Изоморфный: Изоморфный | это… Что такое Изоморфный?
ИЗОМОРФНЫЙ — Что такое ИЗОМОРФНЫЙ?
Слово состоит из 10 букв: первая и, вторая з, третья о, четвёртая м, пятая о, шестая р, седьмая ф, восьмая н, девятая ы, последняя й,
Слово изоморфный английскими буквами(транслитом) — izomorfnyi
- Буква и встречается 1 раз. Слова с 1 буквой и
- Буква з встречается 1 раз. Слова с 1 буквой з
- Буква о встречается 2 раза. Слова с 2 буквами о
- Буква м встречается 1 раз. Слова с 1 буквой м
- Буква р встречается 1 раз. Слова с 1 буквой р
- Буква ф встречается 1 раз. Слова с 1 буквой ф
- Буква н встречается 1 раз. Слова с 1 буквой н
- Буква ы встречается 1 раз. Слова с 1 буквой ы
- Буква й
 Слова с 1 буквой й
Слова с 1 буквой й
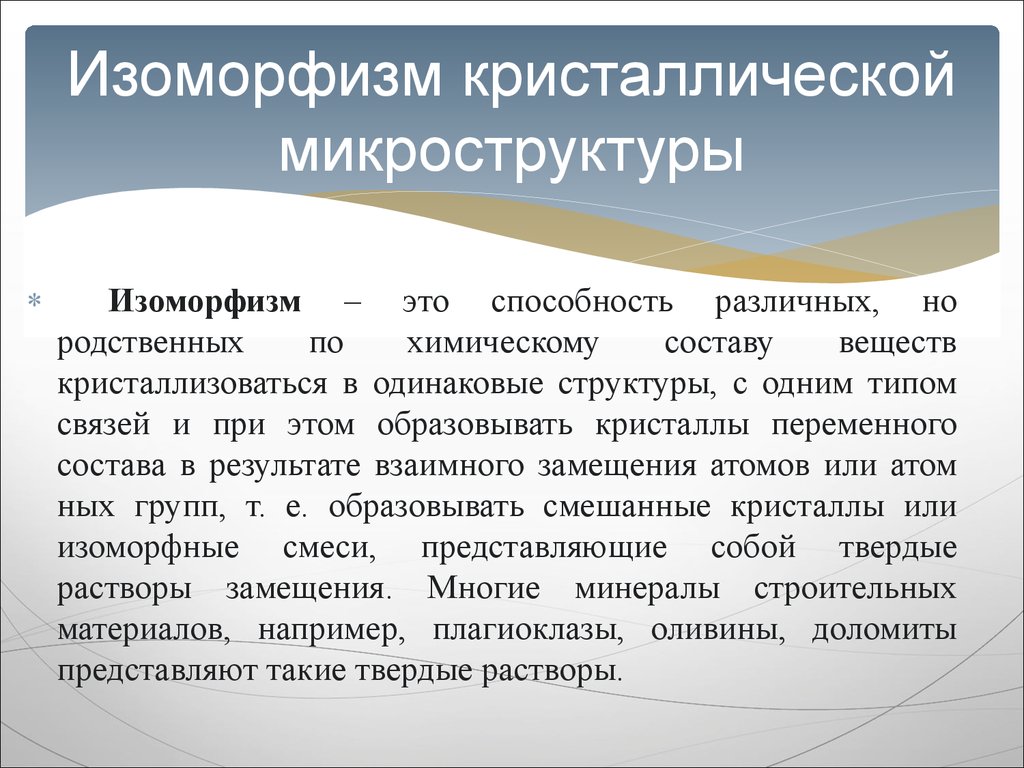
Изоморфизм
Понятие изоморфизм впервые введено в науку Э. Митчерлихом в 1819 г. Первоначально оно означало внешнее сходство кристаллической формы у веществ, родственных по химическому составу.Однако этого недостаточно для изоморфного замещения атомов. Натрий и медь имеют очень близкие по размеру ионы, но почти никогда не образуют значительных изоморфных замещений.
ru.wikipedia.org
Изоморфизм (isomorphism) В психологии термин «И.» неразрывно связывается с классической берлинской школой гештальт-психологии. Теоретики гештальта использовали его для характеристики своего особого подхода к вопросу об отношении разума и мозга…Два круга — независимо от количества составляющих их «элементов», их цвета или размера — изоморфны просто потому, что оба являются кругами (т. е. оба имеют одинаковую, круглую форму).
Психологическая энцклопедия
ИЗОМОРФИЗМ (от изо и греч.
Химическая энциклопедияmorphe — форма, вид), способность атомов, ионов или молекул замещать друг друга в кристаллич. структурах. В результате изоморфизма образуются твердые р-ры замещения.Если два в-ва дают изоморфные смеси любых концентраций (непрерывный ряд твердых р-ров), изоморфизм наз. совершенным. В противном случае говорят о несовершенном (ограниченном) изоморфизме.
ИЗОМОРФНЫЕ РЯДЫ
ИЗОМОРФНЫЕ РЯДЫ — в геохимии — ряды химических элементов (в частности, т. н. диагональные ряды таблицы Д. И. Менделеева), способных изоморфно замещать друг друга в соединениях с образованием смешанных кристаллов…
Большой энциклопедический словарь
ИЗОМОРФНЫЕ РЯДЫ — в геохимии — ряды хим. элементов (в частности, т. и. диагональные ряды периодич. системы), способных изоморфно замещать друг друга в соединениях с образованием смешанных кристаллов; в минералогии — ряды (серии) минералов…
Словарь естествознания
РЯД ИЗОМОРФНЫЙ
РЯД ИЗОМОРФНЫЙ — ряд элементов, способных изоморфно замещать друг друга или давать смешанные к-лы.
Геологический словарь. — 1978Было предложено много систем Р. и. Наиболее известными, не потерявшими значения и до сих пор, являются ряды Вернадского (1910).
СМЕСИ ИЗОМОРФНЫЕ
СМЕСИ ИЗОМОРФНЫЕ — структурно однородные кристаллические фазы переменного состава, в которых отмечаются явления изоморфизма. Условно могут быть интерпретированы как “смеси” из 2-х или нескольких теоретически мыслимых компонентов, напр.
Геологический словарь. — 1978
Смеси изоморфные
Смеси изоморфные Если раствор, содержащий два или несколько изоморфных между собой веществ, подвергается кристаллизации, то образующиеся при этом кристаллы, будучи вполне однородными, содержат одновременно все изоморфные вещества, бывшие в растворе.
Энциклопедический словарь Ф.А. Брокгауза и И.А. Ефрона. — 1890-1907
Смеси изоморфные*
Смеси изоморфные* — Если раствор, содержащий два или несколько изоморфных между собой веществ, подвергается кристаллизации, то образующиеся при этом кристаллы, будучи вполне однородными, содержат одновременно все изоморфные вещества…
Энциклопедический словарь Ф. А. Брокгауза и И.А. Ефрона. — 1890-1907
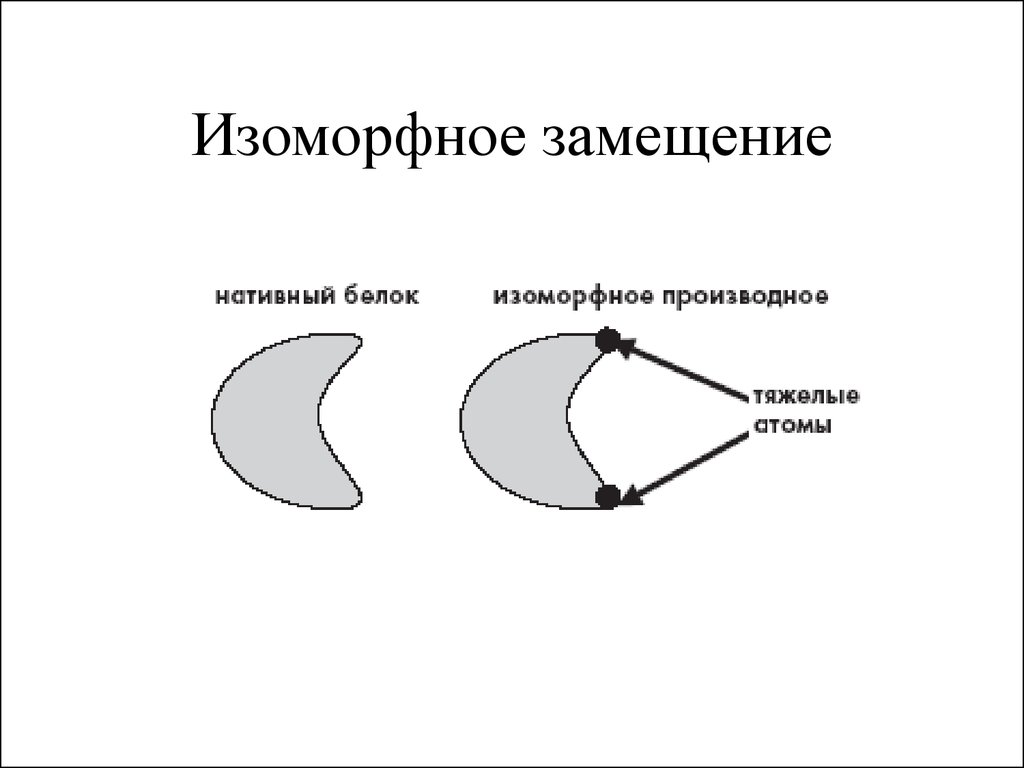
Замещения изоморфные
Замещения изоморфные — одна из характеристик структуры минерала, под которой понимают замещения части ионов какой-либо плоскости в структуре минерала на другие ионы, с близким радиусом, но другой валентностью.
https
ФЕНОМЕН КЕБНЕРА, РЕАКЦИЯ ИЗОМОРФНАЯ
Феномен Кебнера, Реакция Изоморфная (Koebner Phenomenon, Isomorphic Response) Феномен Кебнера (Koebner Phenomenon), Реакция Изоморфная (Isomorphic Response) — феномен…
Медицинские термины от А до Я
ФЕНОМЕН КЕБНЕРА, РЕАКЦИЯ ИЗОМОРФНАЯ (isomorphic response) — феномен, наблюдающийся при некоторых кожных заболеваниях (особенно при псориазе и красном плоском лишае) и характеризующийся поражением кожи в виде длинных линий в ответ на такие ее…
vocabulary.ru
Феномен Кебнера (Koebner Phenomenon), Реакция Изоморфная (Isomorphic Response) феномен, наблюдающийся при некоторых кожных заболеваниях (особенно при псориазе и красном плоском лишае) и характеризующийся поражением кожи в виде длинных линий в ответ…
Медицинские термины. — 2000
Русский язык
Изомо́рфный; кр. ф. -фен, -фна.
