института Повышения Квалификации Работников Образования. Информация о кафедре культурно-исторической психологии и философской антропологии, а также о кафедре педагогики и психологии.
http://mgei.kaluga.ru/facults/psih.shtml — сайт МГЭИ. Об обучении по специальности «Психология». http://nii-chel.ru/
http://oppc.by.ru/foto.files/page0001.htm — сайт «Областного психолого-педагогического центра» (ОППЦ).
http://www.eniom-kaluga.ru/ — сайт Всероссийского научно-исследовательского центра традиционной народной медицины Я.Г. Гальперина в г. Калуга. Обучение телепатии, нравственному воспитанию детей, телефонным продажам и др.
http://nii-chel.ru/ — Об Институте (НИИ человека), его программах и услугах.
http://www.uchbook.ru/ — электронная библиотека. Электронные книги по различным дисциплинам, в том числе и по психологии.
http://www.meshdom.ru/all.php — сайт МЭШДОМа. Краткая информация об обучении школьников элементам психологии.
http://av1976.pisem.net/ — сайт с оригинальным названием «Вертикаль личностного роста». Интересное название. «Синтон — программа».
http://www.psyclub-kaluga.narod.ru/ — еще «Верти каль личностного роста». Фотографии с вечеров и мероприятий и т.д. «Синтон — программа».
http://vertikalproject.narod.ru/ — проект «Вертикаль» — это команда практикующих консультантов и тренеров.
http://syntobninsk.narod.ru/russian.htm — сайт «Синтон — программа» город Обнинск. Фото с меропритий, отчеты о прошедшем, планы на будущее.
http://strider.ru/ — значительный проект, хотя занимается им только один человек. На сайте большое количество информации по истории и различным направлениям психологии.
http://agatests.testsbox. ru/ — сайт психологических тестов. Тесты на этом сайте подходят скорее для самопознания, нежели для профессиональной психодиагностики.
ru/ — сайт психологических тестов. Тесты на этом сайте подходят скорее для самопознания, нежели для профессиональной психодиагностики.
http://psykaluga.narod.ru/ktc.htm — сайт психологических тестов. Тесты на этом сайте подходят скорее для самопознания, нежели для профессиональной психодиагностики.
http://nlpkaluga.ru — калужский центр НЛП. Обучение НЛП, тренинги, а также другие мастерские, которые ведут специалисты в своей области.
Личные сайты, странички, статьи психологов Калужской области.http://ta.agakaluga.ru — сайт преподавателя КГПУ им. К.Э. Циолковского, Арсланова Тимура Альтафовича. Персональная информация, несколько научных и научно-популярных статей, фотографии.
http://psiholog-kaluga.jimdo.com — Психологическая помощь в Калуге. Личный сайт калужского психолога Степана Журавчака.
http://do.agakaluga.ru — сайт психолога, Орлова Дмитрия Аркадьевича. Персональная информация, несколько научно-популярных статей, список научных публикаций.
http://balsch2.narod.ru/bevz/psixologiy.htm — по-своему милый сайт. Можно найти несколько небольших популярных статей. Например: «Советы девушкам».
http://holo-trop.narod.ru/way2self.html — страничка психолога и духовного консультанта С.А. Белковского. Статья: «На пути к себе».
http://users.kaluga.ru/aikido/library/inwords.htm — введение в психолого-философские и педагогические основы Системы Мягкой Школы. Это статья о воинских искусствах.
http://sex-help.narod.ru/ — личный сайт Воронина Юрия Тимофеевича. Рекламная информация о проведении психологических консультаций при половых расстройствах.
http://www.cult.iatp.org.ua/books/prophylactic/1_3.html/ — статья Краснощеченко И.П. «Применение активных методов обучения на этапе адаптации студентов-первокурсников факультета психологии как условие развития критического мышления.»
http://psychologia.narod.ru/in.htm — статья «Инвалидизация как проблема подготовки психологов» Елизаров А.Н.
http://gazeta. kaluga.ru/cgi-bin/print.pl?url=archiv-1083938658_9.html — архивная статья: «В Калужской области награждены«лучшие психологи»».
kaluga.ru/cgi-bin/print.pl?url=archiv-1083938658_9.html — архивная статья: «В Калужской области награждены«лучшие психологи»».
http://zdd.1september.ru/articlef.php?ID=200600206/ — статья «Работа с умственно отсталыми детьми», авторство Валентин НИКУЛИН — директор Березичской школы-интерната и Сергей БЕЛКОВСКИЙ, психолог ГОУ «ОППЦ», г. Калуга.
Научный журнал по психологии и педагогике «Universum»
Единый формат оформления пристатейных библиографических списков в соответствии с ГОСТ Р 7.05-2008 «Библиографическая ссылка» (Примеры оформления ссылок и пристатейных списков литературы)
Авторефераты
Глухов В.А. Исследование, разработка и построение системы электронной доставки документов в библиотеке: Автореф. дис. … канд. техн. наук. — Новосибирск, 2000. — 18 с.
Аналитические обзоры
Экономика и политика России и государств ближнего зарубежья : аналит. обзор, апр. 2007, Рос. акад. наук, Ин-т мировой экономики и междунар. отношений. — М.: ИМЭМО, 2007. — 39 с.
акад. наук, Ин-т мировой экономики и междунар. отношений. — М.: ИМЭМО, 2007. — 39 с.
Диссертации
Фенухин В.И. Этнополитические конфликты в современной России: на примере Северо-Кавказкого региона : дис. … канд. полит. наук. — М., 2002. — С.54—55.
Интернет-документы:
Официальные периодические издания : электронный путеводитель / Рос. нац. б-ка, Центр правовой информации. — [СПб], / [Электронный ресурс]. — Режим доступа: URL: http://www.nlr.ru/lawcrnter/izd/index.html (дата обращения: 18.01.2007).
Логинова Л.Г. Сущность результата дополнительного образования детей // Образование: исследовано в мире: междунар. науч. пед. интернет-журн. 21.10.03. / [Электронный ресурс]. — Режим доступа: URL: http://www.oim.ru/reader.asp?nomer=366 (дата обращения: 17.04.07).
Литчфорд Е.
