Зрительный: Зрительный или зрительский зал?
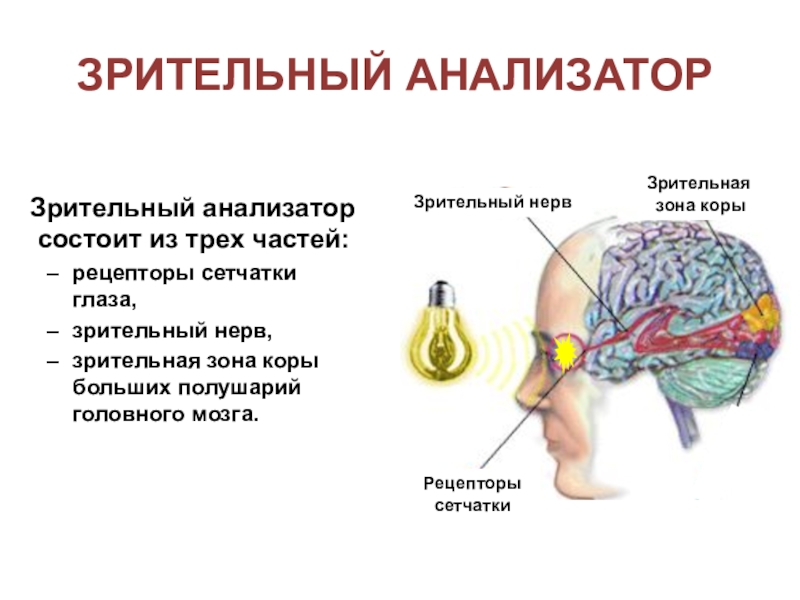
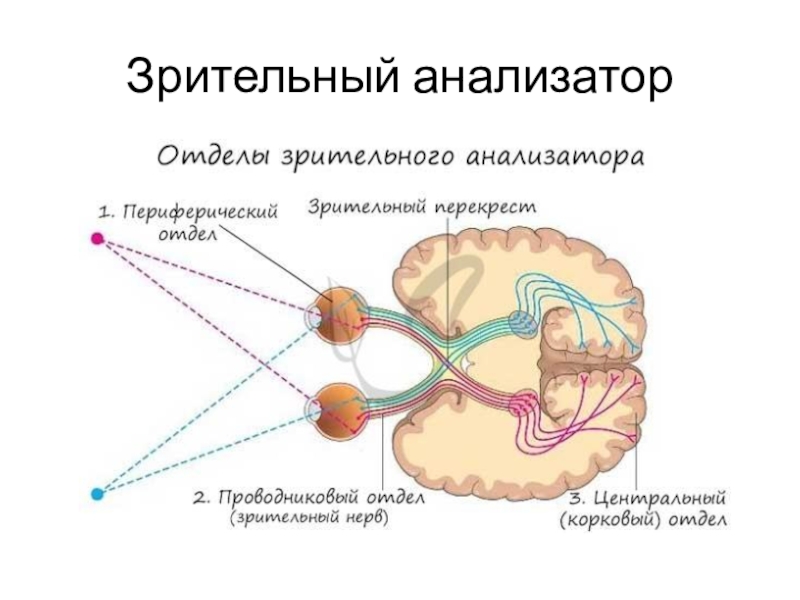
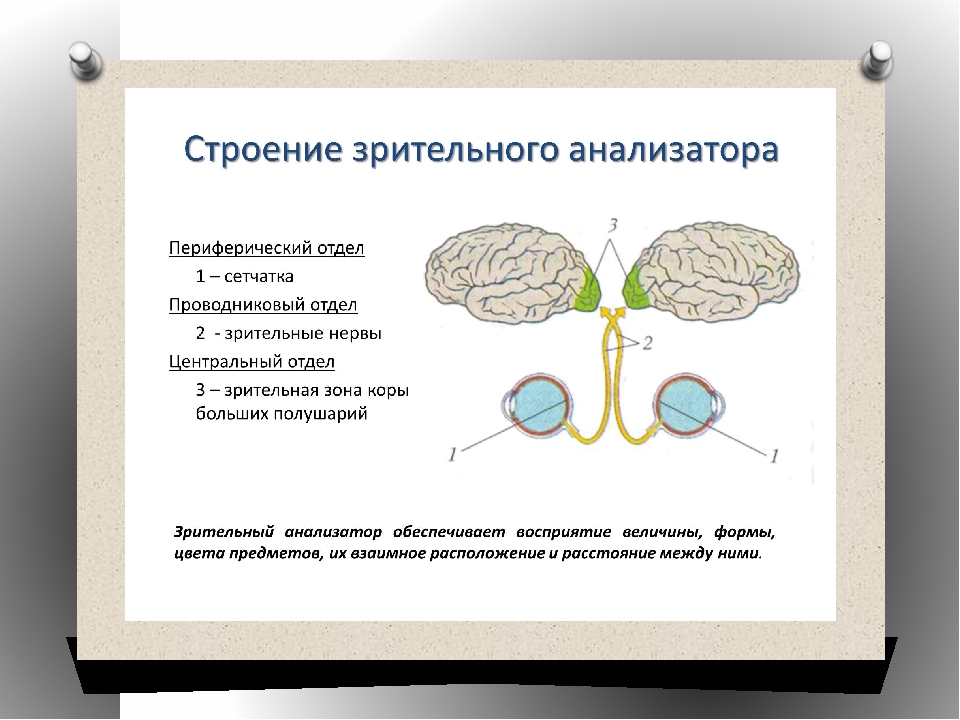
Что такое зрительный анализатор
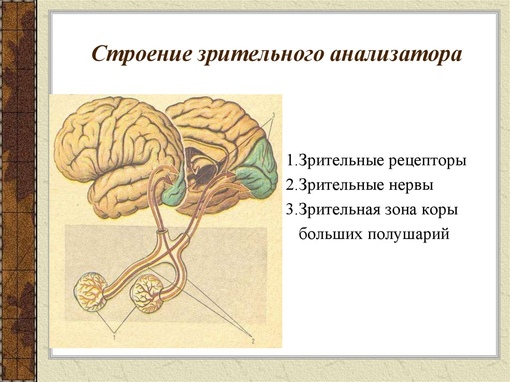
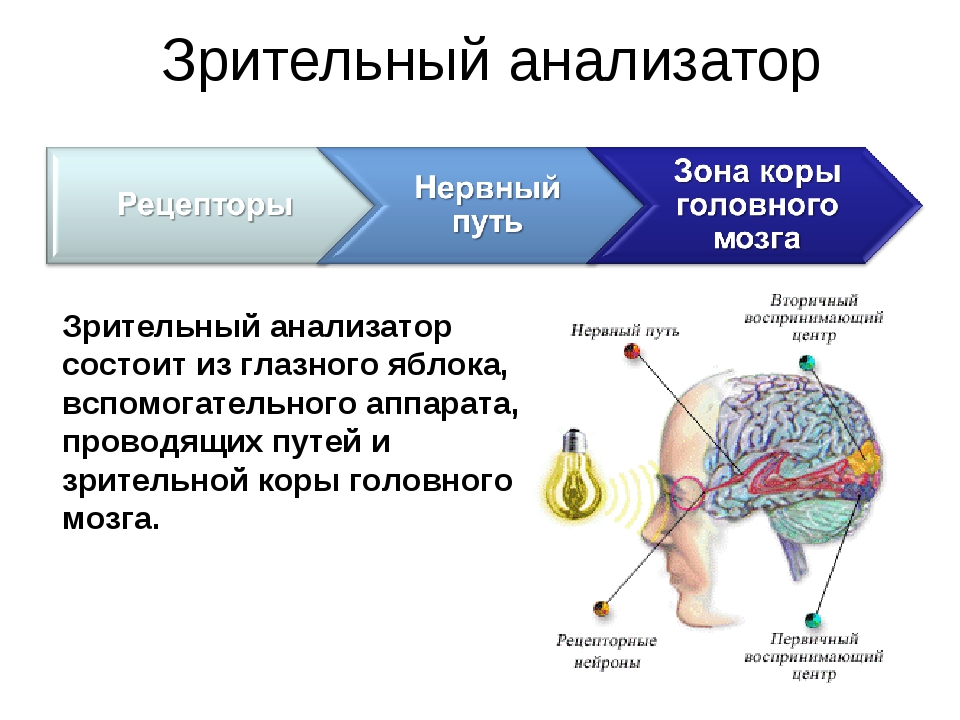
Зрительным анализатором называют систему нервных центров мозга, рецепторов и соединяющих их путей, основное предназначение которой кроется в восприятии зрительных раздражений с последующей их трансформацией в нервные импульсы и передачей в корковые центры мозга, где происходит формирование зрительного ощущения, в анализе и синтезе зрительных раздражений. К системе зрительного анализатора относятся еще центры и пути, которые обеспечивают движения глаз и реакции зрачка на световое раздражение рефлекторного характера.
Благодаря зрительному анализатору можно осуществить прием и последующий анализ информации, находящейся в световом диапазоне — 760 нм. Это физиологическая основа формирования зрительного образа. Сфера возможностей анализатора определяется его пространственными, энергетическими, информационными и временными характеристиками.
Интенсивность (мощность) световых сигналов, которые воспринимает глаз,
определяет энергетические характеристики.
Время, которое требуется для появления зрительного ощущения при определенных условиях, определяет временные характеристики. Сюда относят длительность инерции ощущения, скрытый (латентный) период зрительной реакции, критическую частоту слияния мельканий, длительность информационного поиска, время адаптации.
Ключевая информационная характеристика зрительного анализатора — пропускная способность (максимальное количество информации), которое он способен обработать за одну единицу времени. Возможности анализатора не безграничны, после интенсивной работы ему требуется определенная разгрузка.