Орфографический словарь. — 2004
- Слова из слова «изоморфный»
- Слова на букву «и»
- Слова, начинающиеся на «из»
- Слова c буквой «й» на конце
- Слова c «ый» на конце
- Слова, начинающиеся на «изо»
- Слова, начинающиеся на «изом»
- Слова, оканчивающиеся на «ный»
- Слова, заканчивающиеся на «фный»
- изомнут
- изомну
- изоморфизм
- изоморфный
- изонефа
- изонеф
- изоникотиновый
Изоморфный JavaScript — будущее веб-приложений / Хабр
В компании Airbnb мы многому научились за последние несколько лет, создавая мощные веб-приложния. Мы погрузились в мир одностраничных приложений в 2011 г., делая мобильную версию нашего сайта, с тех пор, кроме прочего, мы запустили Wish Lists и новый поиск. Все это — большие JavaScript приложения, что означает то, что тонны кода запускаются в браузере, чтобы обеспечить современный интерактивный пользовательский опыт.
Мы погрузились в мир одностраничных приложений в 2011 г., делая мобильную версию нашего сайта, с тех пор, кроме прочего, мы запустили Wish Lists и новый поиск. Все это — большие JavaScript приложения, что означает то, что тонны кода запускаются в браузере, чтобы обеспечить современный интерактивный пользовательский опыт.
Это обычный подход сегодня, когда такие библиотеки, как backbone.js, ember.js и angular.js помогают разработчикам создавать мощные JavaScript приложения. Мы поняли, однако, что такие приложения имеют несколько критических ограничений. Чтобы стало понятно, давайте предпримем небольшой тур по истории веб-приложений.
Картинка из статьи для привлечения внимания
JavaScript взрослеет
На заре Веб взаимодействие с браузерами было таким: веб-браузер запрашивал каждую страницу (например, www.geocities.com) заставляя сервер, находящийся где-то в Интернете генерировать HTML, и отсылать обратно. Этот был хороший подход, так как браузеры в то время были еще не особенно мощными, да и HTML-страницы, в основном, были статичными и автономными.
После нескольких лет развития компьютерных технологий, энтузиасты-разработчики вытолкнули веб за его ограничения, заставив эволюционировать. Сейчас веб развит настолько, что превратился в полноценную платформу для приложений — и быстрый JavaScript и html5-стандарт позволяет разработчикам создавать мощные приложения, такие которые раньше можно было сделать только под определенную платформу.
Одностраничные приложения
Через некоторое время разработчики начали создавать целые приложения в браузере, используя JavaScript и новые возможности. Приложения, подобные Gmail, (классический пример одностраничного приложения) могут мгновенно реагировать на действия пользователей, больше не нужно бегать по полному кругу на сервер, только лишь для того чтобы отобразить новую страницу.
О библиотеках типа backbone. js, ember.js и angular.js часто говорят как о клиентских MVC или MVVM библиотеках. Классическая клиентская MVC архитектура выглядит примерно так:
js, ember.js и angular.js часто говорят как о клиентских MVC или MVVM библиотеках. Классическая клиентская MVC архитектура выглядит примерно так:
Большое количество логики приложения (представления, шаблоны, контроллеры, модели, интернационализация и т.д.) живет на клиенте, для данных используется специальное API. Сервер может быть написан на любом языке, таком как Ruby, Python или Java. В большинстве случаев их роль заключается в отдаче каркасной страницы. Как только JavaScript файлы загружаются браузером, они выполняться, клиентское приложение инициализируется, подгружаются данные через соответствующее API и отрисовывается оставшаяся часть HTML.
Это хорошо для пользователей, потому что, один раз загрузившись, приложение может быстро переключаться между страницами без перезагрузки, и, если все сделано правильно, даже работать в оффлайне.
Это хорошо и для разработчиков, так как у идеального одностраничного приложения есть четкое разделение задач на клиентские и серверные, что обеспечивает прекрасный процесс разработки и предотвращает необходимость дублировать слишком много логики между двумя средами, которые к тому же часто написаны на разных языках.
Неприятности в Раю
На практике, однако, у этого подхода есть несколько фатальных недостатков, которые не позволяют его использовать во многих случаях.
Поисковая оптимизация
Приложение, которое работает только на клиенте не может нормально взаимодействовать с поисковыми роботами, то есть плохо приспособлено для SEO по умолчанию. Поисковые роботы работают, создавая запросы к веб-серверу и интерпретируя полученные результаты, но если сервер возвращает лишь пустую страницу — от этого мало пользы. Существуют конечно и обходные пути, но не без пляски с бубном.
Производительность
По той же самой причине, если сервер не генерирует страницу целиком, а вместо этого приходится ждать загрузки JavaScript на клиент, пользователи несколько критических секунд видят пустую страницу или значок загрузки. Проводилось множество исследований изучающих то, какой эффект оказывают медленные сайты на пользователей, и, соответственно, на прибыль. Amazon утверждает, что каждое 100 мс сокращение загрузки увеличивает прибыль на 1%. Twitter потратил год совместных усилий 40 разработчиков переделывая сайт, чтобы генерировать страницы целиком на сервере вместо клиента, получив 5-кратное улучшение воспринимаемого времени загрузки.
Amazon утверждает, что каждое 100 мс сокращение загрузки увеличивает прибыль на 1%. Twitter потратил год совместных усилий 40 разработчиков переделывая сайт, чтобы генерировать страницы целиком на сервере вместо клиента, получив 5-кратное улучшение воспринимаемого времени загрузки.
Поддержка
Это в идеале должен получиться милый, четко разделенный код, в жизни ;t неизбежно часть логики приложения или логики отображения оказывается продублированной между клиентом и сервером, зачастую написанных на разных языках. Стандартный пример — форматирование даты или валюты, валидация форм и логика маршрутизации. Все это превращает поддержку в кошмар, особенно в случае сложных приложений.
Некоторые разработчики, включая меня, набивают здесь шишки — часто только после того как ты потратил кучу времени и усилий на создание одностраничного приложения — эти недостатки всплывают наружу.
Гибридный подход
В итоге, нам нужен гибрид нового и старого подходов: мы хотим получать полностью сформированный HTML с сервера по причинам производительности и SEO, но нам нужны так же скорость и гибкость приложений клиентской стороны.
Чтобы добиться этого, мы, в Airbnb, экспериментируем с «изоморфными JavaScript приложениями», JavaScript приложениями, которые могут работать как на клиенте так и на сервере.
Изоморфное приложение выглядит примерно так. Озаглавлено “Клиент-серверное MVC”:
Здесь часть логики приложения или отображения может выполняться как на сервере так и на клиенте. Это дает много возможностей: оптимизация выполнения, лучшая поддержка, СЕО по умолчанию, и более контролируемые веб-приложения.
C node.js — быстрой, стабильной серверной JavaScript частью, мы наконец можем претворить эту мечту в реальность. Создав необходимые абстракции, мы можем написать логику нашего приложения такой, чтобы она исполнялась и на сервере и на клиенте — это и есть изоморфный JavaScript.
Изоморфный JavaScript в дикой среде
Идея не нова — Nodejitsu сделал хорошее описание архитектуры изоморфного JavaScript еще в 2011 г. — но она была трудно адаптируемой. С тех пор появились еще несколько изоморфных фреймворков.
С тех пор появились еще несколько изоморфных фреймворков.
Mojito был первым известным изоморфным фремворком с открытыми исходными кодами. Это продвинутый, фулстек-фреймворк, основанный на node.js, но он зависел от yui, да и причуды yahoo не способствовали его особой популярности в JavaScript сообществе с момента, как он стал открытым в апреле 2012 г.
Meteor — вероятно самый широко-известный изоморфный проект сегодня. Метеор создан с нуля для поддержки приложений реального времени, и его команда создала целую экосистему вокруг своей пакетной системы и инструментов развертывания. Как и Mojito, это большой, чрезмерно самоуверенный node.js-фреймворк. Однако многое было сделано для привлечения JavaScript-сообщества, и их наиболее ожидаемый релиз 1.0 уже не за горами (прим. пер. в начале 2014 г.). Метеор — это проект за которым нужно следить — звездная команда, $11.2 млн. финансирование от Andreessen Horowitz — неслыханно для компании, полностью сфокусированной на выпуске продукта с открытыми исходными кодами.
Asana, приложение по управлению задачами основанное Facebook с со-основателем Дастином Московицем, имеет интересную изоморфную историю. Не испытывая проблем с финансированием, учитывая статус Московица, как самого молодого миллиардера в мире, Асана провела годы исследований, разрабатывая свой фреймворк Luna с закрытыми исходными кодами — один из самых продвинутых примеров изоморфного JavaScript. Luna, изначально созданная на v8cgi (в дни предшествующие node.js) позволяла запускать копию приложения на сервере для каждой пользовательской сессии. Для каждого пользователя запускался отдельный серверный процесс, выполняя тот же JavaScript-код который запущен на клиенте. Это давало все преимущества продвинутой оптимизации, такие как устойчивость к оффлайну и быструю реакцию.