 У. С Белой Армией по Сибири: Восточный фронт армии Генерала А.В. Колчака / [Электронный ресурс]. – Режим доступа: URL: http://east-front.narod.ru/memo/latchford.htm (дата обращения: 23.08.2007).
У. С Белой Армией по Сибири: Восточный фронт армии Генерала А.В. Колчака / [Электронный ресурс]. – Режим доступа: URL: http://east-front.narod.ru/memo/latchford.htm (дата обращения: 23.08.2007).Материалы конференций
Археология: история и перспективы: сб. ст. Первой межрегиональной конф. — Ярославль, 2003. — 350 с.
Марьинских Д.М. Разработка ландшафтного плана как необходимое условие устойчивого развития города (на примере Тюмени) // Экология ландшафта и планирование землепользования: тезисы докл. Всерос. конф. (Иркутск, 11—12 сент. 2000 г.). – Новосибирск, 2000. — С.125—128.
Монографии:
Тарасова В.И. Политическая история Латинской Америки : учеб. для вузов. – М.: Проспект, 2006. – С.305–412.
Райзберг Б.А., Лозовский Л.Ш., Стародубцева Е.Б. Современный экономический словарь. 5-е изд., перераб. и доп. — М.: ИНФРА-М, 2006. — 494 с.
Если авторов четыре и более, то заголовок не применяют (ГОСТ 7. 80-2000)
80-2000)
Патенты:
Патент РФ № 2000130511/28, 04.12.2000.
Оптико-электронный аппарат // Патент России № 2122745. 1998. Бюл. № 33. / Еськов Д.Н., Бонштедт Б.Э., Корешев С.Н. [и др.].
Статья из журналов или сборников:
Адорно Т.В. К логике социальных наук // Вопр. философии. – 1992. – №10. – С. 76–86.
Crawford P.J. The reference librarian and the business professor: a strategic alliance that works / P.J. Crawford, T.P. Barrett // Ref. Libr. – 1997. Vol. 3. № 58. – P.75–85.
Заголовок записи в ссылке может содержать имена одного, двух или трех авторов документа. Имена авторов, указанные в заголовке, могут не повторяться в сведениях об ответственности.
Crawford P.J., Barrett T.P. The reference librarian and the business professor: a strategic alliance that works // Ref. Libr. 1997. Vol. 3. № 58. P.75–85.
Если авторов четыре или более, то заголовок не применяют (ГОСТ 7.80-2000):
Корнилов В. И. Турбулентный пограничный слой на теле вращения при периодическом вдуве/отсосе // Теплофизика и аэромеханика. – 2006. – Т. 13, — №3. – С. 369–385.
И. Турбулентный пограничный слой на теле вращения при периодическом вдуве/отсосе // Теплофизика и аэромеханика. – 2006. – Т. 13, — №3. – С. 369–385.
Кузнецов А.Ю. Консорциум – механизм организации подписки на электронные ресурсы // Российский фонд фундаментальных исследований: десять лет служения российской науке. – М.: Науч. мир, 2003. – С.340–342.
Электронный ресурс:
Художественная энциклопедия зарубежного классического искусства / [Электронный ресурс]. – М. : Большая Рос. энцикл. [и др.], 1996. – 1 электрон. опт. диск (CD-ROM).
|
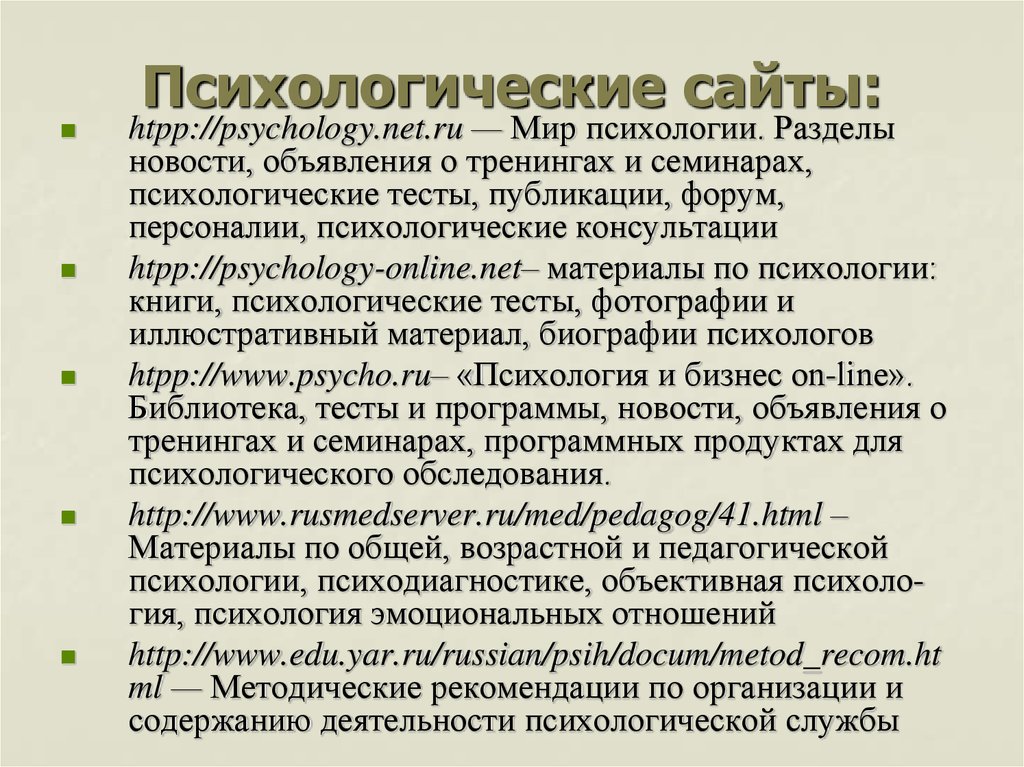
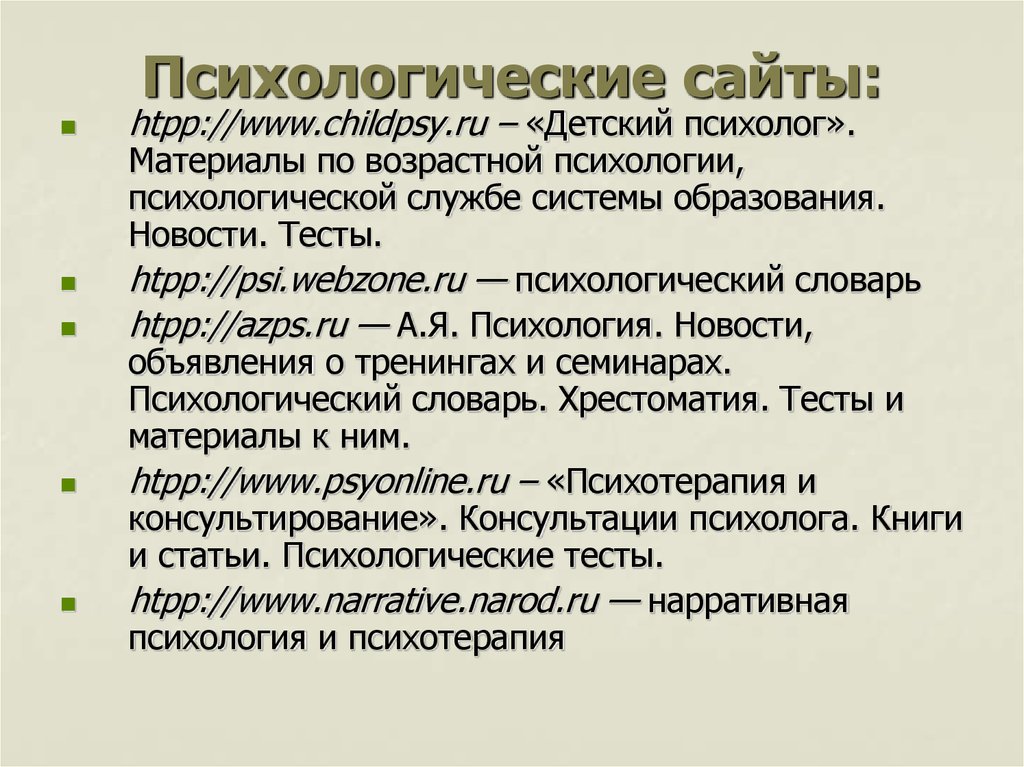
Библиотека Киевского фонда содействия развитию психической культуры Книги по психологии, философии, религии, культурологии, методологии, критике и др. Психология online Психология на русском языке: библиотека, общение, обучение, тесты, ссылки и т.д. Мир психологии Экстремальная психология,Конфликтология,Отцы и дети, Киберпсихология, Научные статьи, Исследования, Психотренинги и игры, Всякая всячина,Психологический словарь, Аддиктология и многое другое. 