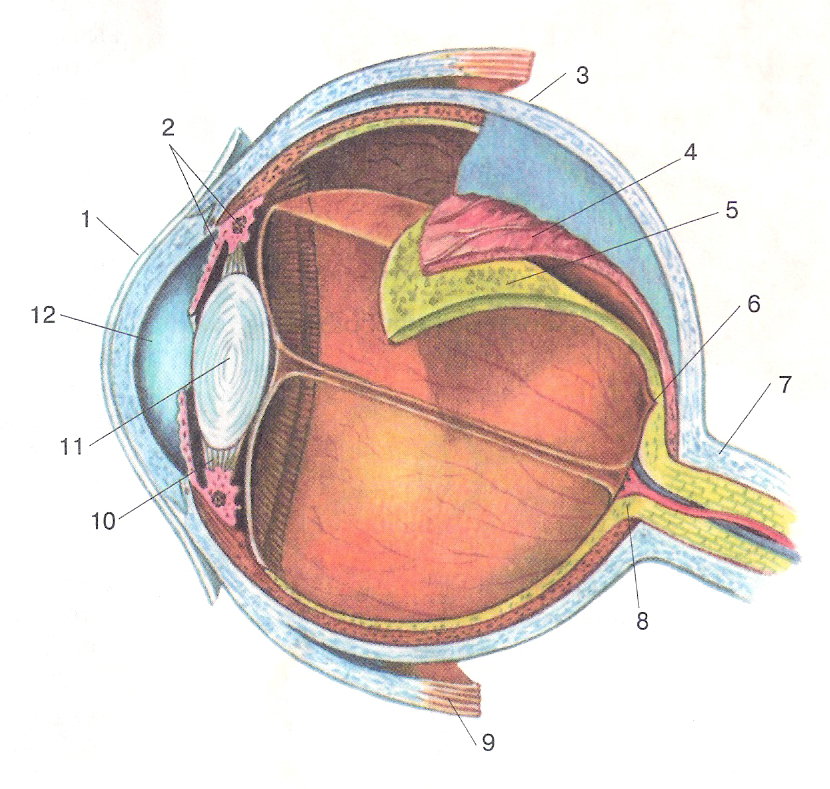
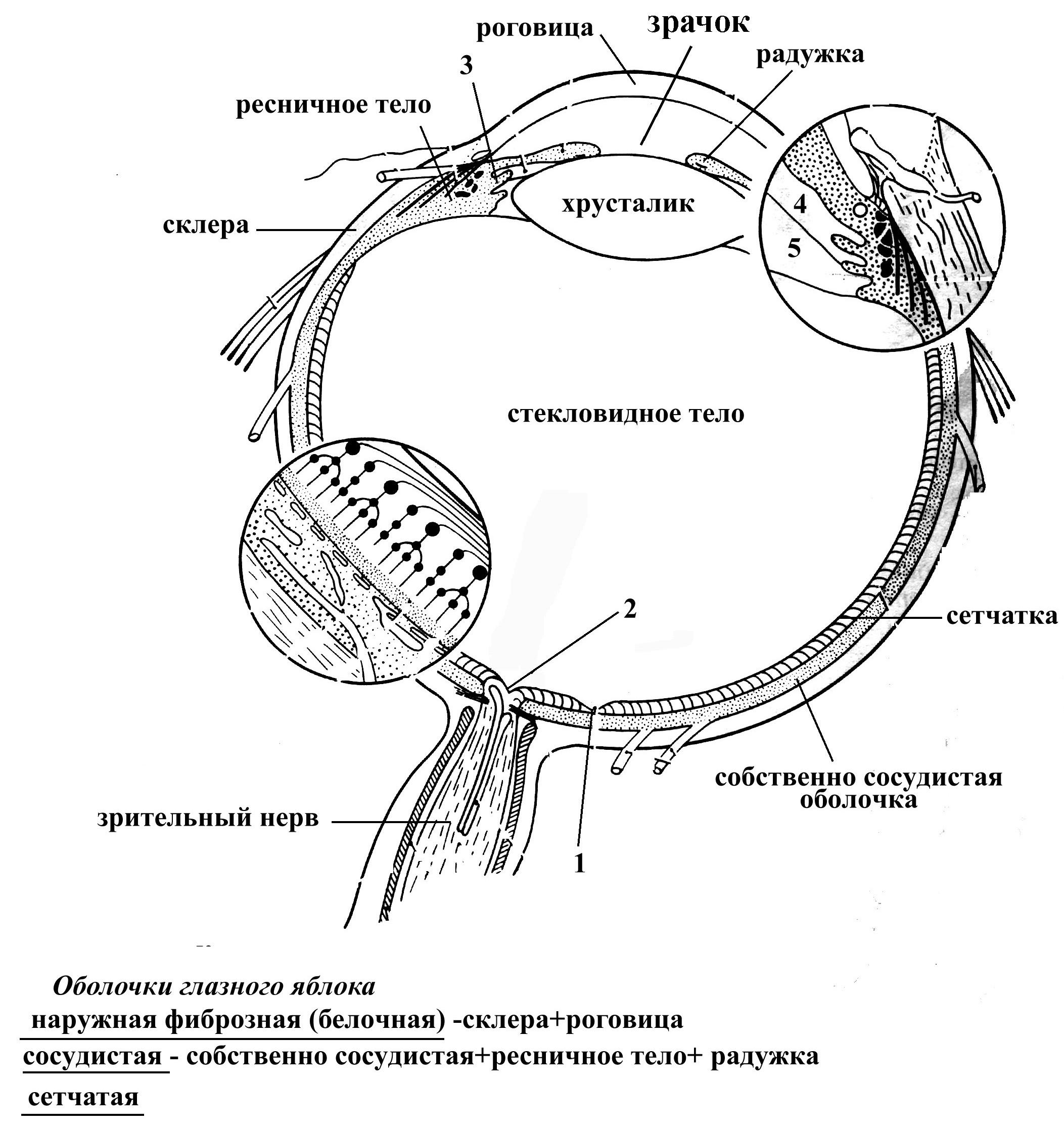
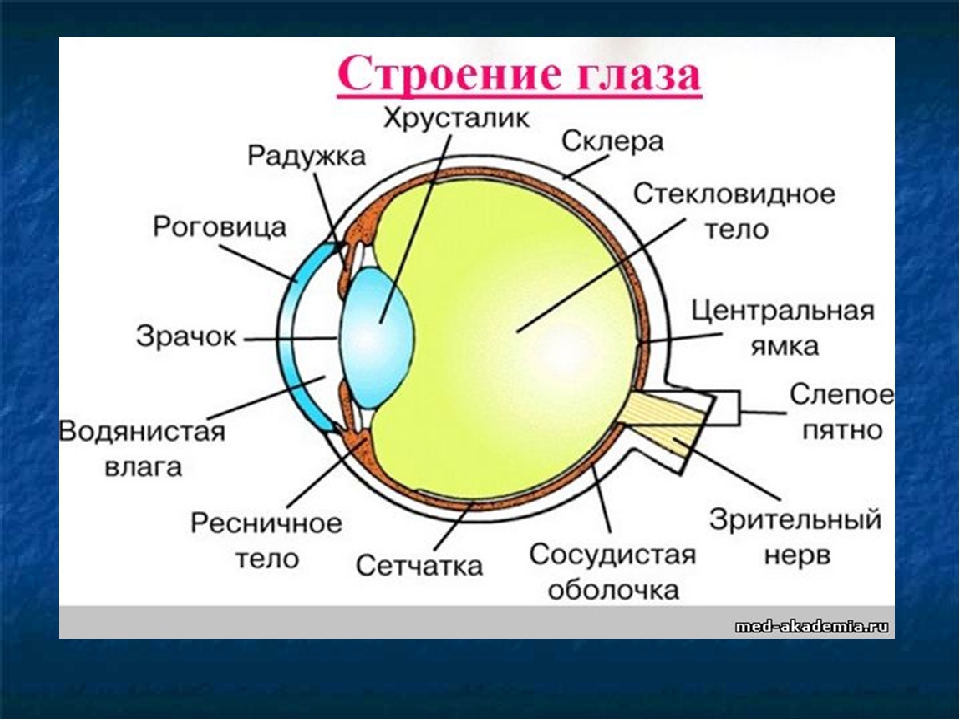
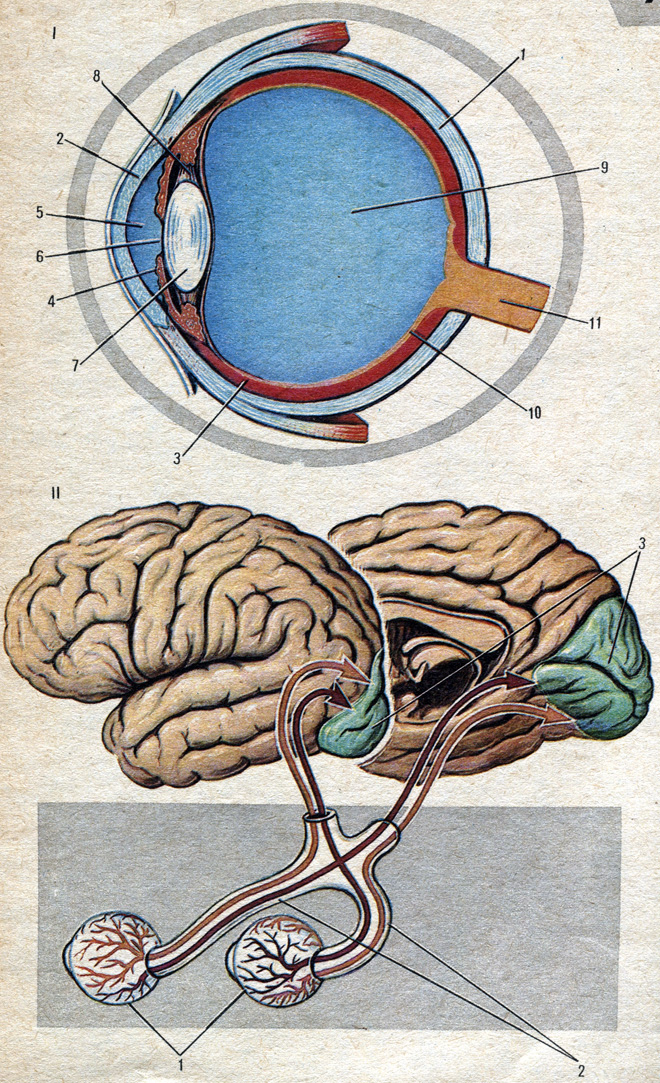
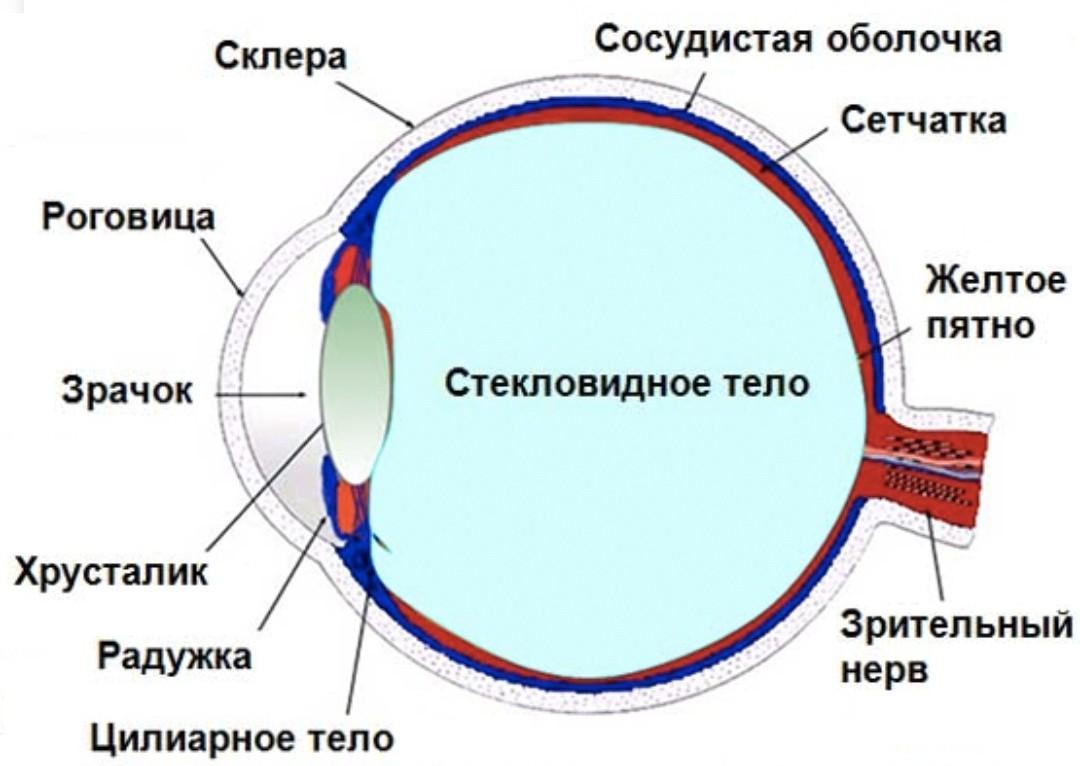
Сетчатку глаза, воспринимающая свет, в функциональном отношении можно
разделить на центральную (так называемую область желтого пятна) и периферическую
(оставшаяся поверхность сетчатки). Первая определяет |центральное зрение,
позволяющее четко рассматривать маленькие детали предметов, и периферическое,
воспринимающее форму предмета менее четко; оно позволяет ориентироваться в
пространстве.
Первая определяет |центральное зрение,
позволяющее четко рассматривать маленькие детали предметов, и периферическое,
воспринимающее форму предмета менее четко; оно позволяет ориентироваться в
пространстве.
Большая часть колбочек находится в районе желтого пятна, они способствуют обеспечению дневного (фотопического) зрения, участвуют в четком восприятии формы, деталей предмета и цвета. Палочки характеризуются довольно высокой световой чувствительностью и обеспечивают скотопическое зрение (ночное восприятие предметов)или мезопическое зрение (в сумерки).
Зрительный путь: описание, функции
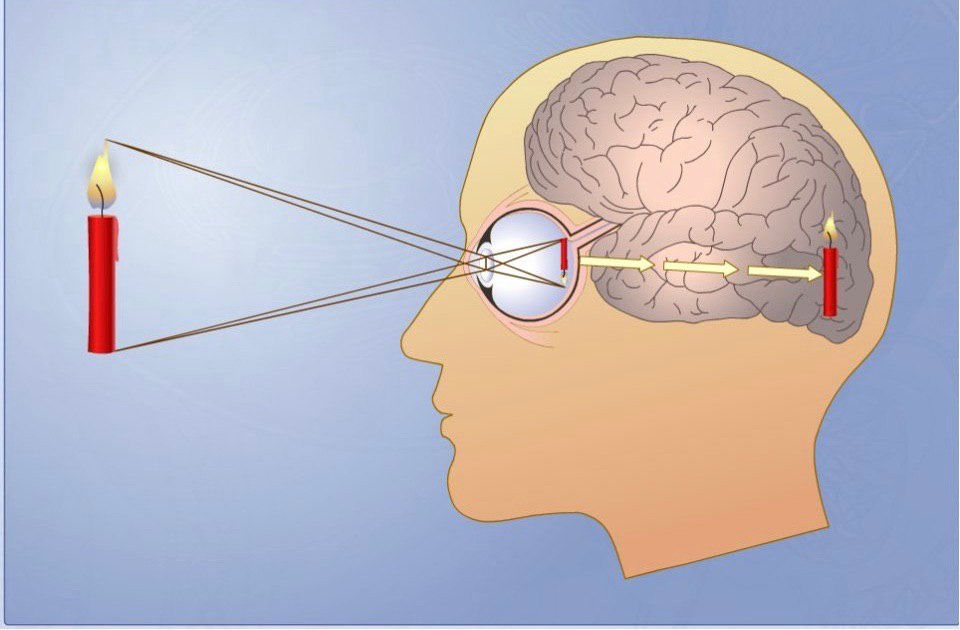
Наша способность видеть — это большая работа всего зрительного аппарата. Схему функций, задач и всей работы нервных клеток глаза и головного мозга в целом называют зрительным путем.
Зрительный путь — что это?
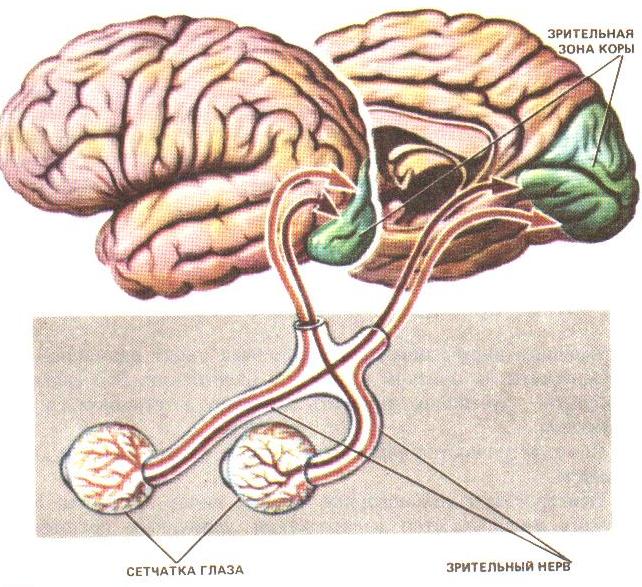
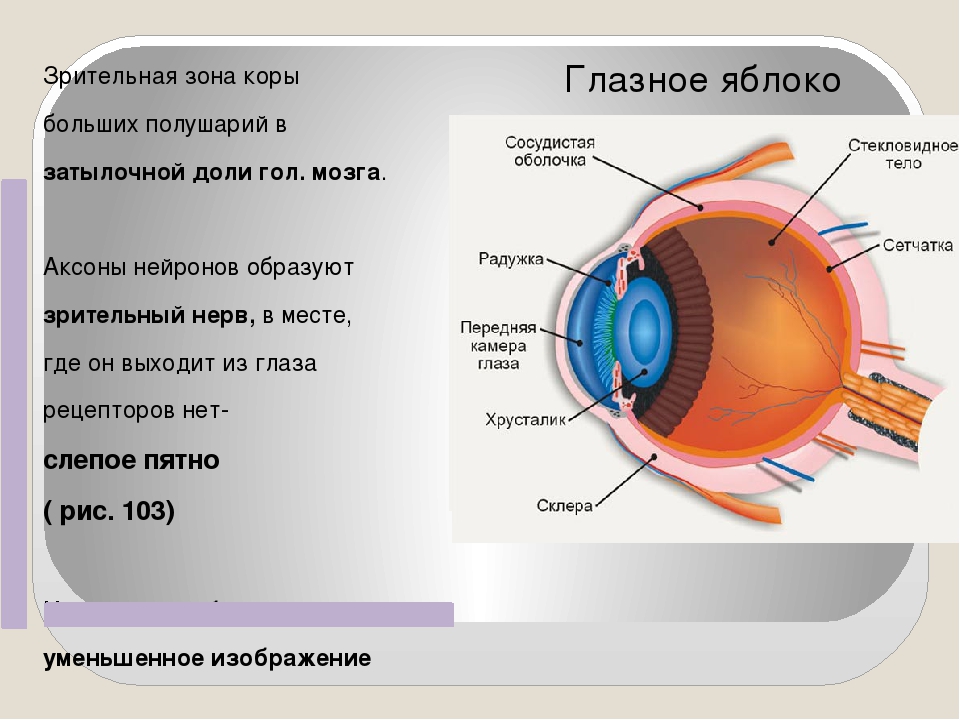
Зрительный путь — это путь, который проделывают нервные импульсы от фоторецепторов сетчатки (внутренней оболочки глазного яблока) до нервных центров головного мозга.