Мы тоже создали свою изоморфную библиотеку в этом году. Называется она Rendr. Она позволяет создавать backbone.js + handlebars.js одностраничные приложения, которые так же могут полностью формировать страницы на сервере. Rendr — это результат нашего опыта переделки мобильной версии Airbnb для улучшения скорости загрузки, что особо важно для мобильных пользователей которым свойственны высокие задержки при передаче данных. Rendr — скорее библиотека, чем фреймворк, решающий несколько задач (если вы будете сравнивать с Mojito или Meteor), но он легок для изменения и расширения.
Rendr — это результат нашего опыта переделки мобильной версии Airbnb для улучшения скорости загрузки, что особо важно для мобильных пользователей которым свойственны высокие задержки при передаче данных. Rendr — скорее библиотека, чем фреймворк, решающий несколько задач (если вы будете сравнивать с Mojito или Meteor), но он легок для изменения и расширения.
Абстракции, абстракции, абстракции
Все эти проекты довольно большие — что говорит о том, что фулстек фреймворки сталкиваются с довольно сложными проблемами. Клиент и сервер — довольно различные окружения, поэтому необходимо создать определенный набор абстракций, которые отделят логику приложения от базовых реализаций, так чтобы можно было сформировать единый API для разработчиков приложений…
Маршрутизация
Нам нужен единый набор маршрутов, которые сопоставляют определенные URI-шаблоны соответствующим обработчикам. Этим обработчикам должны быть доступны: HTTP заголовки, куки, информация из URI и возможность перенаправления без прямого доступа к windows. location (в браузере) и req и res (в node.js).
location (в браузере) и req и res (в node.js).
Загрузка и сохранение данных
Необходимо как-то описать ресурсы, нужные для отрисовки конкретных страниц или компонент, не зависимо от механизмов подгрузки. Описание ресурсов должно быть простым URI, указывающим на конкретный JSON, либо, для больших приложений, может быть полезно инкапсулировать ресурсы в модели и коллекции и определить класс модели и первичный ключ, которые, каким-либо образом, транслировались бы в URI.
Генерация страницы
Собираемся ли мы менять DOM вручную, или, используя HTML-шаблонизаторы, или же используя какую-либо библиотеку компонент, абстрагирующую от DOM, в любом случае, нужно иметь возможность генерировать разметку изоморфно. Должна быть возможность генерировать любое представление как на сервере, так и на клиенте, в зависимости от потребностей приложения.
Сборка и упаковка
Оказывается написание изоморфного кода приложений — это только половина дела. Инструменты, такие как grunt и browserify — неотъемлемая часть процесса создания и запуска приложений. Для сборки обычно нужно выполнить несколько шагов: компиляция шаблонов, включение клиентских зависимостей, применение трансформаций, минификация и т.д. В простейшем случае нужно собрать весь код приложения, представление и шаблоны в единый пакет, но для больших приложений, это может обернуться необходимостью передавать сотни килобайт клиенту. Более продвинутый подход — это создать динамическую связку и предоставить возможность отложенной загрузки, однако в этом случае сложность быстро возрастает. Инструменты статистического анализа кода, такие как Esprima позволяют честолюбивым разработчикам провести продвинутую оптимизацию и метапрограммирование, чтобы уменьшить количество шаблонного кода.
Инструменты, такие как grunt и browserify — неотъемлемая часть процесса создания и запуска приложений. Для сборки обычно нужно выполнить несколько шагов: компиляция шаблонов, включение клиентских зависимостей, применение трансформаций, минификация и т.д. В простейшем случае нужно собрать весь код приложения, представление и шаблоны в единый пакет, но для больших приложений, это может обернуться необходимостью передавать сотни килобайт клиенту. Более продвинутый подход — это создать динамическую связку и предоставить возможность отложенной загрузки, однако в этом случае сложность быстро возрастает. Инструменты статистического анализа кода, такие как Esprima позволяют честолюбивым разработчикам провести продвинутую оптимизацию и метапрограммирование, чтобы уменьшить количество шаблонного кода.
Собираем из маленьких модулей
Выйти на рынок с первым изоморфным фреймворком означает, что вам удалось решить все эти проблемы. Но в результате может получиться огромный, неповоротливый фреймворк, который будет трудно адаптировать и интегрировать в уже существующие приложения. Так как все больше больше разработчиков подключаются к решению этих проблем, мы скоро столкнемся с появлением большого количества небольших, приспособленных для повторного использования модулей, которые можно будет соединять вместе для создания изоморфных приложений.
Так как все больше больше разработчиков подключаются к решению этих проблем, мы скоро столкнемся с появлением большого количества небольших, приспособленных для повторного использования модулей, которые можно будет соединять вместе для создания изоморфных приложений.
Очевидно, что большинство JavaScript-модулей могут уже быть использованы изоморфно либо без, либо с небольшими модификациями. Например, такие популярные библиотеки, как undrscore, backbone, handlebars, moment и даже jquery уже можно использовать на сервере.
Чтобы продемонстрировать все это, я создал небольшое приложение, названное изоморфный туториал которое вы можете взять с GitHub. Комбинируя вместе несколько модулей, каждое из которых может быть использовано изоморфно, довольно просто создать небольшое изоморфное приложения в сотню строк кода. Здесь используются: Director для серверной и браузерной маршрутизации, Superagent для HTTP запросов и handlebars для шаблонизации, все это собрано поверх обычного express. js приложения. Конечно с ростом сложности приложения, нужно будет добавлять дополнительные слои абстракции, но я надеюсь на то, что чем больше разработчиков будут экспериментировать с этим подходом, тем больше новых библиотек и стандартов будет появляться.
js приложения. Конечно с ростом сложности приложения, нужно будет добавлять дополнительные слои абстракции, но я надеюсь на то, что чем больше разработчиков будут экспериментировать с этим подходом, тем больше новых библиотек и стандартов будет появляться.
Оглядимся
Чем больше организаций будут запускать node.js в продакшен, тем неумолимей это будет приводить к тому, что все больше и больше кода будут разделяться между клиентом и сервером. Важно помнить, что изоморфный JavaScript можно использоваться и локально для узких и для широких задач — можно начать с разделения шаблонов, продвигаясь дальше до разделения всей подсистемы отображения, и завершая полным разделением бизнес логики приложения. Конкретный способ разделения JavaScript между средами целиком зависит от того как приложение создается и от его особенностей.
Nicholas C. Zakas отлично описал то, как по его мнению в приложениях произойдет переход UI-слоя с клиента на сервер, давая выигрыш в производительности и лучшую поддержку. Чтобы использовать изоморфный JavaScript, не нужно будет отказываться от существующего бэкэнда и заменять его node.js, выплескивая ребенка вместе с водой. Вместо этого, создавая правильный API и используя RESTful-подход, традиционный бэкенд может спокойно жить рядом с node.js.
Чтобы использовать изоморфный JavaScript, не нужно будет отказываться от существующего бэкэнда и заменять его node.js, выплескивая ребенка вместе с водой. Вместо этого, создавая правильный API и используя RESTful-подход, традиционный бэкенд может спокойно жить рядом с node.js.
В Airbnb мы уже начали переделывать процесс создания клиентской стороны, используя базирующиеся на node инструменты, такие как grunt и browserify. Наше основное rails-приложение может быть никогда и не будет полностью вытеснено node.js, но, используя их вместе, становится даже проще разделять определенные части JavaScript между окружениями.
Изоморфные архитектуры Интернета вещей | Открытые системы. СУБД
Сейчас при создании систем Интернета вещей практически отсутствует согласованность в использовании многочисленных методов разработки и развертывания. И крайне важно прекратить практику программирования, установки и эксплуатации крупномасштабных систем с использованием всей мешанины применяемых сегодня технологий. Интернету вещей нужны изоморфные программные архитектуры, подсистемы которых можно программировать с помощью одного и того же набора инструментов.
Интернету вещей нужны изоморфные программные архитектуры, подсистемы которых можно программировать с помощью одного и того же набора инструментов.
Резкое повышение возможностей процессоров, повсеместное применение облачных вычислений, активный рост объемов доступных данных и развитие аналитики породили лавину технологий цифровизации. Средства машинного обучения и искусственного интеллекта стали применяться повсеместно, в том числе в устройствах с ограниченными возможностями, например в мобильных телефонах. Эти изменения способствуют наступлению эпохи «программируемого мира», когда повседневные вещи оснащаются интерфейсами связи и возможностями выполнения ПО.
Интернет вещей — двигатель перехода к программируемому миру. Типичная архитектура системы Интернета вещей состоит из ряда компонентов, в том числе датчиков и приводов на периметре сети; шлюзов, соединяющих их с Интернетом; облачных сервисов, предоставляющих хранилище большой емкости; пользовательских приложений для доступа к данным, датчикам и приводам; масштабируемых систем аналитики, развернутых в облаке.
| Рис. 1. Типичная архитектура комплексной системы Интернета вещей |
Типичная общая архитектура системы Интернета вещей представлена на рис. 1. Сегодня при разработке таких систем используются разнообразные технологии, применяемые для реализации множества компонентов (рис. 2). Соответственно, различаются методы разработки и развертывания, что приводит к дополнительным затратам на интеграцию.
| Рис. 2. Платформы Интернета вещей |
Чтобы упростить задачу разработчиков, имеющих дело с сильно фрагментированными архитектурами Интернета вещей, нужен объединяющий программный слой, который позволит уменьшить сложность реализации. Концепция изоморфных систем опирается на идею динамичных программных архитектур, которые можно использовать на многих устройствах.