А.Я. Психология (azps.ru) Для психологов …и не только Сайт представляет собой InterNet–версию изданных на CD–дисках психологического справочника ”Психология — идея, ученые, труды“ и ”Психология 2000“ в серии «Мультимедийная энциклопедия знаний» Центрального регионального отделения РАО. Набор психологических тестов Для исследования познавательных процессов, эмоционально-волевой сферы, психологических свойств личности, межличностных отношений. Психологические тесты Диагностика свойств личности; диагностика отношений; исследование мотивационной сферы. Психологические страницы и тесты Популярные и профессиональные тесты; цитаты, советы, программы и др. Тестирование Здесь любой желающий, из любого места и в любое время может познакомиться с тестами, объектом изучения которых являетcя Ваше собственное «Я», провериться по ним, и, может быть, хоть на небольшой шаг приблизиться к решению самой сложной загадки: «Кто Я такой?». 
ФЛОГИСТОН: Психология из первых рук «Флогистон» был задуман и реализован как народный проект: «Сайт психологических факультетов всея Руси и ее окрестностей». Психология в Петербурге Совместный проект Студенческого Научного Обшества факультета психологии Санкт-Петербургского государственного университета и Студенческого Отделения Санкт-Петербургского психологического общества, осуществляемый при поддержке научно-исследовательской части факультета психологии СПбГУ. Центр психоанализа Свердловская региональная общественная организация «Центр психоанализа» была создана летом 2000 года с целью поддержки процесса возрождения и развития психоаналитического движения в России и, в частности, на Среднем Урале. Институт развития личности «Если Вы тем или иным путем пришли на эту страницу, то возможно в этом есть особый смысл. Надеемся, что в обилии материалов этого сайта Вы найдете что-то интересное и важное для себя.  Может быть, это будет как раз то, что Вам нужно сейчас. Не будем загадывать…» Может быть, это будет как раз то, что Вам нужно сейчас. Не будем загадывать…»
Психология уверенности в себе Сайты Владимира и Елены Ромек. Vital P’art «Сайт Vital P’Art создан исключительно для удовольствия автора, его создавшего, и поэтому, – как все, что делается для себя, – может быть особенно полезен и питателен для любого читателя». Янко Слава — Библиотека Fort/Da Электронная библиотека: книги по философии, психоанализу, культурологии, истории, искусству и др. На главную страницу |
Психология цвета в веб-дизайне
Цвет мощный. Это влияет не только на то, что люди чувствуют, но и на то, что они делают. Психология цвета может помочь укрепить ваш бренд, стимулировать продажи и даже направить посетителей к определенным страницам или действиям на вашем веб-сайте.
Исследования показывают, что люди решают, нравится им продукт или нет, за 90 секунд или меньше, и что 90% этого решения основано исключительно на цвете. Исследования также показывают, что цвет может повысить узнаваемость бренда на 80%.
Исследования также показывают, что цвет может повысить узнаваемость бренда на 80%.
Неслучайно многие популярные социальные сети (Facebook, Twitter, LinkedIn и Tumblr) и технические бренды (Dell, IBM, HP и Intel) имеют синие логотипы. Но это не значит, что синий цвет подходит вашему сайту. И даже если синий идеально подходит для вашего сайта, не забудьте подумать о других цветах, которые вы должны использовать с ним (и где).
Если вы понимаете, как цвет влияет на людей, вы можете убедиться, что цвета в дизайне вашего веб-сайта работают против , а не против у вас.