Основной рецептор глаза — сетчатка, в которой есть палочки и колбочки. Они преобразовывают пучок света в электрические импульсы и передают их нервным клеткам. Нервные импульсы в свою очередь отправляют информацию в центральный отдел в коре головного мозга, где происходит распознавание полученных характеристик и формируется реальное изображение окружающего мира.
То есть зрительный путь — это система работы нервных клеток, которая позволяет человеку видеть.
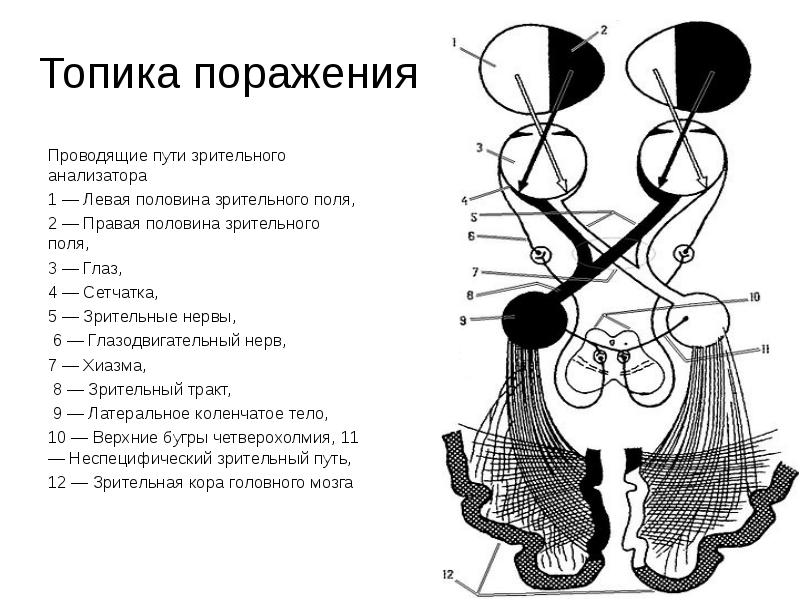
Строение зрительного пути
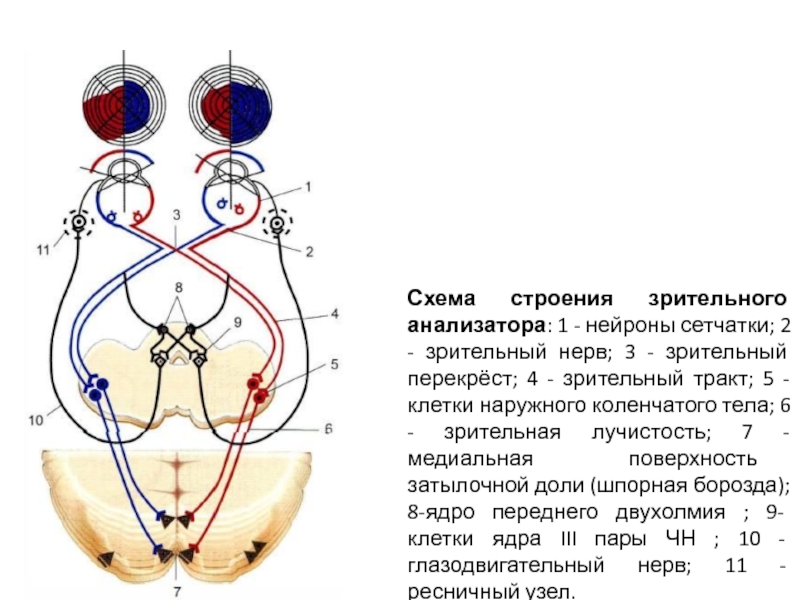
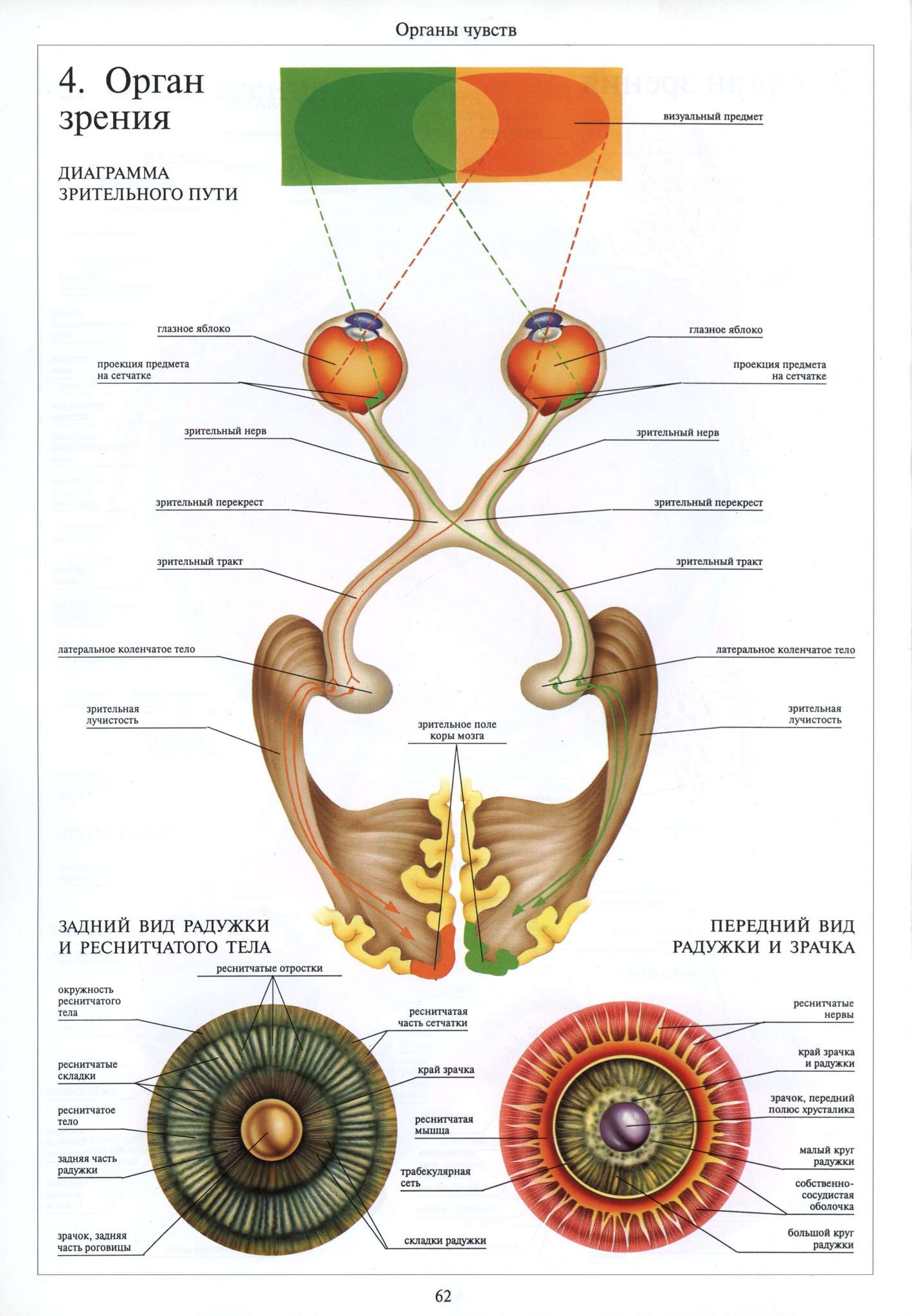
Начинается зрительный путь с сетчатки глаза. Именно здесь фоторецепторы — палочки и колбочки — переводят световые сигналы в нервные импульсы. Затем эти нервные импульсы передаются к биполярным клеткам (соединяют одну колбочку или несколько палочек с одной ганглионарной клеткой (нервная клетка (нейрон) сетчатки глаза, способная генерировать нервные импульсы в отличие от других типов нейронов сетчатки)) и нейронам сетчатки.
У нейронов есть длинные отростки — аксоны. Они отвечают за сбор информации со всей поверхности сетчатки. Миллионы аксонов, соединенные вместе, образуют зрительный нерв.
Они отвечают за сбор информации со всей поверхности сетчатки. Миллионы аксонов, соединенные вместе, образуют зрительный нерв.
Группы аксонов располагаются в строго определенном порядке. Главный среди этих групп — папилло-макулярный пучок, который передает сигналы от так называемой макулярной зоны сетчатой оболочки глаза.
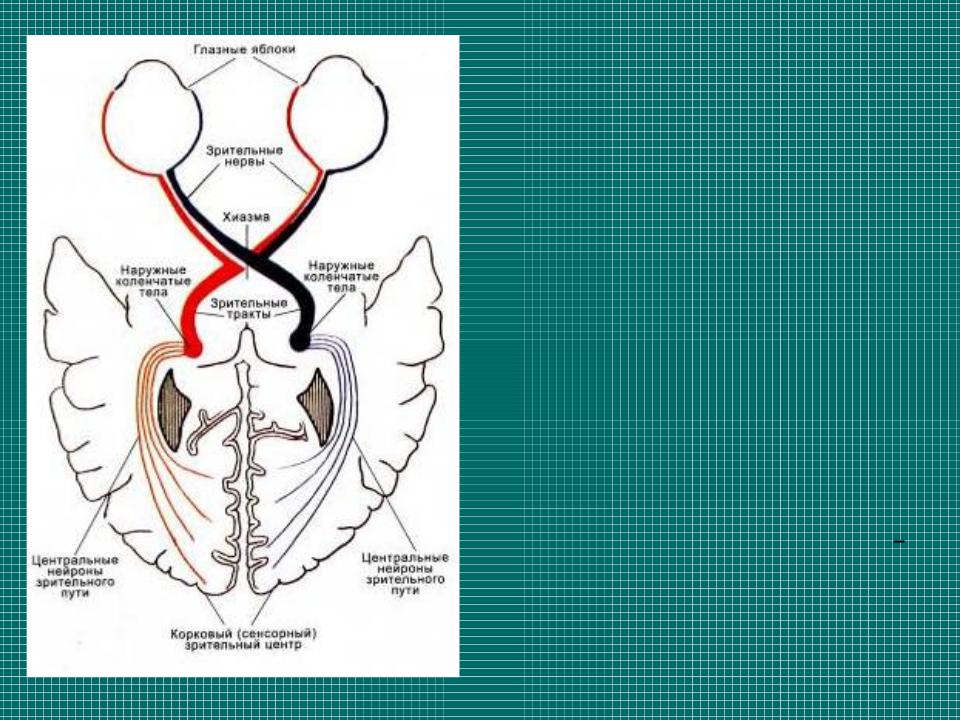
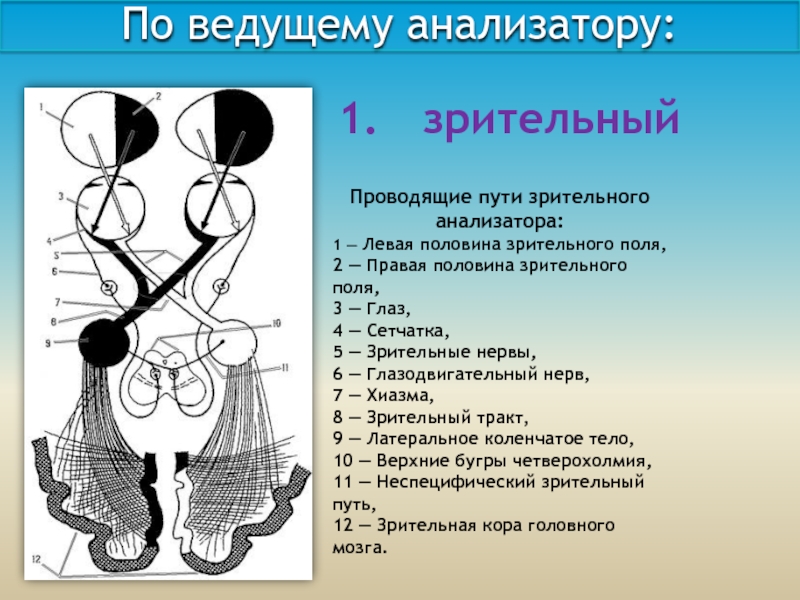
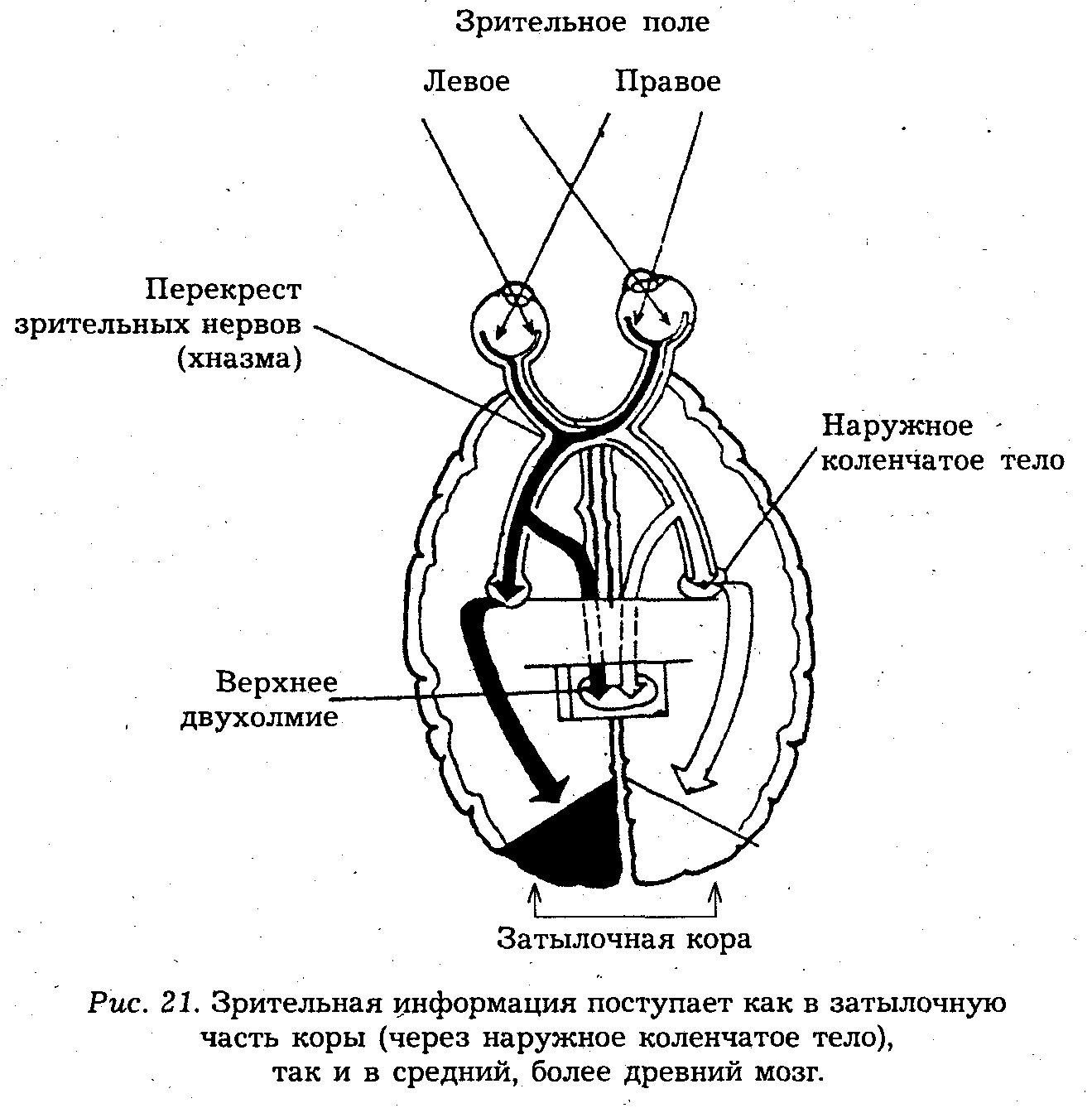
Далее зрительный нерв входит в череп через зрительный канал. Волокна двух зрительных нервов частично перекрещиваются. Этот перекрест — хаизма — особо важная часть нашего зрения. Так, с этой частью глазного пути связано то, что при поражениях турецкого седла (патологий нервной или эндокринной системы), а также при повреждениях внутренних сонных артерий у человека происходит выпадение частей поля зрения (внутренних и наружных).