Изоморфное ПО
Слово «изоморфный» греческого происхождения, означает «имеющий одинаковую форму». Понятие изоморфизма многим знакомо из математики, но в контексте программного обеспечения его начали применять относительно недавно. К примеру, по отношению к веб-приложениям изоморфизм означает возможность выполнять один и тот же код как на серверной стороне — в облаке, так и на клиентской — в браузере. В более широком смысле изоморфные программные архитектуры состоят из элементов, которые не нужно менять для выполнения поверх разных аппаратных и программных компонентов. Примеры программного изоморфизма перечислены в таблице.
Писать ПО для изоморфных архитектур гораздо проще в принципе, поскольку один и тот же код сможет работать на чем угодно. Поскольку работа с технологиями нижнего уровня происходит одинаково, программистам не нужно осваивать различные методики разработки — соответственно, уровень сложности существенно меньше.
Можно выделить несколько уровней изоморфизма. Первый — статический изоморфизм, использование одних и тех же технологий разработки для всех элементов системы. Следующий уровень — динамический изоморфизм: используется единый движок периода выполнения программы или механизм виртуализации, позволяющий без перекомпиляции выполнять на различных платформах один и тот же код. Высший уровень изоморфизма — система, в которой код можно динамически перемещать между разными исполняющими компонентами.
Первый — статический изоморфизм, использование одних и тех же технологий разработки для всех элементов системы. Следующий уровень — динамический изоморфизм: используется единый движок периода выполнения программы или механизм виртуализации, позволяющий без перекомпиляции выполнять на различных платформах один и тот же код. Высший уровень изоморфизма — система, в которой код можно динамически перемещать между разными исполняющими компонентами.
Что касается приложений Интернета вещей, то в идеале должна быть возможность одно и то же изоморфное ПО развертывать на любых компонентах системы, чтобы оно могло выполняться на периферийных устройствах, шлюзах, мобильных клиентах и в облачных сервисах. Однако существующие системы Интернета вещей далеки от этого. Разработчики приложений должны учитывать контекст развертывания кода, знать множество языков программирования, виртуальных сред выполнения и коммуникационных протоколов (рис. 2). Из-за многообразия платформ невозможно, к примеру, развернуть работающие на периферии компоненты в облаке, не переписав их заново.
Изоморфные архитектуры не только облегчат, ускорят и, возможно, удешевят разработку приложений и систем Интернета вещей, но и откроют возможности для появления новых видов динамических приложений, использующих развертывание в разных средах и миграцию между периферией и облаком.
Трудности разработки
Сегодня большинство программистов обучаются в основном мобильной и веб-разработке. Считается, что те же навыки можно применить и при реализации систем Интернета вещей, однако у них есть множество своих особенностей, отличных от мобильных и веб-приложений. Разработчикам нужно учитывать ряд факторов, с которыми не сталкиваются большинство их коллег по обычным приложениям: необходимо писать код для множества устройств, отличающихся платформами и т. д.; нужно принимать в расчет непостоянство и неустойчивость связи; система является распределенной и работающей в постоянном режиме; ПО должно характеризоваться высокой отказоустойчивостью.
Кроме того, приложения Интернета вещей обычно работают непрерывно и являются реактивными: в зависимости от показаний датчиков запускаются различные вычисления и могут выполняться альтернативные действия. Такие системы обычно являются асинхронными, параллельными и распределенными. Все эти особенности сильно отличают системы Интернета вещей от ПО для ПК, мобильных устройств и веб-приложений, которые обычно разрабатываются для одной клиентской платформы, нередко взаимодействующей лишь с одним сервером.
Такие системы обычно являются асинхронными, параллельными и распределенными. Все эти особенности сильно отличают системы Интернета вещей от ПО для ПК, мобильных устройств и веб-приложений, которые обычно разрабатываются для одной клиентской платформы, нередко взаимодействующей лишь с одним сервером.
Фактически Интернет вещей восстанавливает потребность в навыках разработки встроенного ПО и в соответствующем образовании. Создание ПО для устройств Интернета вещей очень похоже на традиционную разработку встроенных систем, поскольку в обоих случаях требуется умение работать с малой емкостью памяти и скудным электропитанием. Потребность в соответствующем образовании особенно насущна, поскольку за последние 10–15 лет во многих университетах стало меньше курсов по встроенным системам и теории управления, так как веб- и мобильная разработка считаются более современными и востребованными.
В другой части спектра комплексных систем Интернета вещей — облачные компоненты, которые опираются на несколько уровней виртуализации. В частности, в современных архитектурах ПО на основе микросервисов последние чаще всего преобразуются в контейнеры Docker, а те, как правило, работают в кластере Kubernetes. Компоненты более низкого уровня обычно написаны на Python или JavaScript/Node.js, а для работы кода на них нужна виртуальная машина с соответствующей средой выполнения. Чаще всего при этом используются виртуальные машины, арендованные у операторов общедоступных облаков: Amazon, Microsoft и др.
В частности, в современных архитектурах ПО на основе микросервисов последние чаще всего преобразуются в контейнеры Docker, а те, как правило, работают в кластере Kubernetes. Компоненты более низкого уровня обычно написаны на Python или JavaScript/Node.js, а для работы кода на них нужна виртуальная машина с соответствующей средой выполнения. Чаще всего при этом используются виртуальные машины, арендованные у операторов общедоступных облаков: Amazon, Microsoft и др.
В связи с контейнеризацией и использованием Kubernetes современные облачные программные системы, даже самые простые, в большинстве случаев работают поверх минимум четырех слоев виртуализации. Увеличение их числа не дает преимуществ, повышает непроизводительные издержки при разработке, замедляет выполнение приложений и усложняет отладку. Тем не менее виртуализованные программные среды активно начинают применять и на периферийных системах Интернета вещей, в том числе в шлюзах.
Слои виртуализации усложняют практически все этапы разработки. Приходится применять массу вспомогательного ПО, которое предположительно помогает справляться со сложностями, но в реальности нередко отвлекает разработчика от качественной реализации основной функциональности. И несмотря на широкое использование виртуализации, системы Интернета вещей характеризуются негибкой, фрагментированной архитектурой, в которой задачи нельзя легко переносить из одной среды выполнения в другую.
Приходится применять массу вспомогательного ПО, которое предположительно помогает справляться со сложностями, но в реальности нередко отвлекает разработчика от качественной реализации основной функциональности. И несмотря на широкое использование виртуализации, системы Интернета вещей характеризуются негибкой, фрагментированной архитектурой, в которой задачи нельзя легко переносить из одной среды выполнения в другую.
Пример из промышленной сферы
Проиллюстрируем разнообразие элементов систем Интернета вещей на примере промышленной контрольно-измерительной системы, состоящей из большого числа специализированных устройств для решения различных задач: приборы для контроля качества воздуха (температуры, влажности, давления и загрязнения), детекторы движения (на основе инерциальных датчиков и средств определения местонахождения внутри помещений) и системы измерения уровня шума и освещенности (в том числе детектор интенсивности инфракрасного света). Приборы соединены с сетью либо по W-Fi и с помощью других беспроводных технологий малого радиуса действия, либо с применением экономичных технологий для глобальных сетей, например NB-IoT или LTE-M. Загрузка данных и приведение в действие выполняются с использованием протокола MQTT.
Загрузка данных и приведение в действие выполняются с использованием протокола MQTT.
Периодичность измерений и загрузки данных в системе не слишком высока — примерно раз в несколько минут. Это упрощает реализацию облачной части, поскольку нет потребности в обработке непрерывных потоков данных и в минимизации задержки. Общая схема системы изображена на рис. 3.
| Рис. 3. Общая схема контрольно-измерительной системы, включая вспомогательные приложения |
Измерительные приборы реализованы на базе доступного в продаже оборудования, для устройств с Wi-Fi используется платформа ESP32, для устройств NB-IoT/LTE-M — Nordic Semiconductor nRF91. Для обеих платформ ПО разрабатывается на Си, но интерфейсы программирования, библиотеки и инструменты сильно различаются, так как все они работают под управлением собственной ОС реального времени.
Поскольку данные передаются по Wi-Fi или сети сотовой связи, для системы не нужны специализированные шлюзы со стеками преобразования протоколов. Для настройки приборов на Java разработано приложение на Android, использующее библиотеки этой ОС.
Для настройки приборов на Java разработано приложение на Android, использующее библиотеки этой ОС.
Значительные усилия потребовались для облачной части, логические элементы которой изображены на рис. 3. Большинство из них реализовали на базе компонентов с открытым кодом.
Для периметра безопасности и обратного прокси использовался веб-сервер NGINX, для сбора данных (показаний приборов) — Apache Kafka и RabbitMQ, для ведения журналов и мониторинга системы — Grafana, Graphite и Icinga. Аналитика данных вначале была реализована с помощью Apache Storm, но впоследствии этот компонент заменили на Apache Spark. Специализированные микросервисы реализовали на Node.js.
Весь бэкенд работает в контейнерах Docker; для каждого микросервиса используется отдельный контейнер. Вначале для развертывания системы применялись Ansible и OpenStack, но впоследствии ее целиком перенесли на кластер Kubernetes.
Помимо ПО устройств и облачной части, был разработан ряд веб- и мобильных приложений для визуализации данных, администрирования и мониторинга системы. Веб-приложения реализовали на базе фреймворка Angular.js, а мобильные — на Java в Android Studio.
Веб-приложения реализовали на базе фреймворка Angular.js, а мобильные — на Java в Android Studio.
Как можно видеть, разработка всей системы потребовала широкой палитры технологий, в том числе встроенных, мобильных, веб-приложений, а также использования целого ряда популярных компонентов для реализации облачной части. С учетом разнообразия технологий, один разработчик или небольшой стартап вряд ли смог бы освоить все из них, чтобы целиком реализовать такую систему. Кроме того, каждый из ее программных компонентов тесно привязан к конкретной платформе выполнения.
Катализаторы перемен
В типичных системах Интернета вещей основная часть вычислений и аналитики выполняется централизованно в облаке. Однако в последние годы наметилась тенденция переноса интеллектуальной обработки в таких системах ближе к периферии.