Давайте взглянем на основы цвета:
Психология красного Красный цвет на самом деле может увеличить частоту сердечных сокращений человека и заставить его дышать быстрее. Красный цвет ассоциируется с похотью, возбуждением, любовью, энергией и движением. У него также есть некоторые потенциально негативные ассоциации, включая войну, насилие, огонь, гнев и опасность.
- Когда использовать красный
Используйте красный как акцентный цвет, чтобы привлечь внимание к чему-либо или вызвать волнение.Красный может быть полезен для продуктов питания, моды, развлечений, спорта, маркетинга, рекламы, служб экстренной помощи и здравоохранения.
- Когда избегать красного
Не злоупотребляйте им! Слишком много волнения может быть плохой вещью. Красный обычно не подходит для предметов роскоши, контента, связанного с природой, или профессиональных веб-сайтов / услуг.
Salt, Fire & Time
Психология желтогоЖелтый — самый яркий цвет.Он ассоциируется с компетентностью, счастьем, радостью, оптимизмом и молодостью. У желтого также есть некоторые негативные ассоциации, такие как трусость, обман и дешевизна.
- Когда использовать желтый
Используйте ярко-желтый (умеренно), чтобы зарядить людей энергией или вызвать чувство счастья. Используйте мягкие светло-желтые оттенки для более спокойного ощущения счастья. Желтый цвет отлично подходит для привлечения внимания к тексту призыва к действию и кнопкам.
Используйте мягкие светло-желтые оттенки для более спокойного ощущения счастья. Желтый цвет отлично подходит для привлечения внимания к тексту призыва к действию и кнопкам.
- Когда следует избегать желтого
Желтый цвет может быстро стать непреодолимым.Это может вызвать перенапряжение глаз. Опять же, используйте его экономно. Слишком много желтого или неправильного оттенка может показаться дешевым или спамовым.
Земляные краски
Психология апельсинаОранжевый — энергичный и яркий цвет, который часто ассоциируется с весельем, счастьем, энергией, теплотой, амбициями, азартом и энтузиазмом. Его также можно использовать для предупреждения.
- Когда использовать оранжевый
Обратите внимание на ваш призыв к действию (подпишитесь, купите, зарегистрируйтесь), оформление, продажи или другой контент, который вы хотите, чтобы люди заметили.Он подходит для электронной коммерции, автомобилестроения, технологий, развлечений, еды и ухода за детьми.
- Когда следует избегать оранжевого
Хотя оранжевый цвет немного менее интенсивен, чем красный, он все же может быстро стать подавляющим. Не переусердствуйте!
Долбо
Психология зеленогоЗеленый оказывает гармонизирующее, уравновешивающее действие. Он связан с ростом, здоровьем, природой, богатством, деньгами, спокойствием, мужественностью, щедростью, плодородием, завистью, удачей, миром, гармонией, поддержкой и энергией.
- Когда использовать зеленый
Зеленый цвет — самый простой для восприятия цвет. Используйте его для создания расслабляющего, успокаивающего эффекта или для представления новых начинаний, природы или богатства. Он отлично подходит для науки, туризма, медицины, человеческих ресурсов, окружающей среды и устойчивого развития.
- Когда избегать зеленого
Он менее подходит для предметов роскоши, технологий или контента, ориентированного на девочек-подростков.
Geo Fun
Психология синегоСиний ассоциируется с мужественностью, компетентностью, качеством, спокойствием, надежностью, стойкостью, мудростью, верностью, силой, производительностью, доверием и безопасностью.Яркий синий цвет также освежает и заряжает энергией.
- Когда использовать синий
Синий часто используется крупными корпорациями и банками, потому что он неинвазивен и ассоциируется с надежностью. Он подходит для здравоохранения, стоматологии, высоких технологий, медицины, науки, правительства, юриспруденции и коммунального хозяйства.
- Когда избегать синего
Использование определенных оттенков синего (в более темном конце спектра) или слишком много синего может сделать ваш веб-сайт безразличным и холодным.Синий также может обуздать аппетит, поэтому будьте осторожны, используя его с контентом, связанным с едой.
Postify
Психология фиолетового Пурпурный ассоциируется с королевской семьей. Его можно использовать для передачи творчества, воображения, авторитета, изысканности, силы, богатства, процветания, тайны, мудрости и уважения.
Его можно использовать для передачи творчества, воображения, авторитета, изысканности, силы, богатства, процветания, тайны, мудрости и уважения.
- Когда использовать фиолетовый
Используйте темно-фиолетовый, чтобы создать ощущение роскоши и богатства, и используйте светло-фиолетовый для весны и романтики.Фиолетовый также отлично подходит для косметических товаров (особенно против старения), астрологии, массажа, йоги, исцеления, духовности и контента, связанного с девушками-подростками и женскими брендами.
- Когда избегать пурпурного
Фиолетовый может успокаивать и успокаивать, что обычно делает его плохим выбором для привлечения внимания людей. Использование более темных и глубоких пурпурных оттенков может сделать ваш сайт отстраненным или далеким.
Awesomewall
Психология коричневого
Коричневый — теплый, естественный цвет, ассоциирующийся с землей, суровостью, надежностью, стабильностью, дружбой и природой.
- Когда использовать коричневый
Коричневый цвет можно использовать для стимуляции аппетита (вспомните рекламу кофе и шоколада), что делает его подходящим для пищевых продуктов. Он также может хорошо подойти для недвижимости, животных, ветеринарии и финансов. Коричневый цвет также обычно лучше подходит для фона.
- Когда избегать коричневого
Коричневый может быть немного скучным или слишком консервативным. Как правило, он не подходит для привлечения внимания людей и не может использоваться для призывов к действию.
Бетон
Психология черногоЧерный — сильный цвет, который часто ассоциируется с изысканностью, элегантностью, властью, мощью, гладкостью, стабильностью, силой, формальностью и интеллектом. Он также может символизировать смерть, тайну, зло и восстание.
- Когда использовать черный
В зависимости от используемых цветов черный может быть элегантным и традиционным или современным и резким. Черный цвет отлично подходит для предметов роскоши, моды, маркетинга и косметики.
Черный цвет отлично подходит для предметов роскоши, моды, маркетинга и косметики.