Далее пучок нервных волокон (зрительный тракт) обходит ножки мозга — его особые парные структуры — и попадают в заднюю часть зрительного бугра. Ощущение света, которое испытывают в этот момент наш мозг, вызывает рефлекторные реакции, проявляющиеся, например, поворотом головы в сторону резкой вспышки.
В этом же отделе специальные группы клеток формируют зрительную лучистость, которая передает информацию клеткам коры головного мозга, где происходит расшифровка нервных импульсов и создается изображение окружающего мира.
Строение зрительного пути — сложно и многофункционально. Это целый механизм, который работает ежесекундно и буквально мгновенно выполняет все свои задачи, благодаря чему мы и видим предметы вокруг нас.
Симптоматика заболеваний зрительного пути
Под влиянием негативных внутренних или внешних факторов в зрительном пути могут развиваться различные патологии и заболевания. При появлении каких-либо нарушений возникают безболезненные симптомы:
Слепота одного глаза и полное сохранение зрения другого — часто так происходит при нарушениях зрительного нерва с соответствующей стороны
Выпадение определенных частей полей зрения — признак повреждений зрительной лучистости или хиазмы.
Диагностика заболеваний и лечение зрительного пути
Для выявления причин нарушений зрительного пути и постановки правильного диагноза мы используем современные диагностические методики:
Визометрия — проверка зрения с помощью специальных таблиц или автоматических проекторов
Периметрия — обследование, которое определяет поле зрение Пациента и оценивает его остроту.
Как правило, поражение зрительного пути происходит при глаукоме и атрофии зрительного нерва. Но нередко причины патологий заключаются в глубинных нарушениях организма — опухолях головного мозга, травмах головы или энцефалопатии (разрушениях нервных клеток при нарушении кровоснабжения мозга).
Врачи Глазной клиники доктора Беликовой проводят внимательный осмотр каждого Пациента и выявляют не только сами заболевания органов зрения, но и делают все возможное для определения причин, вызвавших ту или иную патологию. Лечение нарушений зрительного пути в каждом конкретном случае подбирается индивидуально и зависит от ряда особенностей организма Пациента.
Компьютерный зрительный синдром: симптомы и лечение
В 1998 году Американской ассоциацией оптометристов был введён новый термин — компьютерный зрительный синдром. Это комплекс зрительных и глазных симптомов, вызванных работой на компьютере. Подробнее об этом распространенном недомогании и способах профилактики — офтальмолог Территории Здоровья Анастасия Петухова.
По разным данным, в среднем около 60% всех пользователей компьютеров, жалуются на зрение, каждый шестой пациент, проходивший офтальмологическое обследование, имел проблемы, связанные с работой на компьютере, у 22 процентов работающих за компьютером также имеются сопутствующие жалобы на дискомфорт, боли в шее, спине, плечах, проявления карпального туннельного синдрома (синдром запястного канала).
Наш мозг и глаза по-разному реагируют на изображение на экране монитора, и на изображение, напечатанное на бумаге. Изображение на бумаге имеет четкие края, в то время как символы на экране компьютера, не имеют достаточную степень контрастности и четкости. Изображения на мониторе представляют собой комбинации крошечных точек света (пикселей), которые в центре ярче, чем по краям. Это затрудняет удержание фокуса на них для наших глаз, что в свою очередь приводит к напряжению и усталости глаз во время и после работы на компьютере. К тому же лучи сине-фиолетового спектра, которые генерируют мониторы, вредно воздействуют на ткани глаз.
Изображения на мониторе представляют собой комбинации крошечных точек света (пикселей), которые в центре ярче, чем по краям. Это затрудняет удержание фокуса на них для наших глаз, что в свою очередь приводит к напряжению и усталости глаз во время и после работы на компьютере. К тому же лучи сине-фиолетового спектра, которые генерируют мониторы, вредно воздействуют на ткани глаз.
Симптомы, из которых состоит компьютерный зрительный синдром:
- Усталость и боль в глазах.
- Периодическое ухудшение зрения вблизи или вдали.
- Головные боли.
- Сухость глаз.
- Покраснения глаз.
- Ощущение инородного тела в глазах.
- Дискомфорт при ношении контактных линз.
- Повышенная чувствительность к свету.
- Боли в шее, в спине и в пояснице.
Компьютерный зрительный синдром может развиться у любого пользователя компьютером, если не соблюдать простые правила заботы о собственном здоровье!
Правила работы за компьютером:
1. Правильно организовать свое рабочее место — работать за компьютером в хорошо освещенном помещении, расположите монитор на расстоянии 50-60 см от глаз.
Правильно организовать свое рабочее место — работать за компьютером в хорошо освещенном помещении, расположите монитор на расстоянии 50-60 см от глаз.
2. Соблюдать режим зрительных нагрузок: в течение каждого часа работы нужно хотя бы 5-минут уделить глазам (выполнив несложную «зарядку»):
- частое моргание в течение 2-х минут улучшает внутриглазное кровообращение;
- сведение глаз к переносице. Скосите глаза вправо, а затем переведите взгляд по прямой линии. Проделайте то же самое в противоположном направлении;
- «велотренажер». Перемещайте взгляд в разные стороны: вправо — влево, вверх — вниз, по кругу, восьмеркой. Такая гимнастика для глаз при работе на компьютере укрепляет глазные мышцы. Глаза при этом могут быть закрыты или открыты, по вашему желанию;
- зажмурьтесь на 3-5 секунд, затем откройте глаза. Повторить 7 раз. Упражнение расслабляет глазные мышцы и активизирует кровообращение;
- тремя пальцами без усилия нажмите на верхние веки, продолжайте воздействие в течение 2-х секунд.
 Простая, но эффективная зарядка для глаз при работе на компьютере улучшает отток внутриглазной жидкости;
Простая, но эффективная зарядка для глаз при работе на компьютере улучшает отток внутриглазной жидкости; - встаньте возле окна, сосредоточьтесь на предмете, расположенном в непосредственной близости (точка на оконном стекле), а потом переведите взгляд на удаленный объект (дом или дерево). Повторите 10 раз;
- закройте глаза и медленно перемещайте глазными яблоками вверх-вниз. Повторите 5 раз;
- «рисуем в воздухе» или гимнастика для глаз при работе на компьютере для любителей творчества. Открытыми глазами рисуйте в воздухе сначала простые геометрические фигуры, а затем сложные объекты и масштабные композиции.
3. Использовать очки с защитным фильтром от компьютера!!!
- Такие очки можно изготовить в любой оптике, и эти очки будут не только защитой для ваших глаз, но и часть вашего индивидуального имиджа.
- Многослойный интерференционный фильтр, который наносится на линзу компьютерных очков, поглощает лучи сине-фиолетового спектра.
 Особые оптические характеристики интерференционного покрытия повышают разрешающую способность глаза, что в свою очередь снижает зрительную нагрузку. Защитные очки для компьютера не имеют противопоказаний. Существуют различные виды очковой коррекции, которые позволяют совместить в себе все необходимые вам функции.
Особые оптические характеристики интерференционного покрытия повышают разрешающую способность глаза, что в свою очередь снижает зрительную нагрузку. Защитные очки для компьютера не имеют противопоказаний. Существуют различные виды очковой коррекции, которые позволяют совместить в себе все необходимые вам функции. - Монофокальные линзы. В них вся оптическая зона предназначена для наблюдения экрана компьютера, что обеспечивает более широкое поле зрения. Обычно люди с нормальным зрением используют именно этот вид линз.
- Бифокальные линзы. Верхняя половина линз настроена для фокусировки на мониторе компьютера, в то время как нижний сегмент приспособлен для обзора на близком расстоянии. Но даже если эти линзы обеспечивают комфортный просмотр экрана компьютера и чтение вблизи, дальние объекты будут выглядеть размытыми.
- Прогрессивные линзы. Внешне они похожи на обычные очковые линзы, поскольку не имеют четких границ между оптическими зонами (в отличие от бифокальных очковых линз), тем не менее, в прогрессивных линзах предусмотрены три сегмента обзора.
 Верхняя зона — для просмотра объектов на дальнем расстоянии, широкая промежуточная зона — для монитора компьютера, и, наконец, небольшая зона внизу — для фокусировки на близкорасположенных объектах (текстах документов и др.). Кроме того, эти очки улучшают спектр света, попадающего в наши глаза, в них комфортно находиться в помещениях с люминесцентными лампами. И приятный бонус — на улице в солнечную погоду покрытие компьютерных очков надежно защищает от ультрафиолетовых лучей.
Верхняя зона — для просмотра объектов на дальнем расстоянии, широкая промежуточная зона — для монитора компьютера, и, наконец, небольшая зона внизу — для фокусировки на близкорасположенных объектах (текстах документов и др.). Кроме того, эти очки улучшают спектр света, попадающего в наши глаза, в них комфортно находиться в помещениях с люминесцентными лампами. И приятный бонус — на улице в солнечную погоду покрытие компьютерных очков надежно защищает от ультрафиолетовых лучей.
4. Использование специальных увлажняющих капель для глаз на основе гиалуроновой кислоты, поможет избавиться от ощущения сухости и песка в глазах. Такие капли на основе гиалуроновой кислоты связывают молекулы воды на поверхности роговицы, и не дают этой воде испаряться, а значит увлажнение и комфорт вам обеспечены. Капать увлажняющие капли надо каждые 2-3 часа интенсивной работы, так как увлеченно работая, мы забываем моргать, а в норме для увлажнения глазной поверхности нам надо моргать 20 раз в минуту(!), во время работы количество моргательных движений век сокращается до 4 в минуту! В результате снижается выработка слезы, что приводит к снижению защитной, питательной и светопреломляющей функции.
5. Работая компьютерной мышкой, мы можем испытывать неприятные ощущения в запястье, которое называется туннельным синдромом. Это выражается в покалываниях, «мурашках»в зоне иннервации пораженного нерва. Как правило, они чаще возникают в ночное время. В спонтанных болях (от слабо выраженных тупых болей в области туннеля до острых болей, не позволяющих производить даже небольшой объем движений в суставах по соседству с туннелем). В двигательных нарушениях (парезы кистей, стоп, иногда отдельных пальцев, мышечные атрофии). В вегетативно-сосудистых нарушениях (изменения кожной температуры, трофических поражений кожи, волос, ногтей). Основным методом профилактики и лечения на ранней стадии туннельного синдрома является специальная зарядка.
Компьютерный зрительный синдром – клиника «Семейный доктор».
Давайте подробнее рассмотрим такое распространенное явление, как компьютерный зрительный синдром. Само понятие появилось относительно недавно и, как понятно из названия, связано с повсеместным распространением компьютеров в нашей жизни и все более увеличивающимся временем, проводимым у него.
Основные проявления синдрома:
- снижение остроты зрения, затуманенность;
- трудности при переводе взгляда с ближних предметов на дальние и наоборот;
- двоение предметов;
- повышенная светочувствительность;
- зрительное утомление и покраснение глаз;
- чувство инородного тела в глазах;
- слезотечение, чаще на улице;
- резь и жжение в глазах;
- «сухость» глаз.
С подобными ощущениями или одним из них сталкивался каждый, кто проводит за экраном
компьютера подряд 2 и более часов в день. Неприятные проявления могут ощущаться уже через 2 часа, а через 6 часов непрерывной работы – 100% пользователей отмечают наличие описанных выше симптомов.
Лечение и профилактика
Для устранения компьютерного зрительного синдрома необходимо исключить или минимизировать причины, способствующие его появлению.
Во-первых, нужно правильно оборудовать рабочее место. Для этого компьютер располагают таким образом, чтобы в поле зрения пользователя не находилось никаких ярких источников света, все поверхности имели матовое покрытие, а также отсутствовали любые блики на экране.
Расстояние от глаз до экрана — не менее 50–60 см. Глаза должны находиться на 15–20 см выше центра экрана. В таком положении они полуприкрыты веками, а это уменьшает площадь испарения глазной поверхности.
Создайте максимальное фокусное расстояние. Месторасположение компьютера должно быть таким, чтобы над экраном вы могли видеть самый отдаленный предмет в помещении. Поэтому располагать рабочее место в углу комнаты, лицом к стене не рекомендуется.
Важнейшим условием предотвращения компьютерного зрительного синдрома является режим работы с мониторами.