Традиционно вычислительные мощности, память и хранилище периферийных устройств были ограниченными. Но, ввиду роста вычислительных возможностей таких устройств и потребности в уменьшении сетевой задержки, интеллектуальные задачи постепенно переносятся на периферию — вначале на шлюзы, затем на конечные устройства. В числе таких задач — как стандартные программные функции, так и, что более важно, критичные ко времени механизмы ИИ и машинного обучения. Необходимость выполнения алгоритмов ИИ и аналитики на периферии делает еще более актуальной потребность в едином наборе технологий программирования для комплексных систем.
В числе таких задач — как стандартные программные функции, так и, что более важно, критичные ко времени механизмы ИИ и машинного обучения. Необходимость выполнения алгоритмов ИИ и аналитики на периферии делает еще более актуальной потребность в едином наборе технологий программирования для комплексных систем.
В системах Интернета вещей, состоящих из огромного количества устройств, топологии их взаимного соединения будут сильно динамичными, а это значит, что нужны технологии для работы с обширными группами устройств, постоянно меняющих не только свое расположение, но и функции. Растущий динамизм относится и к возможностям искусственного интеллекта. Например, при обучении с подкреплением могут возникать непредвиденные ситуации: функция, работавшая вчера, сегодня может быть недоступна. Кроме того, нужна возможность переноса соответствующих программных компонентов в среду, наиболее подходящую для их выполнения в конкретный момент.
Чтобы разработка, развертывание и долгосрочная эксплуатация стали проще, системы Интернета вещей будущего должны поддерживать механизмы гибкого распределения и изменения ролей устройств. Соответственно, необходима платформа, в рамках которой различные вычислительные ресурсы могли бы выполнять один и тот же код.
Соответственно, необходима платформа, в рамках которой различные вычислительные ресурсы могли бы выполнять один и тот же код.
Развитие изоморфных систем Интернета вещей
В связи с растущей сложностью, динамизмом и разнообразием нынешнего ПО для систем Интернета вещей, их нынешнее развитие идет по опасному пути. Жесткие системные архитектуры, широкий спектр технологий, бездумное заимствование методов реализации у других применений, неразумное использование виртуализации, трудности управления пакетами и эксплуатации — все это ведет к увеличению сложности контроля систем Интернета вещей.
Пришло время изменить ситуацию.
Необходимы технологии, освобождающие от жесткого распределения задач и поддерживающие использование единого набора методов реализации. Нужна поддержка динамического развертывания компонентов, причем с учетом потребностей приложения в производительности и надежности, а не в связи с ограничениями, которые налагаются господствующими на рынке платформами и средствами разработки. Кроме того, определенные функции, особенно механизмы искусственного интеллекта и машинного обучения, могут потребовать возможности гибкого переноса кода и моделей между облаком и периферией в зависимости от доступности данных и требуемого времени отклика.
Кроме того, определенные функции, особенно механизмы искусственного интеллекта и машинного обучения, могут потребовать возможности гибкого переноса кода и моделей между облаком и периферией в зависимости от доступности данных и требуемого времени отклика.
Перечисленные потребности в конечном счете приведут к созданию изоморфных архитектур систем Интернета вещей, в чем-то похожих на изоморфные веб-приложения, главная особенность которых — возможность использовать одни и те же технологии разработки и код как для серверной, так и для клиентской части. Соответствующая концепция зародилась именно в связи с фрагментированным технологическим ландшафтом, в котором для браузера и сервера использовались совершенно разные средства разработки.
Многие веб-разработчики еще помнят эпоху, когда серверную функциональность писали на PHP или Perl, а клиентскую — на других языках. Но когда JavaScript начали использовать на серверах, постепенно появилась возможность выполнять один и тот же код на обеих сторонах при условии, что использовались совместимые библиотеки и соблюдались ограничения, налагаемые в связи с требованиями изолированной среды.
В изоморфной системе Интернета вещей устройства, шлюзы, пользовательские приложения и облачные сервисы написаны с помощью одних и тех же технологий и в идеале могут применять одни и те же программные компоненты, что дает возможность гибкой миграции кода. Для реализации не нужно осваивать многочисленные несовместимые друг с другом платформы разработки — в изоморфной архитектуре достаточно одной базовой технологии, которая охватит все этапы разработки, а одними и теми же инструментами можно пользоваться при создании ПО для всех вычислительных ресурсов в системе (рис. 4).
| Рис. 4. Традиционная и изоморфная архитектура Интернета вещей |
Основные технические элементы, которые нужны для реализации таких систем, — единый API для доступа к функциям различных подсистем и универсальная среда выполнения. Она должна быть быстрой, достаточно компактной для встроенных применений, но в то же время мощной для обеспечения работы легких контейнеров — чтобы можно было переносить действующие в них приложения. Кроме того, понадобится система оркестровки, которая предоставит механизмы развертывания и миграции разных подсистем.
Кроме того, понадобится система оркестровки, которая предоставит механизмы развертывания и миграции разных подсистем.
Единый API наиболее важен для Интернета вещей: он должен будет предоставлять функции обнаружения устройств, получения данных, доступа к ним, приведения устройств в действие, управления ими, обновления кода, отладки и т. д. При этом он должен быть доступным для устройств любого назначения и производителя, а также поддерживать все необходимые механизмы безопасности. Вопрос о том, появится ли такой универсальный API, представляется спорным, но можно рассчитывать на то, что через 5–10 лет произойдет значительная конвергенция интерфейсов программирования различных устройств. Кроме того, к тому времени на базе существующих IP-сетей и экосистемы веб-приложений, скорее всего, будет построена необходимая инфраструктура.
Изоморфные системы Интернета вещей на основе веб-технологий
Поиск конкретных технологий, с помощью которых можно было бы реализовать изоморфизм, приводит к стандартам WWW с учетом того, что они во многих отношениях уже сыграли объединяющую роль. Что касается универсального API, то наиболее перспективный кандидат сегодня — «Паутина вещей» (Web of Things, WoT), набор стандартов, призванный обеспечить интероперабельность различных платформ Интернета вещей, предназначенных для разных задач. WoT делает каждую «вещь» в Интернете вещей частью WWW, назначая ей URI-идентификатор, который можно использовать для связи с ней. Для поддержки связи предусмотрены единая модель данных и универсальный API, распознаваемый любыми «вещами».
Что касается универсального API, то наиболее перспективный кандидат сегодня — «Паутина вещей» (Web of Things, WoT), набор стандартов, призванный обеспечить интероперабельность различных платформ Интернета вещей, предназначенных для разных задач. WoT делает каждую «вещь» в Интернете вещей частью WWW, назначая ей URI-идентификатор, который можно использовать для связи с ней. Для поддержки связи предусмотрены единая модель данных и универсальный API, распознаваемый любыми «вещами».
В качестве фундамента среды выполнения для Интернета вещей можно рассмотреть два варианта: JavaScript/ECMAScript [3] и WebAssembly (WASM). Первый стал фактическим стандартом языка для браузеров и облачной части (Node.js) и сейчас представляется главным кандидатом на реализацию статического изоморфизма, то есть языка, на котором можно писать ПО для всех компонентов системы. WASM — язык низкого уровня, выполняемый на стековой виртуальной машине, который может пользоваться возможностями современного аппаратного обеспечения [2]. Он представляется оптимальным вариантом для поддержки динамического изоморфизма, то есть возможности использовать единую среду выполнения, отличающуюся достаточной мощностью и компактностью для выполнения на устройствах Интернета вещей с ограниченными возможностями (рис. 5). Оба варианта не исключают друг друга, то есть можно реализовать архитектуру, в которой WASM используется как единая среда выполнения, а JavaScript — в качестве языка программирования для всей системы.
Он представляется оптимальным вариантом для поддержки динамического изоморфизма, то есть возможности использовать единую среду выполнения, отличающуюся достаточной мощностью и компактностью для выполнения на устройствах Интернета вещей с ограниченными возможностями (рис. 5). Оба варианта не исключают друг друга, то есть можно реализовать архитектуру, в которой WASM используется как единая среда выполнения, а JavaScript — в качестве языка программирования для всей системы.
| Рис. 5. Использование веб-технологий для реализации статичного (а) и динамичного (б) изоморфизма |
У обоих вариантов есть свои плюсы и минусы для изоморфных приложений Интернета вещей. Для JavaScript существует колоссальный набор библиотек (более миллиона NPM-модулей) и имеются высокопроизводительные виртуальные машины, плюс с этим языком знакомы большое количество разработчиков. Но поскольку это динамический язык, возможно, для изоморфных приложений в нем понадобится поддержка их упаковки в контейнеры.
Программы на WASM оформлены в виде модулей, каждый из которых имеет свой набор значений и определений типов. С отдельным модулем можно выполнять операции компиляции, загрузки и развертывания. С учетом этого WASM-приложения представляются естественными кандидатами для формирования легких контейнеров. Писать такие приложения можно на различных языках, но компилируются они в текстовый или двоичный код WASM. На сегодня, правда, эта технология еще недостаточно развита для применения вне браузеров. И JavaScript, и WASM можно использовать для реализации модели, в рамках которой новые приложения инициализируются там, где они требуются, и которая также поддерживает динамически переносимые приложения.
В конечном счете определение единой изоморфной платформы Интернета вещей будет зависеть от стандартизации. Исследователи смогут сделать свой вклад в развитие такой платформы, но необходимо и взаимодействие крупнейших участников отрасли, чтобы можно было прийти к согласию по поводу общих принципов и методов. Кроме того, крупные компании, которым удалось построить успешный бизнес на решениях для Интернета вещей, безусловно, смогут установить фактические стандарты в новой области.
Кроме того, крупные компании, которым удалось построить успешный бизнес на решениях для Интернета вещей, безусловно, смогут установить фактические стандарты в новой области.