- Когда избегать черного
Слишком много черного может быстро стать подавляющим. Черный также может казаться угрожающим или злым, заставляя людей чувствовать себя некомфортно или даже бояться.
Воскресенье утром
Психология белогоБелый ассоциируется с чистотой, чистотой, добродетелью, счастьем, искренностью и безопасностью.
- Когда использовать белый цвет
Белый цвет ассоциируется с врачами, медсестрами и стоматологами, что делает его отличным вариантом для веб-сайтов, связанных с отраслью здравоохранения.Он также может работать для сайтов о высоких технологиях и науке. В сочетании с черным, золотым, серебряным или серым цветом белый цвет также отлично подходит для предметов роскоши.
- Когда следует избегать белого цвета
Поскольку эффекты белого почти полностью зависят от других цветов в дизайне, теоретически его можно использовать для любого типа веб-сайтов.
Сатчми
Психология серого
Серый ассоциируется с формальностью, профессионализмом, изысканностью, практичностью, вневременностью и сильным характером.
- Когда использовать серый
Он отлично подходит для профессиональных веб-сайтов, предметов роскоши или для создания уравновешивающего успокаивающего эффекта.
- Когда избегать серого
Некоторые оттенки серого могут казаться тусклыми и отстраненными или даже холодными. Серый не идеален для привлечения внимания.
Bird Boutique
Психология розовогоХотя розовый является оттенком красного, у него есть некоторые очень специфические ассоциации, помимо красного.Розовый олицетворяет изысканность, искренность, романтику и любовь. У него нет резких, злых оттенков красного, он может быть довольно успокаивающим и нежным.
- Когда использовать розовый
Розовый отлично подходит для женских товаров или сайтов с контентом, специально предназначенным для женщин и молодых девушек.
- Когда избегать розового
Ярко-розовый может быть безвкусным, а светло-розовый может показаться слишком сентиментальным или сладким для некоторых сайтов.
Pink Bow City
Эта статья была первоначально написана для Jimdo D awn Bowman. Благодаря простому, интуитивно понятному интерфейсу, Jimdo позволяет любому создать уникальный веб-сайт с блогом и интернет-магазином.
Психология веб-дизайна: 5 вещей, которые ваш сайт должен вызывать у посетителей — Virtual Window
С каждым днем цифровой ландшафт становится все переполненным. Конкуренция за выделение и привлечение аудитории сейчас сильнее, чем когда-либо. Когда информация доступна одним щелчком мыши, а люди становятся все более и более безжалостными, требуется нечто большее, чем просто хороший веб-дизайн.
Итак, вопрос:
Какая идеальная формула не только привлекает клиентов, но и побуждает их снова посещать ?
Веб-дизайнеры начали применять дизайн, основанный на психологии, чтобы заставить свои веб-сайты петь и танцевать. Учет интеллектуальных потребностей аудитории никогда не был приоритетом в процессе веб-дизайна. Есть несколько основных психологических принципов веб-дизайна, которые, если их понять, будут иметь большое значение для создания фактора доверия у ваших посетителей.Их считали сложными или нежелательными, но на самом деле это не так. Эти правила не только эффективны, но и просты в применении.
Учет интеллектуальных потребностей аудитории никогда не был приоритетом в процессе веб-дизайна. Есть несколько основных психологических принципов веб-дизайна, которые, если их понять, будут иметь большое значение для создания фактора доверия у ваших посетителей.Их считали сложными или нежелательными, но на самом деле это не так. Эти правила не только эффективны, но и просты в применении.
Психология веб-дизайна, попросту говоря, означает проектирование глазами посетителя. Ощущение того, что чувствуют ваши посетители, когда они попадают на ваш сайт. Создание веб-страницы, которая резонирует с чувствами людей, окажет на них положительное влияние. Это строительный фундамент доверия дизайнера со своими пользователями.
Читайте дальше, чтобы узнать больше об этих принципах психологии веб-дизайна и о том, как они влияют на конверсию вашего сайта.
1. Установление доверия и уверенности
«48% людей назвали дизайн веб-сайта фактором номер один при определении надежности бизнеса»
Установление доверия между вашими пользователями должно быть на первом месте в вашем списке приоритетов. Если вы хотите, чтобы ваш входящий трафик вел себя и действовал в соответствии с вашими ожиданиями, очень важно, чтобы посетители доверяли вам.И в наш век цифрового мошенничества, мошеннических схем и кражи личных данных добиться доверия непросто. Людям не нравятся веб-сайты, которые запрашивают их адреса электронной почты, прежде чем решать их проблемы. Поэтому убедитесь, что на вашем сайте нет принудительных оверлеев.
Если вы хотите, чтобы ваш входящий трафик вел себя и действовал в соответствии с вашими ожиданиями, очень важно, чтобы посетители доверяли вам.И в наш век цифрового мошенничества, мошеннических схем и кражи личных данных добиться доверия непросто. Людям не нравятся веб-сайты, которые запрашивают их адреса электронной почты, прежде чем решать их проблемы. Поэтому убедитесь, что на вашем сайте нет принудительных оверлеев.
Имея на вашей стороне всего несколько секунд, вам нужно быстро завоевать доверие посетителей. Хорошего веб-дизайна с понятной навигацией должно быть достаточно, чтобы успокоить человека. Ни у кого никогда не будет второго шанса произвести хорошее первое впечатление.Поэтому убедитесь, что ваш веб-сайт имеет четкую цель и говорит людям, чего вы от них ждете.
2. Психология эмоций
Эмоции — сильный мотиватор, который направляет человеческие действия. Сочетание цветов и шрифтов может стать ценным инструментом влияния на посетителей. Каждый цвет передает эмоции, глубоко укоренившиеся в подсознании человека.
« 92,6% людей при покупке товаров больше всего обращают внимание на визуальный фактор »
Если ваш веб-сайт не находит отклика в эмоциях ваших клиентов, вы скоро выйдете из бизнеса.Развитие эмоциональной связи с аудиторией — самый сложный, но самый важный этап любого бизнеса. Успокаивающие и привлекательные цвета мгновенно привлекают посетителей. Поэтому схема оттенков синего и синего должна соответствовать вашим бизнес-целям. Например, красный цвет будет неправильным выбором для бренда, занимающегося обработкой натуральных продуктов.