Существует так называемое “правило 20/20/20” (every 20 minutes, take 20 seconds and look 20 feet away), т. е. необходимо через каждые 20 минут делать 20-секундный перерыв и смотреть вдаль на расстояние 20 футов (5-6 метров). Это позволяет глазам максимально расслабить аккомодацию.
е. необходимо через каждые 20 минут делать 20-секундный перерыв и смотреть вдаль на расстояние 20 футов (5-6 метров). Это позволяет глазам максимально расслабить аккомодацию.
Появление вышеуказанных жалоб также связано с повышенным испарением слезы. Такое испарение повышается в связи с редким морганием, недостаточным количеством липидов в слезной пленке и использованием кондиционированного воздуха в помещениях.
Следует моргать каждые 5 секунд. Моргание позволяет увлажнить и очистить поверхность глаза и благодаря ему глаза защищены от неприятных ощущений и сохраняют ясное зрение. Чтобы нормализовать количество липидов (жиров) в слезной пленке необходимо зажмуриваться. Тончайший липидный слой на глазной поверхности препятствует быстрому испарению слезы.
Пользователи контактных линз при работе за компьютером могут сталкиваться с ещё большими проблемами. Питание роговицы осуществляется за счёт слезы и кислорода воздуха. При редком моргании и при нахождении инородного тела в глазу (контактной линзы) поступление кислорода в роговицу снижается. А редкое моргание и наличие кондиционеров в помещении усиливают испарение слезы. Всё это в итоге может приводить к появлению кислородного голодания роговицы и симптомам, описанным выше. Эту проблему помогает решить применение увлажняющих капель на контактные линзы и без них.
А редкое моргание и наличие кондиционеров в помещении усиливают испарение слезы. Всё это в итоге может приводить к появлению кислородного голодания роговицы и симптомам, описанным выше. Эту проблему помогает решить применение увлажняющих капель на контактные линзы и без них.
Сам по себе компьютерный зрительный синдром не приводит к развитию глазных заболеваний, а при соблюдении зрительного режима или прекращении работы за компьютером можно добиться значительного уменьшения болезненных проявлений.
Информацию для Вас подготовила:
Назарова Светлана Алексеевна – врач-офтальмолог. Ведет прием в корпусе клиник на Озерковской.
Компьютерный зрительный синдром
Компьютерный зрительный синдром – комплекс симптомов, возникающих из-за усталости глаз при работе за компьютером. На начальной стадии синдром может проявлять себя повышенной утомляемостью глаз, ощущением «тяжелых» век, частым морганием. Иногда может казаться, будто в глаза насыпали песок или зрение «туманится». Если вовремя не принять меры, состояние может ухудшаться. Тогда развивается светочувствительность, появляется слезотечение и другие нарушения нормальной работы органа зрения. В некоторых случаях компьютерный зрительный синдром сопровождается болями в области головы, шеи, плеч, спины, неприятными ощущениями при движении глаз.
Иногда может казаться, будто в глаза насыпали песок или зрение «туманится». Если вовремя не принять меры, состояние может ухудшаться. Тогда развивается светочувствительность, появляется слезотечение и другие нарушения нормальной работы органа зрения. В некоторых случаях компьютерный зрительный синдром сопровождается болями в области головы, шеи, плеч, спины, неприятными ощущениями при движении глаз.
Нарушения зрения, которые могут развиваться при компьютерном зрительном синдроме, как правило, не приводят к серьезным болезням глаз, но значительно ухудшают качество жизни. Чтобы этого не происходило, необходимо оптимизировать нагрузку на глаза при работе за компьютером, а также подобрать подходящие очки или контактные линзы.
Причины развития компьютерного зрительного синдрома
Развитие синдрома не связано с излучением монитора компьютера. Корни проблемы – в особенностях восприятия глазом изображения на экране. У книги изображение отраженное, оно не светится самостоятельно, не мерцает, поэтому глазам не требуется особого напряжения для чтения. А вот у компьютера картинка подсвечивается, состоит из маленьких точек – пикселей, которые постоянно мерцают. Даже если это мерцание визуально незаметно, глаза напрягаются гораздо сильнее, чем при взгляде в книгу или журнал.
А вот у компьютера картинка подсвечивается, состоит из маленьких точек – пикселей, которые постоянно мерцают. Даже если это мерцание визуально незаметно, глаза напрягаются гораздо сильнее, чем при взгляде в книгу или журнал.
Компьютерный зрительный синдром чаще развивается при:
• неправильной организации рабочего места: близкое или слишком удаленное расположение монитора относительно глаз, необходимость постоянно перемещать взгляд с бумаги на экран и обратно, сильная яркость экрана;
• продолжительной непрерывной работе за компьютером: когда мы смотрим на монитор, мы реже моргаем, поэтому глаз увлажняется слабее, что приводит к нарушению качества слезной пленки, покрывающей и смазывающей глаза; все это способствует развитию синдрома «сухого глаза», сопровождающегося резью, жжением, раздражением глаз – им страдают более 50% офисных работников;
• наличии бликов на экране монитора: любые источники света, попадая на монитор, увеличивают напряжение глаз.
Как бороться с бликами на мониторе?
Чтобы избавиться от бликов, а значит, ощутимо уменьшить нагрузку на орган зрения, постарайтесь расположить монитор Вашего компьютера так, чтобы окна находились сбоку. Если такой возможности нет, закрывайте жалюзи на окнах, чтобы на монитор не попадал лишний свет. Яркие потолочные лампы отключите или замените лампами сниженной мощности, мерцающие лампы дневного света лучше снять, заменив их лампами накаливания. Настольная лампа на работе и дома должна располагаться так, чтобы не светить на экран монитора и Вам в глаза.
Если такой возможности нет, закрывайте жалюзи на окнах, чтобы на монитор не попадал лишний свет. Яркие потолочные лампы отключите или замените лампами сниженной мощности, мерцающие лампы дневного света лучше снять, заменив их лампами накаливания. Настольная лампа на работе и дома должна располагаться так, чтобы не светить на экран монитора и Вам в глаза.
Помимо этого, хорошие результаты дает применение компьютерных очков, с антибликовым покрытием.
Настраиваем монитор компьютера
Яркость. Лучше всего настроить ее, открыв текстовый редактор на чистой странице. Белый цвет страницы должен быть не слишком ярким, не слепящим и не сероватым.
Контрастность. Глаз воспринимает изображение легче, если в настройках монитора установлена высокая контрастность.
Разрешение экрана. Чем выше этот параметр, тем лучше для органа зрения. Рекомендуется настроить разрешение от 70 Гц и выше.
Цвет текста. Идеально воспринимается черный цвет на белом фоне или сочетания желтого и синего, красного и зеленого цветов.
Зернистость изображения. Должна быть минимальной, не выше 0,28 мм (диапазон от 0,25 до 0,28 мм).
В первую очередь нужно отрегулировать интенсивность света и расположение осветительных приборов в офисе или дома, только после этого изменять настройки монитора. Желательно, чтобы яркость изображения на экране совпадала с яркостью освещения в комнате. Это снижает вероятность развития компьютерного зрительного синдрома.
Рекомендуется делать небольшие перерывы в работе каждые 10-15 минут. В это время переводите взгляд за окно или на удаленные предметы в помещении, если окна рядом нет. Можно давать глазам 15-минутный отдых, но не реже, чем один раз в час. В это время целесообразно делать упражнения для глаз.
Почему важно правильно сидеть?
Зрительный образ формируется в затылочных отделах головного мозга. Полноценное кровоснабжение этих отделов зависит от того, насколько здоровы шейные сосуды. При неправильном положении корпуса, головы и шеи за компьютерным столом развиваются спазмы мышц шеи, при которых сонная и позвоночные артерии сдавливаются, мозг получает меньше кислорода. Это как минимум чревато слабостью и головокружением, чувством усталости. При этом может развиваться компьютерный зрительный синдром. Неправильная организация рабочего места нередко приводит к боковому искривлению позвоночника, при котором защемляются нервные окончания в пояснице, приводя к нарушению кровообращения и в шейном отделе позвоночника, что также влияет на глаза.
Это как минимум чревато слабостью и головокружением, чувством усталости. При этом может развиваться компьютерный зрительный синдром. Неправильная организация рабочего места нередко приводит к боковому искривлению позвоночника, при котором защемляются нервные окончания в пояснице, приводя к нарушению кровообращения и в шейном отделе позвоночника, что также влияет на глаза.
Физиопроцедуры и лекарственные средства помогают улучшить кровообращение в мышцах шеи, снять спазмы и блоки в поясничном и шейном отделах позвоночника. Это улучшает самочувствие в целом, избавляет от головных болей и болей в спине, а также восстанавливает остроту зрения.
Профилактика всегда лучше лечения, поэтому постарайтесь организовать свое рабочее место и настроить монитор компьютера так, чтобы глаза не страдали. Используйте увлажняющие капли для глаз, витамины для зрения и физиотерапевтические приборы. Так можно сохранить хорошее зрение на долгие годы.
Любые заболевания органа зрения, в том числе компьютерный зрительный синдром, требуют участия в лечении высококвалифицированного специалиста, который подберет наиболее эффективную и безопасную терапию.
Заболевания зрительного нерва — лечение в офтальмологической клинике
Атрофия зрительного нерва считается одной из основных причин слабовидения и слепоты. В результате постепенного деструкции волокон зрительного нерва снижается острота зрения, сужается поле зрения. Этот процесс становится исходом многих офтальмологических заболеваний. Врачи Самарской офтальмологической клиники имеют большой практический опыт лечения атрофии зрительного нерва. Мы помогаем пациентам с самыми тяжелыми формами этой болезни.
Причины и характер заболевания
Самые разные обстоятельства вызывают разрушение волокон зрительного нерва, среди которых глаукома, новообразования, невриты, повреждения нервных волокон, гипертония, ОРВИ, отравление веществами вроде никотина или метанола, атеросклероз сосудов и пр.
Исходя из причин нарушения работы зрительного нерва можно выделить ряд заболеваний:
- Первичная атрофия
Провоцируется появлением заболеваний, которые сопровождаются нарушением трофики и микроциркуляции зрительного нерва. Это происходит при гипертонии, атеросклерозе или остеохондрозе шейного отдела позвоночника, опухолях мозга, врожденной патологии.
Это происходит при гипертонии, атеросклерозе или остеохондрозе шейного отдела позвоночника, опухолях мозга, врожденной патологии. - Вторичная атрофия
Из-за отека диска зрительного нерва при болезнях самого нерва и сетчатки глаза. Развивается вследствие отравления алкоголем, хинином, воспаления, опухоли мозга, травмы и пр.
К основным симптомам болезни можно отнести снижение центрального зрения, появление в поле видимости слепых зон, ухудшения цветопередачи, снижение остроты и полей зрения.
Диагностика болезни
При подозрении на заболевание зрительного нерва необходимо пройти целенаправленное офтальмологическое обследование. Дополнительно может потребоваться консультация нейрохирурга или невролога.
Обследование врача в Самарской офтальмологической клинике включает в себя:
- Осмотр глазного дна ( зрительный нерв, желтое пятно, сетчатка)
- Периметрия – определение полей зрения, для выявления дефектов – наличие сужения, выпадения в поле зрения одного или обоих глаз.

- Оценку цветового восприятия информации.
- Острота зрения.
- Авторефрактокератометрия.
- Коррекция аномалий рефракции.
- Бесконтактная тонометрия – измерение внутриглазного давления.
К сожалению, не существует методик, позволяющих вылечить атрофию зрительного нерва. Задача офтальмолога стимулировать нейроны зрительного нерва, которые еще могут работать и переносить информацию в мозг к центру зрения.
В Самарской офтальмологической клинике проводится комплексная терапия атрофии зрительного нерва, способствующая улучшению зрительных функций.
Лечение атрофии зрительного нерва
Лечение атрофии зрительного нерва должна быть комплексной. Цель – максимально замедлить процессы деградации нервных волокон, сохранить текущую остроту зрения, в идеале улучшить функции ( увеличение остроты зрения, расширение полей зрения).
Специалисты Самарской офтальмологической клиники используют комплексный лечебный курс болезней зрительного нерва:
- Лазерная стимуляция на аппарате МАКДЭЛ 08.

- Инъекции под кожу века, внутримышечно.
- Магнитофорез или магнитотерапию.
- Лечебная электростимуляция зрительного нерва (если есть одобрение со стороны невропатолога).
Своевременное обращение к нам поможет определить причину снижения зрения, дадут рекомендации для обследования с целью выявления причины заболевания у других специалистов ( нейрохирург, эндокринолог, и др.), проведут комплексное лечение с целью улучшить функции зрительной системы.
Зрительное восприятие — Когнитивная способность
Что такое зрительное восприятие?
Способность прочитать текст кажется простым процессом: мы направляем глаза на буквы, видим их и знаем, что они говорят. Но на самом деле это чрезвычайно сложный процесс, основанный на работе серии структур мозга, которые специализирутся на зрительном восприятии, а также на распознавании различных субкомпонентов зрения.