Важно отметить, что не все программное обеспечение должно быть изоморфным. Недорогие устройства Интернета вещей, например датчики температуры или качества воздуха, нередко реализованы вообще без операционной системы. Аппаратные возможности развиваются стремительно (еще 15 лет назад никому бы и в голову не пришло, что микроконтроллеры будут основаны на 32-разрядных архитектурах и иметь мегабайты памяти), но вряд ли на подобных устройствах в ближайшие годы появится поддержка контейнеров или сложных механизмов виртуализации. Аналогично, средства визуализации и облачные компоненты для мониторинга общего состояния системы обычно не требуют возможности переноса на периферийные устройства. Со временем, благодаря прогрессу в области оборудования, виртуализацию можно будет обеспечить практически на всех видах устройств, но в конечном счете выбор между изоморфными и другими технологиями будет определяться конкретными задачами — вряд ли имеет смысл пытаться создавать универсальный код для всего подряд.
***
В разработке программных систем простые вещи должны быть простыми, а сложные — возможными, однако похоже, что простота в современной разработке утрачена. Нынешние системы характеризуются избыточным использованием виртуализации, сторонних программных компонентов, в том числе из неизвестных источников, и обилием частично пересекающихся технологий реализации, применяемых для разных компонентов комплексных систем.
Что касается создания систем Интернета вещей, то сейчас практически нет согласованности между многочисленными методами разработки и развертывания. А появление крупных конфигураций создает новые проблемы, особенно если стоит задача обеспечить единство управления миллионами устройств. На данный момент мы очень далеки от воплощения в жизнь концепции программируемого мира, в котором все предметы вокруг нас будут действовать как один. В этой связи крайне важно прекратить практику программирования, установки и эксплуатации крупномасштабных систем Интернета вещей с использованием всей мешанины применяемых сегодня технологий.