3. Согласованность образца
Человеческий мозг удивительно остро распознает закономерности. Мы умеем определенным образом замечать веб-шаблоны, от цвета фона до макетов страниц.Используйте это на пользу своему бизнесу и убедитесь, что вы не упускаете из виду эти незначительные особенности. Их отсутствие нарушает привычный образ действий, и нашему мозгу становится трудно сконцентрироваться.
Знаете ли вы, Большинство людей читают по образцу «Z» и находят логотип в верхнем левом углу . Любое изменение этих основных шаблонов в конечном итоге вызывает у посетителей дискомфорт. Работа дизайнера заключается в том, чтобы не менять эти основы и создавать что-то новое, чтобы сохранить ощущение бренда.
Любое изменение этих основных шаблонов в конечном итоге вызывает у посетителей дискомфорт. Работа дизайнера заключается в том, чтобы не менять эти основы и создавать что-то новое, чтобы сохранить ощущение бренда.
4. Копайте глубже с визуальными факторами
Один из самых простых способов опередить конкурентов — это выбирать красивые и качественные изображения. Хорошо известно, что люди более склонны вспоминать изображение, чем текст. Привлекательные изображения с высоким разрешением хорошо привлекают внимание пользователей. Сила фотографий такова, что они могут сделать или испортить ваш контент. Но убедитесь, что вы используете только изображения, относящиеся к вашему бизнесу.
Возьмем для примера технологического гиганта Apple.Они до совершенства использовали изображения во время запуска iPhone 6. Кампания не только привлекла внимание пользователей, но и создала доверие и увенчалась успехом.
5. Концепция негативного пространства
Очень соблазнительно разместить огромное количество информации на своей веб-странице. Но чаще всего эта стратегия самоуничтожается. Думайте с точки зрения посетителя. Представьте на секунду, что вы попали на страницу, которая загромождена и содержит слишком много информации — это кажется хаотичным. Не правда ли? Не хотите ли вы это прочитать? Очевидно нет.
Но чаще всего эта стратегия самоуничтожается. Думайте с точки зрения посетителя. Представьте на секунду, что вы попали на страницу, которая загромождена и содержит слишком много информации — это кажется хаотичным. Не правда ли? Не хотите ли вы это прочитать? Очевидно нет.
Это подводит нас к концепции отрицательного пространства. Думайте о пустом пространстве как о передышке. Это позволяет пользователю бегло просматривать основной контент и сосредоточиться на выбранной вами области. Комбинируя правильно оформленные элементы дизайна и пробелы, можно побудить посетителей совершить определенное действие.
Заключение Для любого дизайнера, независимо от того, является ли его бренд новым или устоявшимся, знание и включение психологии принесет вознаграждение.Психология дизайна — это самый важный компонент, который определяет взаимодействие людей и коэффициент конверсии веб-сайта. Учитывая, что это легко реализовать, действительно нет оправдания тому, почему нельзя изучать основы психологии веб-дизайна и извлекать из этого пользу.
Психологические факторы, лежащие в основе отличного веб-дизайна
Опубликовано Spinutech 20 июля 2021 г.
Использование лучших практик веб-дизайна имеет решающее значение, если вы хотите выделиться среди конкурентов.Хотя многие могут понимать определенные передовые практики веб-дизайна, не все понимают, как эти практики взаимодействуют с человеческим разумом.
Специалисты в этой области знают, что это выходит за рамки простого привлекательного веб-сайта. Качественная компания, занимающаяся веб-дизайном, должна предлагать знания в области психологии создания отличного веб-сайта — те факторы, которые подсознательно будут привлекать и вовлекать посетителей.
Хотя отличные изображения и привлекательный дизайн важны, не менее важно развивать свои дизайнерские идеи еще дальше, понимая, как различные элементы влияют на человеческую психику.
Психология веб-дизайна
Хорошая компания, занимающаяся веб-дизайном, должна включать в свои обсуждения психологию дизайна. Специалисты в данной области всегда учитывают, каким образом определенные элементы сайта будут влиять на людей, чтобы они предпринимали или не предпринимали определенные действия.
Психология веб-дизайна включает в себя то, как цвета, интервалы в дизайне и даже шрифт могут повлиять на настроение зрителя. Эти элементы вступают в игру вместе с эмоциональными элементами в веб-дизайне, чтобы дать зрителям определенные впечатления и чувства о вашем бизнесе и продукте.
Хотя это тема, которая может охватывать множество вопросов, примеры психологии в веб-дизайне включают:
Цвет
Использование цвета может повлиять на эмоциональную реакцию потребителя на ваш сайт. Например, синий цвет способствует спокойствию и доверию, а зеленый ассоциируется с природой и деньгами. Черный продвигает идею роскоши. Использование желтого и оранжевого цветов на кнопках с призывом к действию часто срабатывает, поскольку эти цвета создают ощущение волнения и действия.
Гарнитуры
Различные шрифты вызывают разные ассоциации. Взгляните на староанглийский шрифт, используемый на шапке New York Times — он означает доверие и авторитет. Шрифты без засечек выглядят гладкими и современными. Comic sans способствует беззаботности и веселью. Обычно они используются на сайтах, предназначенных для молодых людей. Знание вашего бренда и вашей аудитории поможет определить правильный шрифт для вашего сайта.
Содержимое
Люди лучше реагируют, когда чувствуют, что что-то адресовано именно им.Ранее мы обсуждали преимущества персонализации в цифровом маркетинге и то же самое применимо к веб-сайтам. Персонализированный контент, который напрямую обращается к пользователям — например, с использованием слова «вы» — и обсуждает их конкретные области интересов, дает многим потребителям положительные, дружеские чувства, которые укрепляют доверие к вашему бренду.
Космос
Что вы чувствуете, когда смотрите на переполненную веб-страницу? Он кажется хаотичным и неорганизованным, что отпугнет большинство посетителей. С другой стороны, тот, у которого мало контента или нелестные элементы дизайна, кажется хлипким и несущественным. Важно найти правильное сочетание приятного дизайна и насыщенности контента, а затем уравновесить их, чтобы вызвать у посетителей положительные эмоции.