Воспринимать означает интерпретировать информацию об окружающей среде, полученную через органы чувств. Эта интерпретация зависит от наших когнитивных процессов и имеющихся знаний. Зрительное или визуальное восприятие можно определить как способность истолковывать информацию, достигающую глаз через свет видимой области спектра. Результатом интерпретации, которую выполняет наш мозг на основе этой информации, является то, что известно как зрительное восприятие или зрение. Таким образом, визуальное восприятие — это процесс, который начинается в наших глазах:
Эта интерпретация зависит от наших когнитивных процессов и имеющихся знаний. Зрительное или визуальное восприятие можно определить как способность истолковывать информацию, достигающую глаз через свет видимой области спектра. Результатом интерпретации, которую выполняет наш мозг на основе этой информации, является то, что известно как зрительное восприятие или зрение. Таким образом, визуальное восприятие — это процесс, который начинается в наших глазах:
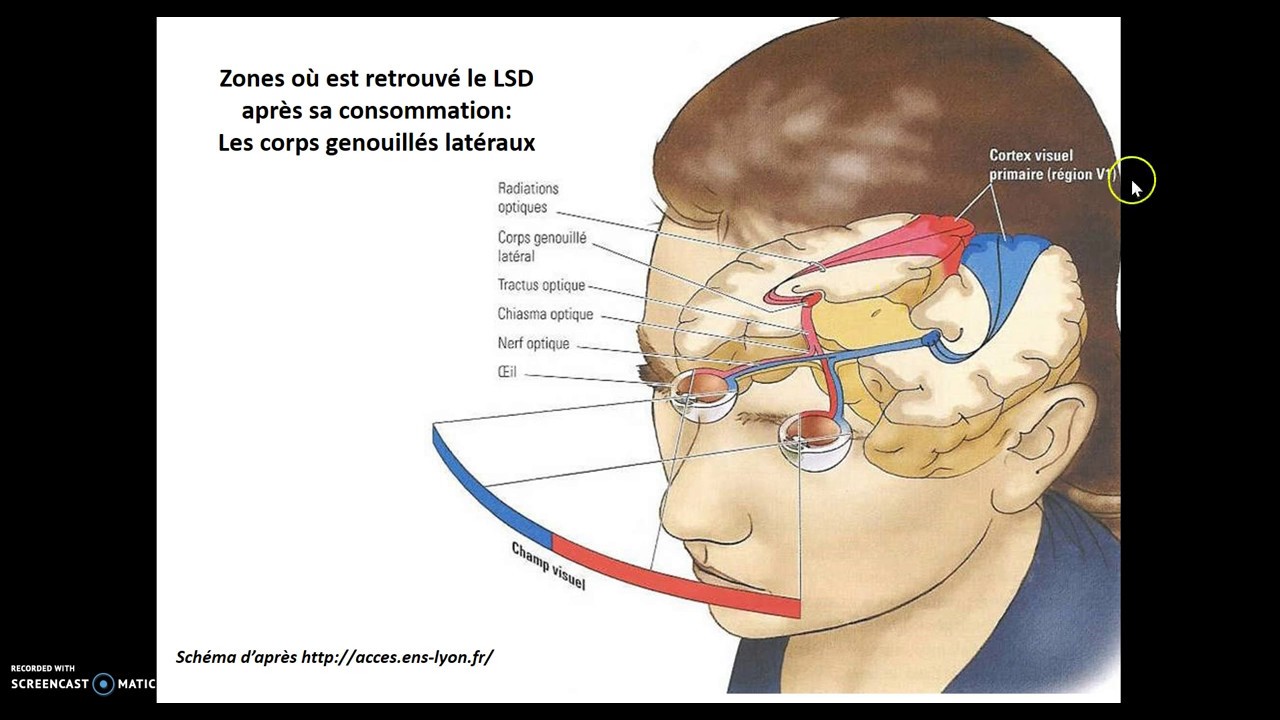
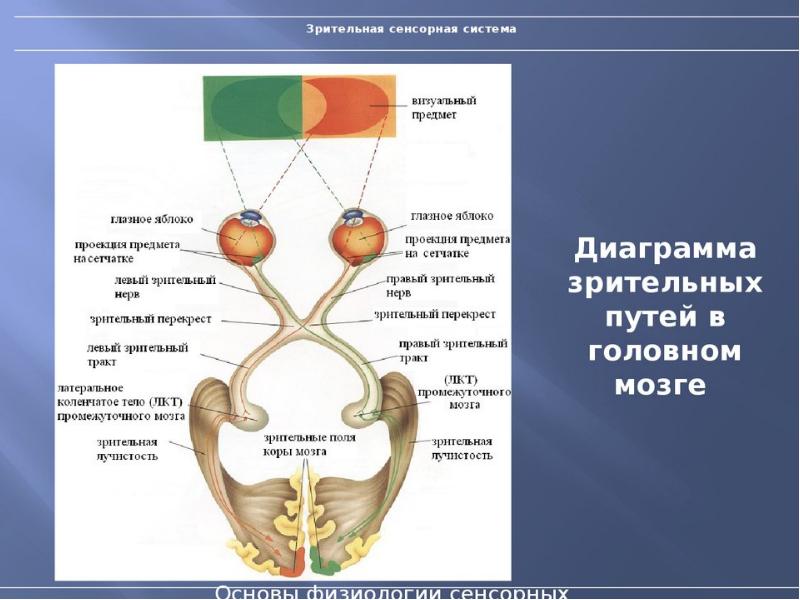
- Фоторецепция: световые лучи проходят через зрачки глаз и возбуждают клеточные рецепторы в сетчатке глаза.
- Передача и базовая обработка: сигналы, которые создают эти клетки, передаются через зрительный нерв в мозг. Сначала сигнал проходит через оптические хиазмы (где информация из правого поля зрения направляется в левое полушарие, а из левого поля зрения — в правое полушарие), затем информация поступает к боковому коленчатому телу и таламусу.
- Обработка информации и восприятие: далее визуальная информация, полученная через глаза, отправляется к визуальной коре затылочной доли мозга.
 В этих структурах мозга информация обрабатывается и направляется в остальные части мозга, чтобы мы могли её использовать.
В этих структурах мозга информация обрабатывается и направляется в остальные части мозга, чтобы мы могли её использовать.
Характеристики, формирующие зрительное восприятие
Для того, чтобы получить представление о том, насколько сложна эта функция, попробуем представить, что делает наш мозг, когда мы видим простой футбольный мяч. Сколько факторов ему предстоит определить? Например:
- освещение и контрастность: мы видим, что имеется сосредоточение линий, более или менее освещённое и имеющее свой диаметр, который отличает его от других объектов окружающей среды и фона.
- Размер: это окружность около 70 см. в диаметре.
- Форма: имеет форму круга.
- Расположение: находится в трёх метрах от меня, справа. Могу легко до него добраться.
- Цвет: белый с чёрными пятиугольниками. Кроме того, если вдруг изменится освещение, мы бы знали, что его цвета — это чёрный и белый.

- Измерения: существует в трёх измерениях, так как это сфера.
- Движение: в настоящий момент без движения, но можно придать ему движение.
- Единица: имеется один, и он отличается от окружающей среды.
- Использование: служит для игры в футбол, предназначен для ударов ногами.
- Персональные отношения с объектом: похож на тот, который мы используем на тренировках.
- Имя: футбольный мяч. Этот последний процесс также известен как память на имена.
Если вам кажется, что это много шагов, задумайтесь о том, что наш мозг выполняет этот процесс постоянно и с невероятной быстротой. Кроме того, наш мозг не воспринимает информацию пассивно, а использует имеющиеся знания, чтобы «укомплектовать» информацию о том, что он воспринимает (поэтому мы знаем, что мяч является сферой, даже когда мы видим его плоским на фото). В затылочной доле мозга и прилегающих к ней отделах (височная и теменная доли) есть несколько областей, специализирующихся на каждом из ранее описанных процессов. Для корректного восприятия требуется слаженная работа всех этих отделов.
Для корректного восприятия требуется слаженная работа всех этих отделов.
Когда мы смотрим на свой рабочий стол, наш мозг мгновенно идентифицирует все расположенные на нём объекты, что позволяет нам быстро взаимодействовать с ними. Зная это, легко понять огромное значение этого процесса в нашей повседневной жизни и то, насколько он важен для нормального функционирования в любой жизненной ситуации.
Примеры визуального восприятия
- Вождение автомобиля — это одна из наиболее сложных повседневных задач, в которой участвует множество когнитивных функций. Визуальное восприятие является одной из основ вождения. Если нарушается один из процессов зрительного восприятия, водитель ставит под угрозу свою жизнь и жизни других людей. Важно быстро определять положение автомобиля относительно дороги и других транспортных средств, скорость, с которой они движутся, и т.д.
- Когда ребёнок находится на уроке, его острота зрения и восприятие должны быть оптимальными, чтобы не упустить из виду детали объясняемого материала.
 Нарушения этой способности могут привести к снижению успеваемости ребёнка.
Нарушения этой способности могут привести к снижению успеваемости ребёнка. - В изобразительном искусстве, например в живописи, зрительное восприятие — это всё. Когда мы хотим нарисовать картину и мечтаем сделать её реалистичной и привлекательной, мы должны проверить наше зрительное восприятие и проработать каждую деталь, оттенок цвета, перспективу… Конечно, чтобы оценить произведения искусства, нам также необходимо хорошее зрительное восприятие, недостаточно просто видеть.
- Визуальное восприятие имеет важное значение для любой деятельности, связанной с мониторингом или надзором. Охранник, который ввиду нарушения восприятия не может корректно оценить происходящее на камерах наблюдения, не сможет надлежащим образом выполнять свою работу.
- Конечно, в повседневной жизни мы постоянно используем визуальное восприятие. Если мы видим на дороге приближающийся автобус, его изображение становится всё больше в нашем сознании. Тем не менее наш мозг способен интерпретировать изменения, которые не являются реальными.
 Мы продолжаем видеть автобус обычного размера независимо от того, насколько близко или далеко он от нас находится. Нам также необходимо визуальное восприятие для перемещения в пространстве, чтобы не перепутать лекарства, готовить еду, делать уборку дома и т.д.
Мы продолжаем видеть автобус обычного размера независимо от того, насколько близко или далеко он от нас находится. Нам также необходимо визуальное восприятие для перемещения в пространстве, чтобы не перепутать лекарства, готовить еду, делать уборку дома и т.д.
Патологии и расстройства, связанные с проблемами в зрительном восприятии
Нарушения визуального восприятия могут сопровождаться различными проблемами и трудностями на разных уровнях.
Полная или частичная потеря зрения в результате повреждения органов восприятия ведет к неспособности восприятия (слепоте). Это может быть вызвано повреждением самого глаза (например, травма глаза), повреждением путей передачи информации от глаз к мозгу (например, глаукома) или повреждением отделов головного мозга, отвечающих за анализ этой информации (например, в результате инсульта или черепно-мозговой травмы).
Однако, восприятие — это не унитарный процесс. Существуют специфичные повреждения, которые могут нарушить каждый из вышеописанных процессов. Расстройства этого типа характеризуются поражением областей мозга, ответственных за те или иные процессы. Эти расстройства известны как визуальная агнозия. Визуальная агнозия определяется как неспособность распознавать известные объекты несмотря на сохранение остроты зрения. Классически агнозия делится на два типа: перцепционная агнозия (пациент может увидеть части объекта, но не способен понять объект в целом) и ассоциативная агнозия (пациент может распознать объект в целом, но не может понять о каком объекте идет речь). Трудно представить, как функционирует восприятие людей с этими расстройствами. Несмотря на то, что они могут видеть, их ощущения близки к тем, что испытывают страдающие слепотой. Кроме того, есть ещё более специфические расстройства, такие как, например, акинетопсия (неспособность видеть движение), дальтонизм (неспособность различать цвета), прозопагнозия (неспособность узнавать знакомые лица), алексия (приобретённая неспособность читать), и т.
Существуют специфичные повреждения, которые могут нарушить каждый из вышеописанных процессов. Расстройства этого типа характеризуются поражением областей мозга, ответственных за те или иные процессы. Эти расстройства известны как визуальная агнозия. Визуальная агнозия определяется как неспособность распознавать известные объекты несмотря на сохранение остроты зрения. Классически агнозия делится на два типа: перцепционная агнозия (пациент может увидеть части объекта, но не способен понять объект в целом) и ассоциативная агнозия (пациент может распознать объект в целом, но не может понять о каком объекте идет речь). Трудно представить, как функционирует восприятие людей с этими расстройствами. Несмотря на то, что они могут видеть, их ощущения близки к тем, что испытывают страдающие слепотой. Кроме того, есть ещё более специфические расстройства, такие как, например, акинетопсия (неспособность видеть движение), дальтонизм (неспособность различать цвета), прозопагнозия (неспособность узнавать знакомые лица), алексия (приобретённая неспособность читать), и т. д.
д.
Помимо этих расстройств, при которых утрачивается навык воспринимать визуальную информацию (или её часть), также возможны нарушения, при которых полученная информация искажается или вовсе не существует. Это может быть случай галлюцинаций при шизофрении или другие синдромы. Кроме того, учёными описан тип зрительных иллюзий у людей, которые потеряли зрение: Синдром Шарля Бонне. В этом случае у человека, потерявшего зрение, после длительного периода, в течение которого его мозг не получает визуальную активность, наблюдается самоактивация мозга, провоцирующая визуальные иллюзии, в которых пациенту видятся геометрические фигуры или люди. Однако, в отличие от галлюцинаций при шизофрении, люди с этим синдромом знают, что вещи, которые они видят, не являются реальными.
Как измерять и оценивать зрительное восприятие?
Зрительное восприятие помогает нам выполнять многие виды повседневной деятельности. Наша способность двигаться и взаимодействовать с окружающей средой, полной препятствий, напрямую зависит от качества зрительного восприятия. Таким образом, оценка восприятия может быть полезной в различных областях жизни: в учёбе (чтобы знать, сможет ли ребёнок видеть школьную доску или читать книги), в области медицины (чтобы знать, что пациент может перепутать лекарства или нуждается в постоянном присмотре), в профессиональных кругах (практически любая работа требует навыков чтения, наблюдения или контроля).
Таким образом, оценка восприятия может быть полезной в различных областях жизни: в учёбе (чтобы знать, сможет ли ребёнок видеть школьную доску или читать книги), в области медицины (чтобы знать, что пациент может перепутать лекарства или нуждается в постоянном присмотре), в профессиональных кругах (практически любая работа требует навыков чтения, наблюдения или контроля).
С помощью комплексного нейропсихологического тестирования мы можем эффективно и надёжно оценить различные когнитивные способности, в том числе зрительное восприятие. Тест, который предлагает CogniFit («КогниФит») для оценки зрительного восприятия, основан на классическом тесте NEPSY (Коркман, Кирк и Кемп, 1998).
Благодаря этому заданию можно получить возможность декодировать элементы, представленные в упражнении, и количество когнитивных ресурсов, которыми располагает пользователь, чтобы понять и выполнить задачу наиболее эффективным образом. Помимо визуального восприятия, тест также измеряет память на имена, время отклика и скорость обработки информации.
- Тест на Декодирование VIPER-NAM: изображения объектов появляются на экране в течение короткого периода времени и исчезают. Вслед за этим появляются четыре буквы, и только одна из них соответствует первой букве названия объекта. Задание — правильно выбрать эту букву. Необходимо выполнить тест как можно быстрее.
Как восстановить или улучшить зрительное восприятие?
Зрительное восприятие, как и другие когнитивные способности, можно тренировать и улучшать. CogniFit («КогниФит») даёт возможность делать это профессионально.
Восстановление зрительного восприятия основывается на пластичности мозга. CogniFit («КогниФит») предлагает серию упражнений и игр, направленных на реабилитацию зрительного восприятия и других когнитивных функций. Мозг и его нейронные связи усиливаются за счёт использования функций, которые от них зависят. Таким образом, если мы регулярно тренируем зрительное восприятие, укрепляются соединения структур мозга, участвующие в восприятии. Поэтому, когда наши глаза посылают информацию в мозг, нейронные соединения будут работать быстрее и эффективнее, улучшая наше зрительное восприятие.