Интернету вещей нужны изоморфные программные архитектуры, подсистемы которых можно программировать с помощью одного и того же набора технологий, что позволило бы статично или динамично распределять приложения, обеспечивать их оркестровку и гибко перемещать между компонентами. Полностью изоморфные системы появятся не завтра, но со временем они могут размыть границы между облаком и периферией благодаря возможности динамического переноса задач на ресурсы, обеспечивающие оптимальное сочетание производительности, емкости, пропускной способности, времени отклика и энергоэффективности. В числе самых перспективных кандидатов для реализации изоморфизма — технология WoT для интерфейсов программирования и языки JavaScript либо WASM для реализации гибко развертываемой, переносимой логики приложений.
Литература
1. K. Arnold, J. Gosling, D. Holmes. Java Programming Language, 4th ed. Reading, MA: Addison-Wesley, 2005. ISBN:978-0-321-34980-4. doi: https://dl.acm.org/doi/book/10. 5555/1051069.
5555/1051069.
2. D. Bryant. WebAssembly outside the browser: A new foundation for pervasive computing. In Proc. Keynote at ICWE’20, Helsinki, Finland, June 9–12, 2020.
3. ECMAScript 2020 Language Specification, Standard ECMA-262, June 2020. URL: https://www.ecma-international.org/publications/standards/Ecma-262.htm (дата обращения: 05.03.2021).
Томми Микконен ([email protected]) — профессор, Хельсинкский университет; Чезаре Паутассо ([email protected]) — старший научный сотрудник IEEE; Антеро Тайвалсаари ([email protected]) — научный сотрудник Nokia Bell Labs.
Tommi Mikkonen, Cesare Pautasso, Antero Taivalsaari, Isomorphic Internet of Things Architectures With Web Technologies, IEEE Computer, July 2021, IEEE Computer Society. All rights reserved. Reprinted with permission.
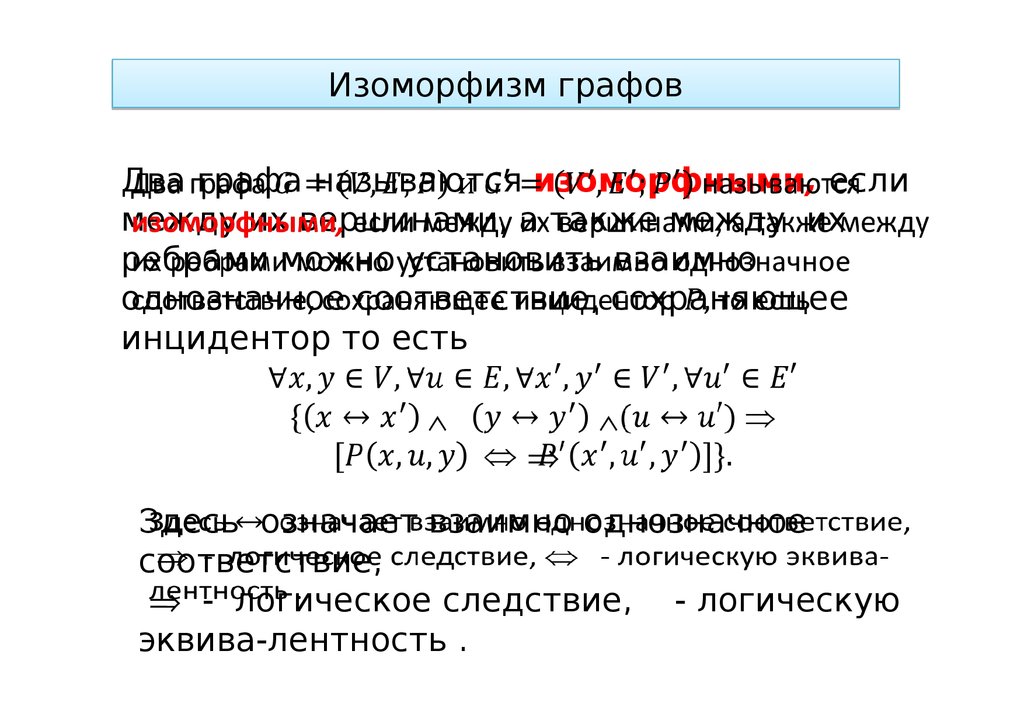
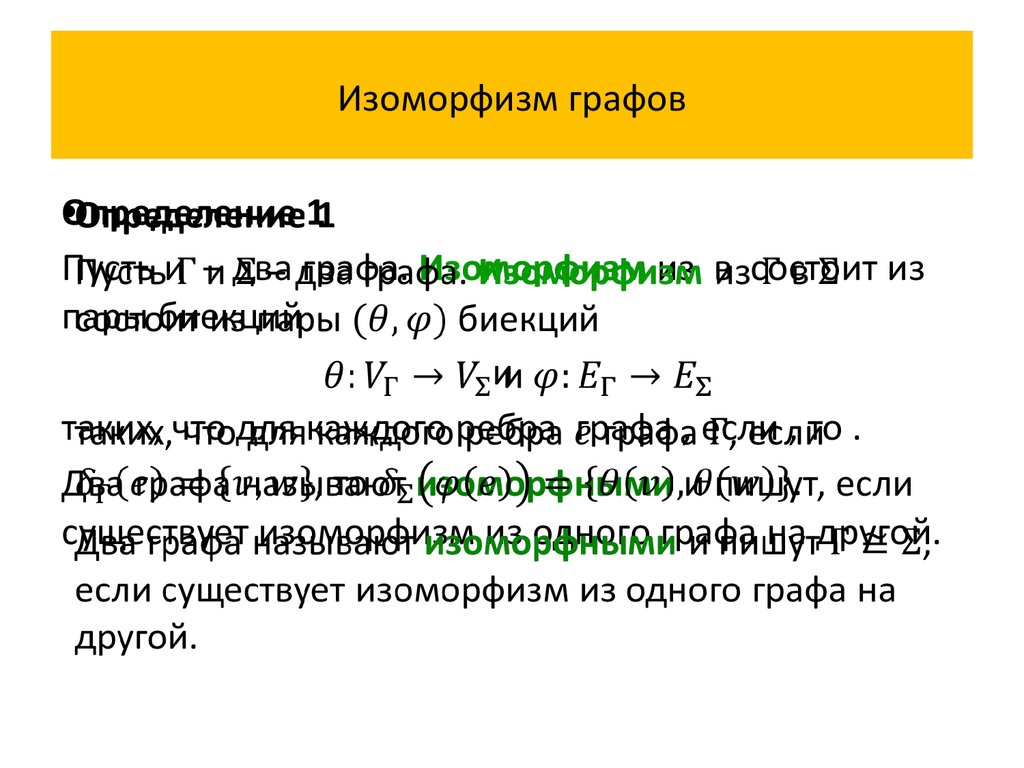
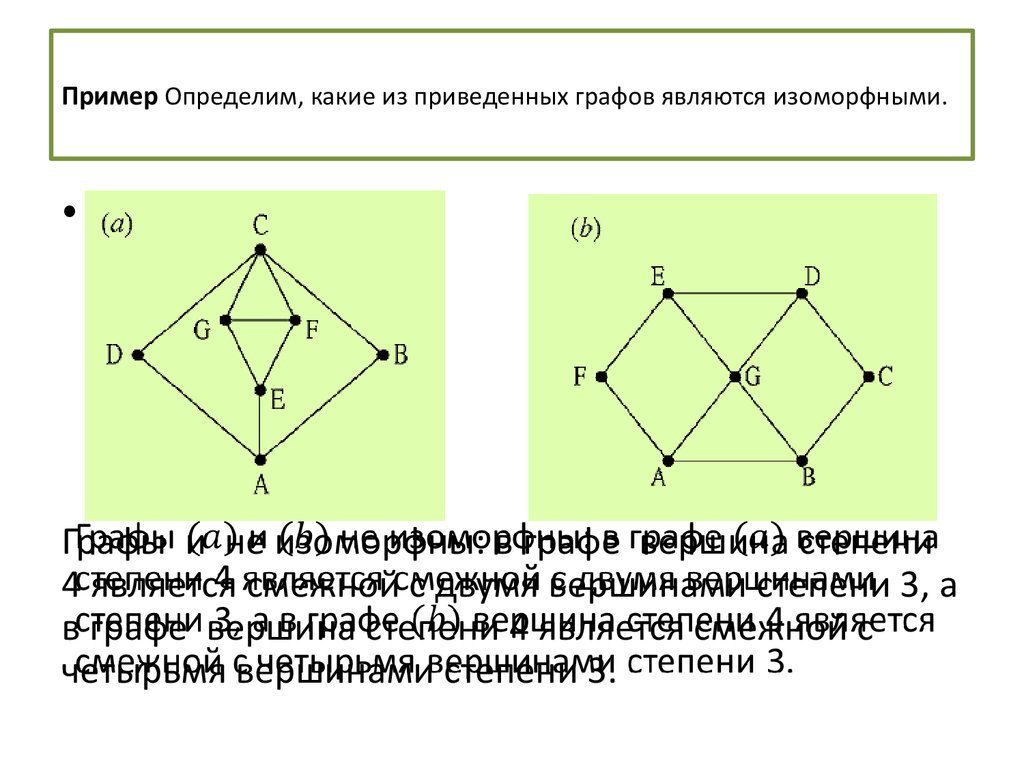
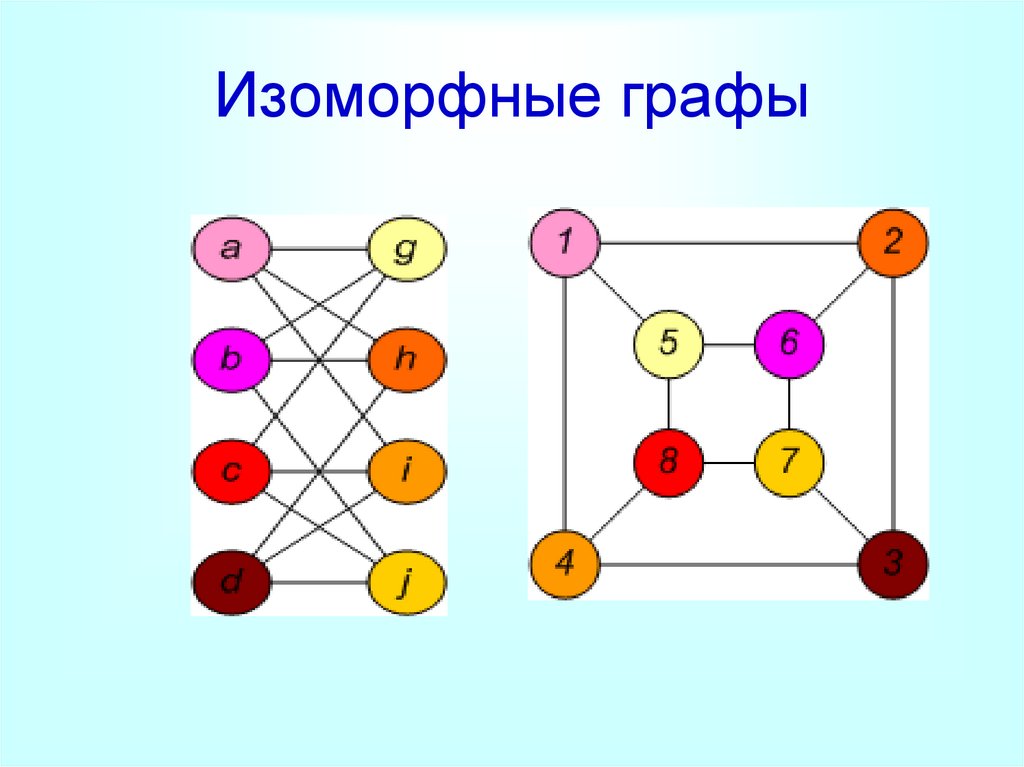
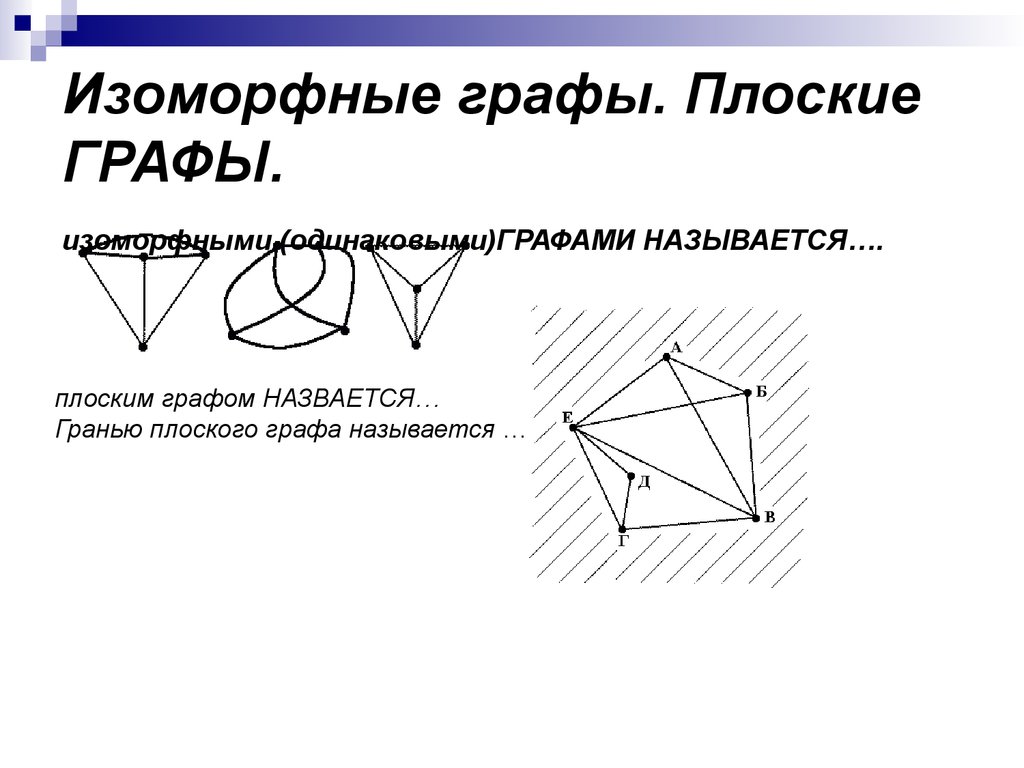
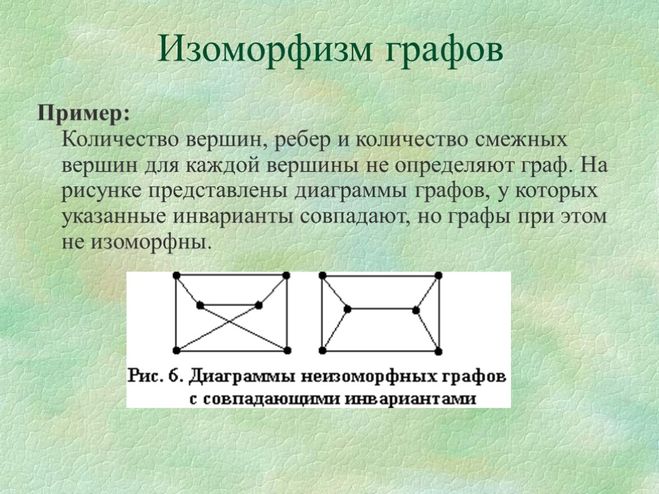
2. Изоморфные графы. Графы и называются изоморфными, если существуют такие два взаимно-однозначных отображения и , что для всякого ребра из справедливо .

Иными словами, два графа изоморфны, если с помощью переименования вершин и ребер их можно сделать одинаковыми. У изоморфных графов одни и те же свойства, выражаемые в терминах теории графов — например, одинаковое число вершин, ребер, висячих ребер, петель, вершин определенной степени.