С другой стороны, тот, у которого мало контента или нелестные элементы дизайна, кажется хлипким и несущественным. Важно найти правильное сочетание приятного дизайна и насыщенности контента, а затем уравновесить их, чтобы вызвать у посетителей положительные эмоции.
Направляющие зрителей
Компания, занимающаяся интеллектуальным веб-дизайном, создает на страницах элементы, которые направляют взгляд читателя и в конечном итоге приводят их к элементу дизайна, на котором они хотят сосредоточить внимание, часто это ссылка на другую страницу или кнопку с призывом к действию.Простой, но часто упускаемый из виду направляющий элемент — это указание на то, что вы хотите, чтобы посетители делали. Как бы то ни было, он прямо сообщает людям, что им делать дальше, когда они будут перемещаться по вашему сайту.
Понимание паттернов
Издатели газет и журналов давно узнали, что читатели склонны сканировать страницы по буквам «Z». Это означает, что наиболее важные элементы сайта должны находиться в верхнем левом, среднем и нижнем правом углу страницы. Это то, как мы, люди, запрограммированы читать, поэтому веб-сайты, которые мы создаем, должны соответствовать этим образцам мышления.
Это то, как мы, люди, запрограммированы читать, поэтому веб-сайты, которые мы создаем, должны соответствовать этим образцам мышления.
Если вы хотите обновить свой веб-сайт, вот некоторые из проверенных временем психологических подходов, которые любая хорошая компания, занимающаяся веб-дизайном, включит в объем вашего проекта.
Свяжитесь со Spinutech сегодня, чтобы обсудить, как мы можем помочь развитию вашего бизнеса с помощью экспертного веб-дизайна.
Как цвета, шрифты и интервалы влияют на ваше настроение
Хороший веб-дизайн — это гораздо больше, чем просто доставка контента и его приятный внешний вид.Когда посетители приходят на ваш сайт, они вызывают определенные чувства о вашем сайте и вашей организации. Чувства, которые они вызывают — положительные или отрицательные — полностью в ваших руках, и их не следует упускать из виду при разработке контента.
За прошедшие годы был накоплен ряд знаний, призванных помочь дизайнерам создавать эффективные визуальные эффекты, которые влияют на психологию их зрителей. Чтобы добиться этого, нужно понимать, как различные элементы веб-дизайна и то, как мы их используем, влияют на настроение, отношение и опыт посетителя при просмотре нашего веб-сайта.
Чтобы добиться этого, нужно понимать, как различные элементы веб-дизайна и то, как мы их используем, влияют на настроение, отношение и опыт посетителя при просмотре нашего веб-сайта.
Ниже приведены четыре основных направления дизайна и разработки веб-сайтов, которые оказывают наибольшее влияние на психологию посетителей веб-сайта. Это инструменты, которые вам понадобятся для создания визуально привлекательного сайта, который будет побуждать посетителей возвращаться.
Контент
Для веб-сайтов контент определяет дизайн, который вы видите на экране. Посетители заходят на веб-сайт, чтобы получить доступ к необходимой им информации. Веб-дизайн помогает им быстро и легко находить нужную информацию.
В первые дни Интернета было обычным явлением видеть страницы и страницы, забитые контентом, часто страницы с 10 000 слов и более (для сравнения, эта статья содержит около 1 600 слов).На страницах, загруженных контентом, было чрезвычайно трудно найти контент, не говоря уже о том, чтобы прочитать его для получения необходимой информации. Это часто вызывало у посетителей стресс, беспокойство и общие неприятные ощущения.
Это часто вызывало у посетителей стресс, беспокойство и общие неприятные ощущения.
При современном веб-дизайне контент должен быть отредактирован и организован таким образом, чтобы была золотая середина между предоставлением адекватной и необходимой информации, не перегружая посетителей. Когда контент находится в этом счастливом месте, посетители могут быстро найти информацию, и после этого они чувствуют себя хорошо.
Скрытие контента, представление слишком большого количества контента или иное искажение вашего веб-сайта вызывает раздражение посетителей, что может привести к потере потенциального бизнеса.
Кроме того, тип контента, который вы представляете, задает тон для вас и вашей организации. Если ваш контент не представляет нужную информацию в логическом месте, за ним трудно следить или он имеет тенденцию обходить стороной важную информацию, тогда посетители будут так относиться к вам.
Держите свой контент чистым, организованным, легким для чтения, кратким и профессиональным, чтобы помочь в психологическом отношении ваших посетителей и вызвать положительные эмоции.
Чтобы помочь вам создать лучший контент для вашего веб-сайта, эта статья на Tuts + более подробно описывает психологию хорошего контента для вашего веб-сайта.
Пространство
То, как организована веб-страница, может существенно повлиять на то, как посетители себя чувствуют, пока они там находятся. Организация контента должна быть приоритетом в любом веб-дизайне, но эта организация должна учитывать пространство, которое она занимает на сайте.
Если вы не знакомы, «белое пространство» — это области дизайна, в которых нет содержимого или визуальных элементов, требующих нашего внимания.Белое пространство играет важную роль в любом типе дизайнерской работы, особенно в веб-дизайне, поскольку визуально дает посетителю место отдыха. Эти места для отдыха часто находятся на полях и в пространстве вокруг вещей.
Концепция минимализма, то есть использование наименьшего количества визуального контента, необходимого для передачи вашей мысли или идеи, в настоящее время очень популярна в Интернете, особенно в таких сервисах, как Squarespace.
Другими словами, если посетитель заходит на ваш сайт и каждый дюйм площади экрана занят словами, графикой, мигающими объектами и т. Д., это начинает казаться хаотичным и заставляет их беспокоиться. Если пустое пространство отсутствует, им не на что шевелить глазами, чтобы сделать визуальную паузу.
Если вы потратите время на редактирование и организацию своего контента таким образом, чтобы уважать пространство, которое вы должны представить, вы дадите посетителям ощущение профессионализма, организованности и общего хорошего настроения. Вы хотите, чтобы ваши посетители чувствовали, что у вас все вместе и с вами легко работать.