Поэтому, когда наши глаза посылают информацию в мозг, нейронные соединения будут работать быстрее и эффективнее, улучшая наше зрительное восприятие.
CogniFit («КогниФит») состоит из опытной команды профессионалов, специализирующихся на изучении процессов синаптической пластичности и нейрогенеза. Это сделало возможным создание программы персонализированной когнитивной стимуляции, которая адаптируется к потребностям каждого пользователя. Программа начинается с точной оценки зрительного восприятия и других основных когнитивных функций. На основании результатов оценки программа когнитивной стимуляции CogniFit («КогниФит») автоматически предлагает режим персональных когнитивных тренировок с целью укрепления визуального восприятия и других когнитивных функций, которые, по результатам оценки, нуждаются в улучшении.
Для улучшения зрительного восприятия крайне важно тренироваться регулярно и правильно. CogniFit («КогниФит») предлагает инструменты для оценки и реабилитации, позволяющие улучшать когнитивные функции. Для корректной стимуляции необходимо уделять 15 минут в день, два или три раза в неделю.
Для корректной стимуляции необходимо уделять 15 минут в день, два или три раза в неделю.
Программа когнитивной стимуляции CogniFit («Когнифит») доступна онлайн. Программа содержит разнообразные интерактивные упражнения в форме увлекательных игр для мозга, в которые можно играть с помощью компьютера. В конце каждой сессии CogniFit («КогниФит») покажет подробную диаграмму улучшений когнитивного состояния.
Visual Studio Code Июль 2021 г.
Обновление 1.59.1 : обновление устраняет эти проблемы.
Загрузки: Windows: Пользовательская система ARM | Mac: универсальный 64-битный Arm64 | Linux: tar-архив snap deb rpm ARM
Добро пожаловать в июльский выпуск Visual Studio Code 2021 года. В этой версии много обновлений, которые, как мы надеемся, вам понравятся, некоторые из основных моментов включают:
Если вы хотите прочитать эти примечания к выпуску в Интернете, перейдите в раздел «Обновления кода».
visualstudio.com.
Присоединяйтесь к нам в прямом эфире на прямой трансляции команды VS Code во вторник, 10 августа, в 8:00 по тихоокеанскому времени (16:00 по лондонскому времени), чтобы увидеть демонстрацию того, что нового в этом выпуске, и задать нам вопросы в прямом эфире.
Инсайдеры: Хотите опробовать новые функции как можно скорее? Вы можете загрузить ночную сборку Insiders и попробовать последние обновления, как только они станут доступны.
Верстак
Расширения
Улучшенный вид расширений при изменении размера.В следующем коротком видео в представлении «Расширения» с шириной по умолчанию показаны все подробности (ранее значок, рейтинги и количество установок не отображались). По мере уменьшения вида отображается значок расширения меньшего размера, а при дальнейшем уменьшении его ширины значок и рейтинги скрываются.
Тема: GitHub Light Theme
В представлении «Расширения» теперь отображается настраиваемое наведение курсора на расширение. Этот многофункциональный указатель включает полное описание расширения и другую полезную информацию, например, почему расширение отключено или рекомендуется.
Этот многофункциональный указатель включает полное описание расширения и другую полезную информацию, например, почему расширение отключено или рекомендуется.
Тема: GitHub Light Theme
Теперь вы можете проверить состояние выполнения расширения на новой вкладке Состояние выполнения на панели расширений. Информация о состоянии включает в себя время его активации, активирован ли он при запуске, а также есть ли какие-либо предупреждения или ошибки. Часть этой информации отображается в представлении «Расширения» и при наведении на него курсора (как показано на изображении выше).
Тема: GitHub Light Theme
На вкладке «Подробности» панели расширений теперь отображаются категории, ссылки на ресурсы и другая информация, такая как даты выпуска и обновления расширения.При выборе категории в представлении «Расширения» будут отображаться другие расширения в этой категории.
Тема: GitHub Light Theme
Редактор настроек
Редактор настроек теперь поддерживает проверку объектов. Проверка проверяет наличие ошибок типа, которые могут возникнуть при непосредственном редактировании файла JSON.
Проверка проверяет наличие ошибок типа, которые могут возникнуть при непосредственном редактировании файла JSON.
теперь есть поддержка перетаскивания в режиме без редактирования. Более того, настройки массива перечислений со свойством uniqueItems , установленным на true , теперь показывают только оставшиеся параметры, а не все параметры в раскрывающихся списках:
Редактор настроек теперь также поддерживает настройки многострочной строки, где значение отображается в многострочном текстовом поле вместо однострочного поля ввода:
Расширенный синтаксис настройки темы
Параметры настройки цвета, перечисленные ниже, позволяют пользователям настраивать цвета текущей темы:
-
верстак.цветНастройки -
editor.tokenColorCustomizations -
editor.semanticTokenColorCustomizations
Появился новый синтаксис для настройки нескольких тем одновременно:
"workbench. colorCustomizations": {
"[Бездна] [Красный]": {
"activityBar.background": "# ff0000"
},
«[Монокай *]»: {
"activityBar.background": "# ff0000"
}
},
colorCustomizations": {
"[Бездна] [Красный]": {
"activityBar.background": "# ff0000"
},
«[Монокай *]»: {
"activityBar.background": "# ff0000"
}
}, Можно указать несколько тем, а также использовать подстановочный знак * в начале и в конце имени.
Поддержка ноутбуков Jupyter
В этом месяце мы переместили код, обрабатывающий чтение файлов * .ipynb из расширения Jupyter Notebook, в новое встроенное расширение. Это означает, что теперь вы можете открывать записные книжки Jupyter в чистой установке VS Code без необходимости устанавливать полное расширение Jupyter. Однако, если вы хотите выполнять ячейки или просматривать выходные данные, которые используют ipywidgets или другие сложные типы средств визуализации, вам придется установить расширение Jupyter.
Улучшения макета ноутбука
В этой итерации мы внесли несколько улучшений в компоновку ноутбука:
- Первая строка ввода ячейки теперь отображается, когда ячейка свернута.

- Действия на панели инструментов редактора записной книжки будут перемещены в меню переполнения ( … ), когда окно недостаточно широкое для отображения всех основных действий.
- Значение по умолчанию
notebook.undoRedoPerCellтеперь изменено наtrue.
Мы также обновили стили по умолчанию для ячеек кода и теперь показывают цвет фона, чтобы помочь различать ячейки. Темы могут использовать notebook.cellEditorBackground для настройки этого цвета.
Наконец, теперь вы можете переключать текстовые метки на панели инструментов записной книжки с помощью параметра notebook.globalToolbarShowLabel :
Настроить разделитель путей для копирования относительного пути
Новый параметр explorer.copyRelativePathSeparator позволяет вам явно установить разделитель путей при вызове действия Copy Relate Path .
Доступные варианты разделителя:
-
auto(по умолчанию) — использует специальный символ разделения пути для операционной системы. -
/— Используйте косую черту в качестве символа разделения пути. -
\— Используйте обратную косую черту в качестве символа разделения пути.
Совместное использование состояния просмотра между группами редакторов
Новый параметр workbench.editor.sharedViewState был добавлен для настройки того, как состояние представления редактора (например, положение прокрутки в редакторе) распределяется между группами редакторов.
По умолчанию этот параметр отключен, чтобы сохранить текущее поведение.Если вы откроете редактор сбоку и позже закроете эту группу редакторов только для того, чтобы снова открыть редактор сбоку, состояние просмотра не будет восстановлено, потому что вы открываете новую группу редакторов. Однако, когда вы включаете этот параметр, самое последнее состояние представления редактора сохраняется во всех группах редакторов и будет использоваться, если для группы редакторов не будет найдено более конкретное состояние представления.
Однако, когда вы включаете этот параметр, самое последнее состояние представления редактора сохраняется во всех группах редакторов и будет использоваться, если для группы редакторов не будет найдено более конкретное состояние представления.
Ниже состояние выбора сохраняется при повторном открытии файла package.json сбоку.
Редактор
Переход между областями складывания
Появились новые команды для установки положения курсора в соответствующую складку:
- Перейти к следующему сгибу (редактор
.gotoNextFold) - Перейти к предыдущему сгибу (
editor.gotoPreviousFold) - Перейти к родительской складке (
editor.gotoParentFold)
Команды в настоящее время не имеют привязок клавиш по умолчанию, но вы можете добавить собственные сочетания клавиш через Настройки: Открыть сочетания клавиш (⌘K ⌘S (Windows, Linux Ctrl + K Ctrl + S)).
Автоматически складывать импорт
Используйте редактор настроек .foldImportsByDefault , чтобы операторы импорта складывались автоматически. Состояние сгиба сохраняется после того, как файл был открыт один раз. Эта функция работает с TypeScript, JavaScript, Java, C #, C ++ и со всеми языками, у которых есть провайдер диапазона сворачивания, который аннотирует операторы импорта с помощью FoldingRangeKind.Imports .
Начальная строка поиска из выборки
Параметр «Найти» editor.find.seedSearchStringFromSelection был расширен для поддержки заполнения строки поиска только из непустого выделения.По умолчанию редактор будет использовать выделение или слово вокруг пустого выделения в качестве клавиатуры поиска, когда открывается элемент управления «Найти».
Улучшения встроенных предложений
Мы изменили способ отображения встроенных предложений. Это не только исправляет множество ошибок, но и позволяет переносить слова во встроенные предложения.
Это не только исправляет множество ошибок, но и позволяет переносить слова во встроенные предложения.
Кроме того, теперь поддерживаются многострочные встроенные предложения в не замыкающих позициях.
Вкладыш подсказывает улучшения
Мы также изменили способ рендеринга вставок.Благодаря использованию того же механизма, что и для встроенных предложений, подсказки-вкладки теперь также учитываются при переносе слов. Этот механизм также позволяет отдельные остановки курсора вокруг подсказок-вкладок.
Терминал
Перетаскивайте терминалы через окна
Перетащите терминалы из списка вкладок или области редактора одного окна в список вкладок, область редактора или панель другого окна.
Отслеживание дочерних процессов и предупреждения о закрытии
Существующий терминал . и нового терминала  В настройках интегрированного.confirmOnExit
В настройках интегрированного.confirmOnExit .integrated.confirmOnKill используется отслеживание дочерних процессов для отображения предупреждения при попытке закрыть терминал с дочерними процессами в процессе оболочки. По умолчанию это отслеживание влияет только на терминалы в области редактора, но теперь его можно настроить для отображения предупреждений для всех терминалов или тех, которые находятся в области панели.
Установить дополнительный профиль терминала по умолчанию
Терминальные профили, предоставленные расширениями, теперь можно установить в качестве профиля по умолчанию.Профиль терминала по умолчанию обозначается суффиксом Default в раскрывающемся списке терминала.
Подчеркнутый и зачеркнутый штатив
Встроенный терминал теперь поддерживает атрибуты подчеркивания и зачеркивания. Например, Git можно настроить для использования этих новых атрибутов:
Например, Git можно настроить для использования этих новых атрибутов:
Тема: Сапфировая тема
В приведенном выше примере используются следующие настройки в .gitconfig :
[цвет «статус»]
добавлено = зеленый полужирный
изменено = красный жирный шрифт
untracked = голубой
филиал = желтый черный жирный ul Создать терминал в области редактора сбоку
Появился новый командный рабочий стол .action.createTerminalEditorSide для создания терминала в области редактора сбоку от активного редактора.
Индикатор активной вкладки терминала
Темы теперь могут устанавливать цвет вертикальной линии для обозначения активной вкладки терминала с помощью ключа темы terminal.tab.activeBorder .
Цвет вернется к tab.activeBorder , если terminal. не установлен. tab.activeBorder
tab.activeBorder
Отключить анимацию в значке вкладки терминала
Новая настройка терминала .Integrated.tabs.enableAnimation отключит анимацию на значке вкладки терминала. Для задач используется кнопка воспроизведения вместо анимации спиннера:
Отладка
Улучшенная кнопка запуска / отладки в заголовке редактора
В февральском выпуске мы представили раскрывающуюся кнопку для группирования команд «Выполнить» и «Отладка» в центральном (и компактном) месте в области заголовка редактора (см. Примечания к выпуску 1.54). Основываясь на отзывах пользователей, мы попытались улучшить раскрывающуюся кнопку, запомнив последнее выполненное действие.Кнопка раскрывающегося списка теперь имеет две зоны щелчка, одну для действия по умолчанию (слева), а другую для раскрывающегося списка (справа), который при выборе запускает действие и запоминает его как новое значение по умолчанию.
Поведение раскрывающегося списка:
- Если есть только одно действие «Выполнить» или «Отладка», раскрывающееся меню не отображается.
- Если существует более одного действия «Выполнить» или «Отладка», все действия отображаются в раскрывающемся меню, а действие по умолчанию устанавливается на первое действие из раскрывающегося меню (при условии, что действие не запомнилось).
- Действие по умолчанию сохраняется для определенного рабочего пространства при перезапусках VS Code; это , а не для каждого редактора.
Взносы на добавочные номера
Предварительный просмотр
Расширение Live Preview, выпущенное в прошлом месяце, имеет несколько интересных новых функций. К ним относятся:
- Совместимость со встроенным отладчиком JavaScript для внешнего предварительного просмотра.
- Запустите Live Preview: покажите Debug Preview , чтобы попробовать!
- Улучшения встроенного браузера, такие как поддержка функции «Найти на странице» и быстрый доступ к
webvivewDevTools.
- Файловая система отслеживает автоматически сгенерированные файлы.
- И многое другое! 🎉
Чтобы увидеть более подробную информацию о прогрессе в этом месяце, см. Примечания к выпуску расширения.
Тема: Темная тема GitHub
Запросы на извлечение GitHub и проблемы
Продолжается работа над расширением GitHub Pull Requests and Issues, которое позволяет вам работать, создавать и управлять запросами на вытягивание и проблемами. Одним из основных моментов этого месяца является то, что Start working над проблемой был расширен, чтобы вы могли работать над проблемами за пределами вашего текущего репозитория.
Чтобы узнать обо всех новых функциях и обновлениях, вы можете просмотреть полный список изменений для выпуска 0.29.0 расширения.
Jupyter
Продолжаются работы над расширением Jupyter. Чтобы узнать обо всех новых функциях и обновлениях, вы можете прочитать полный список изменений июльского выпуска расширения.
Чтобы узнать обо всех новых функциях и обновлениях, вы можете прочитать полный список изменений июльского выпуска расширения.
Если вы хотите узнать больше о пути VS Code к включению встроенной поддержки ноутбуков, вы можете прочитать недавний пост в блоге Coming of Age of Notebooks.
Интерактивное окно
Интерактивное окно Jupyter предоставляет альтернативный способ создания и работы с записными книжками Jupyter, используя текстовый файл вместо интерфейса записной книжки.В прошлом месяце мы анонсировали обновленную версию окна Jupyter Interactive с более глубокой интеграцией с рабочей средой, включая поддержку тем, настраиваемые сочетания клавиш, фрагменты, совместимость с расширениями и многое другое. Большое спасибо нашим пользователям за отзывы через GitHub о проблемах с предварительным просмотром. Встроенное интерактивное окно теперь является интерфейсом по умолчанию в версии 1.59. Предыдущий интерфейс останется доступным после установки «jupyter. и будет удален в следующем выпуске.Ждем ваших отзывов. enableNativeInteractiveWindow»: false
enableNativeInteractiveWindow»: false
Запуск по строке
Мы работали над поддержкой функции «Run By Line» в записных книжках Jupyter. Эта функция, по сути, представляет собой упрощенный режим отладки, который позволяет поэтапно выполнять код вашей ячейки построчно без какого-либо сложного пользовательского интерфейса отладки. Это все еще эксперимент, но вы можете попробовать его, установив «jupyter.experimental.debugging»: true , установив версию 6 ipykernel в выбранное ядро, а затем нажав кнопку Run By Line на панели инструментов ячейки.
Питон
В расширении Python мы улучшили сортировку списка интерпретаторов Python. Раньше виртуальные среды отображались внизу списка, что приводило к частой прокрутке и / или поиску. Сначала отображаются виртуальные среды, расположенные в корне проекта, а затем глобально установленные среды.
Удаленные контейнеры devcontainer CLI
Расширение Remote — Containers для работы с контейнерами Docker из VS Code теперь включает интерфейс командной строки devcontainer , позволяющий открывать папку в контейнере разработчика ( devcontainer open ) или создавать образ контейнера разработчика ( devcontainer build ).
Вы можете узнать о новых функциях расширения удаленной разработки и исправлениях ошибок в примечаниях к выпуску удаленной разработки.
Предварительный просмотр функций
Автоматическое определение языка файлов без названия
Мы рады объявить о предварительном предварительном просмотре автоматического определения языка файлов без названия, который использует машинное обучение для определения языка, на котором вы пишете код, и автоматически устанавливает языковой режим файла без названия. Эта функция использует библиотеку машинного обучения с открытым исходным кодом Tensorflow.js и модель машинного обучения из Guesslang от пользователя GitHub @yoeo.
Эта функция использует библиотеку машинного обучения с открытым исходным кодом Tensorflow.js и модель машинного обучения из Guesslang от пользователя GitHub @yoeo.
В этом выпуске эта функция будет отключена по умолчанию, но мы планируем сделать ее по умолчанию в следующей итерации. Чтобы включить его, примените следующую настройку:
"workbench.editor.untitled.experimentalLanguageDetection": true Чтобы увидеть эту функцию в действии, откройте файл без названия ( File > New File ) и вставьте исходный код в свой редактор.
Вот пример автоопределения кода Python:
Тема: Panda Theme
Кроме того, вы можете увидеть, какие языки обнаруживаются, открыв средство выбора языка.
Тема: Panda Theme
Примечание : Если определение языка недостаточно уверенно, вы останетесь в текущем языковом режиме, и никакие результаты не будут отображаться в средстве выбора языка, пока определение языка не станет более уверенным.
Этот параметр также позволяет вам предоставить языковые переопределения, чтобы указать языковые режимы, от которых вы не хотите автоматически переключаться.
Вот пример отключения автоматического определения файлов Markdown:
"верстак.editor.untitled.experimentalLanguageDetection ": true
"[уценка]": {"workbench.editor.untitled.experimentalLanguageDetection": false} С указанными выше настройками автоматическое определение языка не будет запускаться , пока вы редактируете файл Markdown без названия. Однако, если вы измените безымянный файл любого другого типа, автоматическое определение языка запустит с содержимым этих файлов.
Мы разделили код, который взаимодействует с моделью ML, в его собственную библиотеку, выпущенную как пакет npm, в репозитории vscode-languagedetection.
Сообщите нам, как работает автоматическое определение языка для файлов без названия!
TypeScript 4.4
Этот выпуск включает поддержку предстоящего выпуска TypeScript 4.4. Вы можете узнать больше о новых языковых функциях и улучшениях в TypeScript 4.4 в блоге TypeScript. Некоторые особенности оснастки:
- Вставка подсказок для имен и типов параметров в файлах JavaScript и TypeScript.
- Базовые предложения по написанию в простых файлах JavaScript.Они отображаются только в том случае, если языковая служба TypeScript уверена в ошибке и исправлении.
Чтобы начать использовать ночные сборки TypeScript 4.4, установите расширение TypeScript Nightly.
Поделитесь своими отзывами и сообщите нам, если у вас возникнут какие-либо ошибки в TypeScript 4.4.
Вид разборки
Благодаря большому вкладу команды Microsoft C ++, мы рады включить предварительную версию представления debug Disassembly в этот этап.
Представление Disassembly можно открыть из контекстного меню редактора, чтобы показать дизассемблированный источник активного кадра стека, и он поддерживает пошаговое выполнение инструкций сборки и установку точек останова для отдельных инструкций.
Представление «Разборка» доступно только в активном сеансе отладки и если его поддерживает базовое расширение отладки. На сегодняшний день только расширения Microsoft C ++ и Mock Debug могут использовать представление Disassembly.
С технической точки зрения реализация представления Disassembly в VS Code теперь поддерживает еще четыре функции протокола адаптера отладки:
- Дизассемблирование
- Свойство
commandPointerReferenceв кадрах стека. - Свойство гранулярности
- Точки останова для инструкций и запрос
setInstructionBreakpoints.
Создание расширений
Тестирование API
Прошлой осенью мы начали работу над добавлением встроенной поддержки для запуска тестов в VS Code, и в этом месяце был завершен первый набор API, связанных с тестированием.Эти API-интерфейсы обеспечивают большую гибкость, лучшую производительность и более богатый пользовательский интерфейс по сравнению с тем, что ранее было обнаружено в расширениях. Ознакомьтесь с руководством по написанию расширений для тестирования, чтобы погрузиться в них.
Тема: Codesong
Существующие пользователи расширения пользовательского интерфейса Test Explorer могут получить собственный опыт, установив для testExplorer.useNativeTesting значение true . Однако преобразование является отражением существующего API расширения пользовательского интерфейса Test Explorer, поэтому некоторые функции, такие как поддержка расширенных различий, не включены.
Одним из первых расширений, принявших API тестирования, был Microsoft Java Test Runner, включенный в Java Extension Pack.
Расширения, обеспечивающие способ создания нового редактора файлов, например записные книжки или пользовательские редакторы, теперь могут добавлять команды в новый пункт меню file / newFile . В это меню можно попасть из пункта New File … на странице приветствия или в меню File.
Расширенное наведение строки состояния
Расширенные наведения, включая ссылки и значки, теперь поддерживаются в элементах строки состояния StatusBarItem.подсказка: строка | ИМаркдаунстринг .
- Если
MarkdownString.supportThemeIconsистинно, вы можете использовать значки с синтаксисом$ (iconName). - Если
MarkdownStringявляется доверенным, вы также можете добавить ссылки на команды. Синтаксис:([test] (команда: vscode.newWindow)).
Цвета предупреждений строки состояния
Элементы строки состояния, представляющие предупреждения, могут использовать только что добавленные цвета statusBarItem.warningBackground и statusBarItem.warningForeground .
Параметры объекта без доп. Свойств
В настройках объекта должно быть additionalProperties , равное false , чтобы объект поддерживался в редакторе настроек. В противном случае редактор параметров интерпретирует параметр как сложный параметр, который может принимать любую форму, и направляет пользователя к файлу параметров JSON.
Настройки многострочной строки
Чтобы добавить поддержку настройки многострочной строки в редакторе параметров, добавьте "editPresentation": "multilineText" в качестве пары «ключ-значение» к настройке строки.Изменение настройки строки на многострочность приведет к тому, что редактор параметров отобразит значение параметра в многострочном текстовом поле вместо однострочного поля ввода.
Обновленные кодиконы
Мы добавили следующие новые значки в нашу библиотеку кодиконов:
-
лазурный -
с активным компасом -
с активным компасом -
компас-точка -
компас -
отладить все -
покрытие отладки -
git-pull-request-закрыто -
git-pull-request-draft -
выпуск-проект -
активных слоев -
слой-точка -
слоев
Текстовый документ Причина изменения
При событии рабочая область.onDidChangeTextDocument запускается, новое свойство cause в объекте события указывает, было ли изменение текста вызвано операцией Undo или Redo.
Протокол языкового сервера
Опубликована новая следующая версия протокола языкового сервера вместе с соответствующими модулями npm. Версия 3.17 содержит предложение по деталям метки элемента завершения, которое соответствует последним изменениям в самом VS Code.
Протокол адаптера отладки
Завершенный запрос «writeMemory» и предложение события «памяти»
Запрос writeMemory был завершен и теперь доступен в версии 1.48 протокола адаптера отладки и соответствующие модули npm. Если адаптер отладки имеет возможность supportsWriteMemoryRequest , клиенты могут использовать запрос writeMemory для записи байтов в память в заданном месте.
Событие памяти содержит предложение, которое будет добавлено в DAP на следующем этапе.
Предлагаемые API расширения
Каждый этап сопровождается новыми предлагаемыми API, и авторы расширений могут их опробовать. Как всегда, мы ждем ваших отзывов.Вот что вам нужно сделать, чтобы опробовать предлагаемый API:
- Вы должны использовать инсайдеров, потому что предлагаемые API часто меняются.
- У вас должна быть эта строка в файле
package.jsonвашего расширения:"enableProposedApi": true. - Скопируйте последнюю версию файла vscode.proposed.d.ts в исходную папку вашего проекта.
Вы не можете опубликовать расширение, использующее предлагаемый API. В следующем выпуске могут быть критические изменения, и мы никогда не хотим ломать существующие расширения.
— значение по умолчанию для группы задач
Свойство группы существует для задач, определенных в файле tasks.json , а также предоставляется через API задач. Свойство группы имеет свойство isDefault , которое до сих пор не было доступно в API. Это предложение предоставляет свойство isDefault только для чтения в TaskGroup , так что расширения могут читать, какая задача является заданием по умолчанию для группы, но не могут переопределить конфигурацию пользователя, задав значение по умолчанию для группы.
forceRecreate для AuthenticationGetSessionOptions
До сих пор API getSession , который используется для получения объекта сеанса аутентификации, никогда не имел возможности попросить пользователя войти в систему. Запрос входа в систему требуется для служб аутентификации, таких как GitHub, которые используют SAML / единый вход. (SSO) с токеном доступа, который в конечном итоге теряет доступ к ресурсам по истечении сеанса SSO. Это предложение добавляет к AuthenticationGetSessionOptions еще одно свойство, называемое forceRecreate , которое позволяет вам попросить пользователя снова войти в систему.Пользователь видит модальный интерфейс, аналогичный тому, как если бы вы указали createIfNone .
Инженерное дело
веб-просмотры на основе iframe теперь используются повсюду на настольных компьютерах
В этом месяце мы завершили переход от элемента тега веб-просмотра Electron к обычным веб-просмотрам на основе элементов



 Простая, но эффективная зарядка для глаз при работе на компьютере улучшает отток внутриглазной жидкости;
Простая, но эффективная зарядка для глаз при работе на компьютере улучшает отток внутриглазной жидкости; Особые оптические характеристики интерференционного покрытия повышают разрешающую способность глаза, что в свою очередь снижает зрительную нагрузку. Защитные очки для компьютера не имеют противопоказаний. Существуют различные виды очковой коррекции, которые позволяют совместить в себе все необходимые вам функции.
Особые оптические характеристики интерференционного покрытия повышают разрешающую способность глаза, что в свою очередь снижает зрительную нагрузку. Защитные очки для компьютера не имеют противопоказаний. Существуют различные виды очковой коррекции, которые позволяют совместить в себе все необходимые вам функции. Верхняя зона — для просмотра объектов на дальнем расстоянии, широкая промежуточная зона — для монитора компьютера, и, наконец, небольшая зона внизу — для фокусировки на близкорасположенных объектах (текстах документов и др.). Кроме того, эти очки улучшают спектр света, попадающего в наши глаза, в них комфортно находиться в помещениях с люминесцентными лампами. И приятный бонус — на улице в солнечную погоду покрытие компьютерных очков надежно защищает от ультрафиолетовых лучей.
Верхняя зона — для просмотра объектов на дальнем расстоянии, широкая промежуточная зона — для монитора компьютера, и, наконец, небольшая зона внизу — для фокусировки на близкорасположенных объектах (текстах документов и др.). Кроме того, эти очки улучшают спектр света, попадающего в наши глаза, в них комфортно находиться в помещениях с люминесцентными лампами. И приятный бонус — на улице в солнечную погоду покрытие компьютерных очков надежно защищает от ультрафиолетовых лучей. Это происходит при гипертонии, атеросклерозе или остеохондрозе шейного отдела позвоночника, опухолях мозга, врожденной патологии.
Это происходит при гипертонии, атеросклерозе или остеохондрозе шейного отдела позвоночника, опухолях мозга, врожденной патологии.

 В этих структурах мозга информация обрабатывается и направляется в остальные части мозга, чтобы мы могли её использовать.
В этих структурах мозга информация обрабатывается и направляется в остальные части мозга, чтобы мы могли её использовать.
 Нарушения этой способности могут привести к снижению успеваемости ребёнка.
Нарушения этой способности могут привести к снижению успеваемости ребёнка. Мы продолжаем видеть автобус обычного размера независимо от того, насколько близко или далеко он от нас находится. Нам также необходимо визуальное восприятие для перемещения в пространстве, чтобы не перепутать лекарства, готовить еду, делать уборку дома и т.д.
Мы продолжаем видеть автобус обычного размера независимо от того, насколько близко или далеко он от нас находится. Нам также необходимо визуальное восприятие для перемещения в пространстве, чтобы не перепутать лекарства, готовить еду, делать уборку дома и т.д. visualstudio.com.
visualstudio.com. colorCustomizations": {
"[Бездна] [Красный]": {
"activityBar.background": "# ff0000"
},
«[Монокай *]»: {
"activityBar.background": "# ff0000"
}
},
colorCustomizations": {
"[Бездна] [Красный]": {
"activityBar.background": "# ff0000"
},
«[Монокай *]»: {
"activityBar.background": "# ff0000"
}
}, 