Упрощение с помощью хорошо организованного веб-сайта с достаточным количеством белого пространства говорит посетителям, что вы знаете, что важно, и не хотите тратить их время зря.
Узнайте больше о пробелах и простоте в этой статье журнала Smashing Magazine.
Цвет
При разработке веб-сайта часто цвета определяются новой или существующей визуальной идентичностью (или брендом) организации. Но то, как используются эти цвета, влияет на то, как посетитель чувствует себя при посещении вашего сайта.
Большинство визуальных идентификаторов имеют нейтральные цвета (т. Е. Оттенки, оттенки и оттенки белого, серого и черного), которые используются вместе с их основными цветами.В большинстве современных веб-дизайнов эти нейтральные цвета часто преобладают с точки зрения занимаемой площади.
Например, если основные цвета организации — синий и желтый, а нейтральные — белый и черный, вполне вероятно, что они могут выбрать белый фон для отображения своего контента вместо синего или желтого фона.
Эти нейтралы действуют так же, как белое пространство: они дают возможность отдохнуть. Используя приведенный выше пример, если бы все, что вы видите на веб-сайте этой организации, было сине-желтым, это был бы слишком большой сайт, на котором можно было бы сосредоточить свое внимание (представьте желтый текст на синем фоне).
Типы цветов, которые вы используете, также влияют на психологию вашего веб-дизайна. Более прохладные цвета (синий, зеленый, пурпурный) часто создают атмосферу приглашения, профессионализма и расслабления. Напротив, его также можно использовать для создания очень холодного и недружелюбного чувства. Более теплые цвета (желтый, оранжевый, красный) успокаивают, теплые и создают ощущение творчества, но также могут вызывать негативные чувства, такие как гнев и стресс.
Кроме того, нейтральные цвета, такие как белый, часто создают позитивное ощущение открытости, но могут также казаться мягкими и унылыми.Серые часто считаются гладкими, современными и чистыми, но могут быть очень холодными и непривлекательными. Черные часто ассоциируются с профессионализмом и чистотой стрижки, но они также очень сильны и могут быть довольно универсальными.
То, как вы используете цвета для передачи описанных выше положительных эмоций, зависит от оттенка (легкости), оттенка (типа) и оттенка (темноты) цвета, а также от того, какую часть цвета вы решите использовать. Если вы хотите, чтобы ваш сайт был привлекательным, открытым и креативным, сочетание синего и зеленого с оттенками желтого или оранжевого на белом или светло-сером фоне поможет передать эти положительные эмоции вашим посетителям.
Для получения дополнительной информации о том, как именно цвета влияют на психологию веб-дизайна, Vandelay Design предлагает отличную статью, в которой описывается каждый первичный и вторичный цвет и его влияние на зрителей.
Типографика
Наконец, типографика может передать массу эмоций и чувств посетителям вашего сайта. Существуют тысячи шрифтов, и благодаря развитию веб-технологий, таких как CSS3, эти шрифты также нашли свое применение на веб-сайтах.
Больше не нужно выбирать шрифт из примерно 15 веб-шрифтов.Это открыло двери для тысяч новых шрифтов, которые можно использовать. А большой выбор влечет за собой большую ответственность.
Гарнитуры предназначены для использования в определенных ситуациях и для определенных целей. Шрифты с засечками (с маленькими засечками или ножками на буквах, например Times New Roman) часто ассоциируются с профессионализмом, ученостью и серьезностью, в то время как шрифты с засечками (например, Helvetica) выглядят немного более современно, чисто и неформально. .
Например, большинство новостных сайтов (т.е. The New York Times) используют шрифты с засечками, чтобы передать ощущение традиции, важности и знаний. Они хотят, чтобы вы чувствовали себя авторитетом, что то, что вы читаете, важно и что они знают, о чем говорят.
Шрифты без засечек используются все чаще, чтобы передать ощущение современного, чистого, изысканного и высококлассного. Те, кто работает в сфере высоких технологий, часто используют шрифты с засечками гораздо чаще, чем шрифты с засечками, потому что они хотят, чтобы посетители чувствовали себя современными и футуристическими.
Чтобы узнать больше о том, какие шрифты использовать для вашего веб-дизайна, в Super Dev Resources есть две отличные инфографики, которые помогут вам сориентироваться в типографике.
Также важно то, как тип представлен на странице. Также следует оценивать интерлиньяж (интервал между строками) и кернинг (интервал между буквами). Большой интерлиньяж с большим количеством пробелов между строками делает текст более легким для чтения; маленький ведущий создает ощущение скученности и затрудняет чтение более одного абзаца за раз.
через Fonts.comРасстояние между абзацами, поля между блоками текста и другими элементами на странице и размер шрифта (и его отношение к интерлиньяжу) также являются факторами, которые следует учитывать. Плотные абзацы неинтересны и трудны для чтения, текст, расположенный слишком близко к таким элементам, как изображения, заставляет страницу казаться переполненной, а слишком большой или слишком маленький размер шрифта заставит посетителя почувствовать, что вы кричите на них или шепчете.
Нужны идеи о типах шрифтов, доступных для вашего веб-дизайна? Ознакомьтесь с предложениями Adobe’s TypeKit или Google Fonts, чтобы узнать о возможностях.
Заключение
Часто работа дизайнеров состоит в том, чтобы понять психологию своего выбора дизайна при создании дизайна, но понимание основ в некоторых ключевых областях дизайна поможет вам понять и даже в дальнейшем поможет создавать отличный контент и управлять вашей сетью. проектировать более эффективно.
Хотя эти области в основном сосредоточены на дизайне веб-сайтов, многие аспекты психологии дизайна могут быть использованы и в других областях дизайна, таких как дизайн логотипов и полиграфия.



 Используйте мягкие светло-желтые оттенки для более спокойного ощущения счастья. Желтый цвет отлично подходит для привлечения внимания к тексту призыва к действию и кнопкам.
Используйте мягкие светло-желтые оттенки для более спокойного ощущения счастья. Желтый цвет отлично подходит для привлечения внимания к тексту призыва к действию и кнопкам.

 Черный цвет отлично подходит для предметов роскоши, моды, маркетинга и косметики.
Черный цвет отлично подходит для предметов роскоши, моды, маркетинга и косметики.