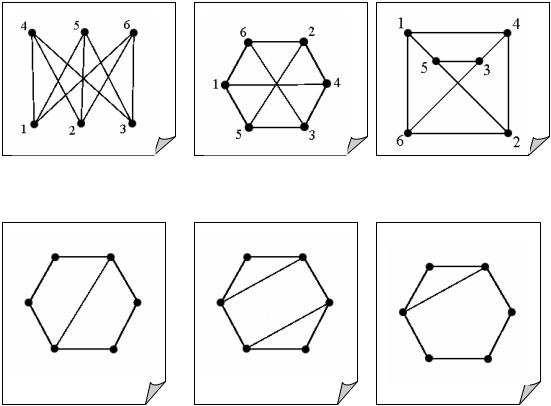
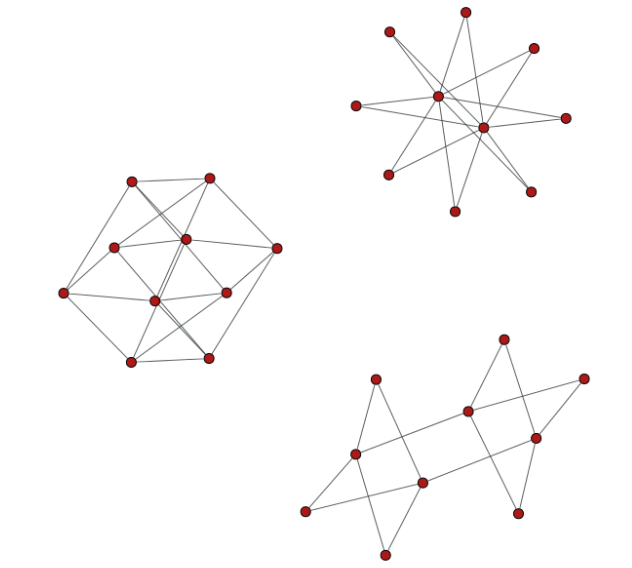
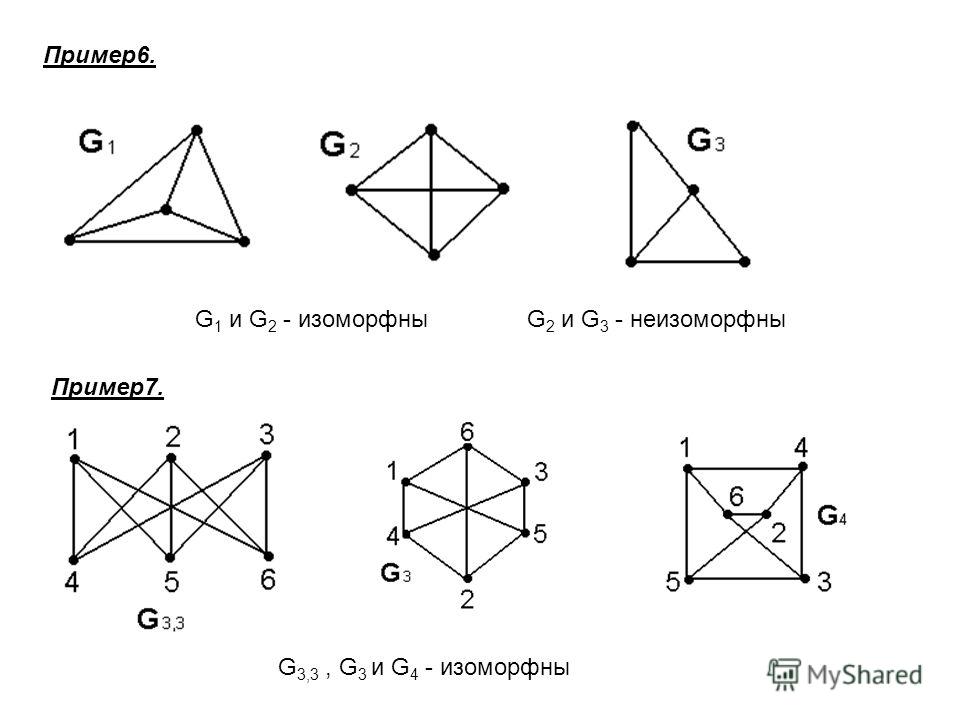
Пример 3. Рассмотрим графы, представленные диаграммами на рис. 3.5, и выясним, какие из них изоморфны друг другу.
Рис. 3.5. | |
Графы и изоморфны. Действительно, отображения и ()
взаимно-однозначны и удовлетворяют
условию, описанному в определении
изоморфных графов.
Действительно, отображения и ()
взаимно-однозначны и удовлетворяют
условию, описанному в определении
изоморфных графов.
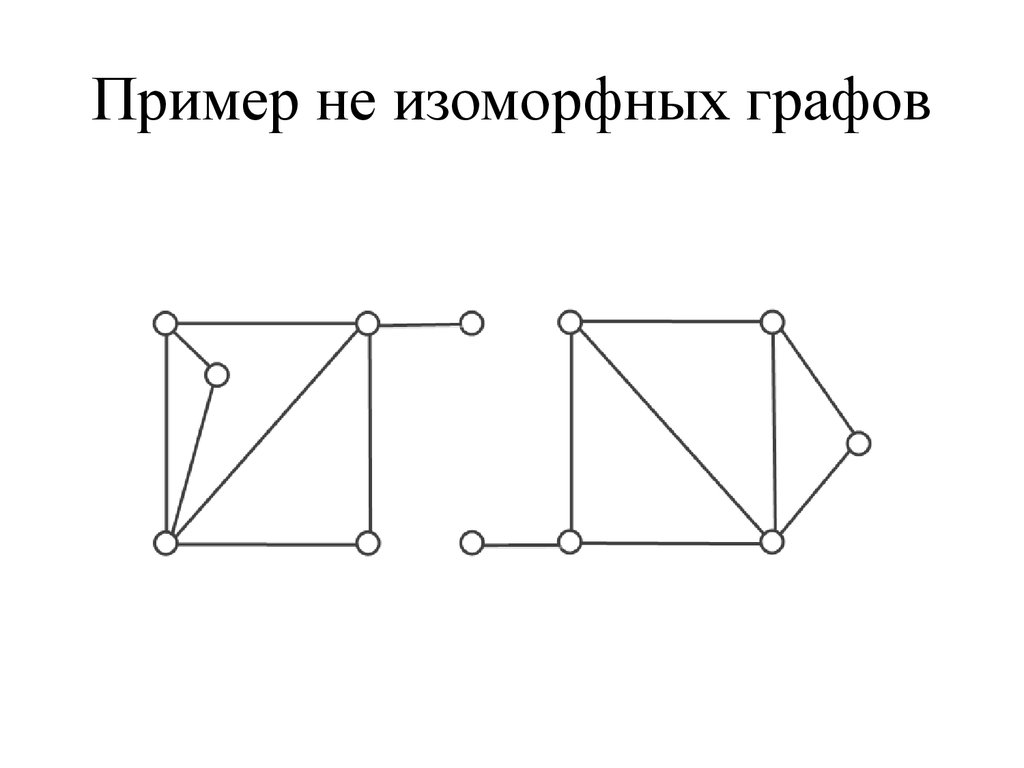
Графы и неизоморфны графам и , поскольку в каждом из них есть кратные ребра, а в графах и кратных ребер нет. Друг другу графы и также неизоморфны, так как в графе каждые две вершины смежные, а в графе есть несмежные вершины.
Еще одним примером неизоморфных графов служат графы, изображенные на рис. 3.3 и 3.4. Действительно, в графе на рис. 3.3 все вершины степени 1 инцидентны вершинам степени 3, а в графе на рис. 3.4 это не так. Этот пример показывает, что набор степеней вершин не определяет граф однозначно даже с точностью до изоморфизма.
Для доказательства того, что графы
изоморфны, достаточно указать отображения и
,
удовлетворяющие условию, описанному в
определении. Чтобы доказать, что графы
неизоморфны, достаточно найти какое-нибудь
свойство, которым обладает один граф и
не обладает другой, и которое у изоморфных
графов должно быть общим.
Рис. 3.6. | |
Рассмотрим на множестве графов бинарное отношение, состоящее из всех пар изоморфных графов. Назовем это бинарное отношение отношением изоморфизма и обозначим (таким образом, запись будет означать, что графы и изоморфны).
Отношение изоморфизма рефлексивно,
симметрично и транзитивно и, значит,
является отношением эквивалентности.
Следовательно, оно разбивает множество
всех графов на классы эквивалентности
так, что графы одного класса попарно
изоморфны, а графы разных классов не
изоморфны. В дальнейшем, если не оговорено
иное, графы рассматриваются с точностью
до изоморфизма, т.е. объектом изучения
являются не отдельные графы, а классы
эквивалентности по отношению изоморфизма
(эти классы называют абстрактными
графами).
В дальнейшем, если не оговорено
иное, графы рассматриваются с точностью
до изоморфизма, т.е. объектом изучения
являются не отдельные графы, а классы
эквивалентности по отношению изоморфизма
(эти классы называют абстрактными
графами).
Каждый класс эквивалентности по отношению изоморфизма можно задать диаграммой, не указывая на ней имена вершин и ребер.
3. Виды графов. Обыкновенный граф называется полным, если любые две его вершины смежные. Все полные графы с вершинами изоморфны друг другу и образуют класс эквивалентности по отношению изоморфизма. Для этого класса, т.е. для полного абстрактного графа с вершинами, применяется обозначение .
На рис. 3.7 в качестве примера приведены диаграммы графов , , .
Рис. | ||
Заметим, что степень каждой вершины полного графа равна , так что
.
Значит, число ребер полного графа с вершинами равно .
Двудольным графом называется обыкновенный граф, множество вершин которого может быть разбито на два непустых непересекающихся подмножества (доли), так что концы каждого ребра графа принадлежат разным долям.
Двудольный граф называется полным двудольным графом, если любые две его вершины, принадлежащие разным долям, смежные.
Все полные двудольные графы с вершинами в одной доле и вершинами в другой () изоморфны друг другу и образуют класс эквивалентности по отношению изоморфизма. Для этого класса, т.е. для полного двудольного абстрактного графа с вершинами в одной доле и вершинами в другой (), применяется обозначение .
На рис. 3. 8 в качестве примера приведены
диаграммы графов и
.
8 в качестве примера приведены
диаграммы графов и
.
Рис. 3.8. | |
4. Матрица смежности и матрица инцидентности. Существует несколько способов задания графов. Во-первых, граф можно задать указанием множества вершин и полного списка ребер (это задание «по определению»). Во-вторых, граф можно задать диаграммой. Кроме того, графы можно описать матрицами.
Пусть — произвольный граф с m вершинами и ребрами. Занумеруем вершины графа числами от 1 до m.
Определение. Матрицей смежности графа называют квадратную матрицу размера
,
в которой элемент
,
стоящий на пересечении
-й
строки и
-го
столбца, равен числу ребер, соединяющих
вершины с номерами
,
причем при каждая петля учитывается дважды.
Очевидно, что вид матрицы смежности графа зависит от того, как занумерованы вершины графа. Вообще говоря, для каждого графа имеется несколько матриц смежности. Матрицы смежности графа, соответствующие различным нумерациям вершин, получаются одна из другой с помощью некоторой перестановки строк и аналогичной перестановки столбцов (если строки и переставлены, то и столбцы и тоже должны быть переставлены).
Матрица смежности определяет граф с точностью до изоморфизма: графы, имеющие одинаковые матрицы смежности, изоморфны друг другу.
Пример 4. Составим
матрицу смежности графа
,
представленного диаграммой на рис. 3.1.
Вершинам
,
, дадим номера 1, 2, 3 соответственно.
Поскольку в графе три вершины, то матрица имеет три строки и три столбца. Будем
заполнять матрицу по строкам. Вершина не соединена ребром ни с одной из вершин,
поэтому первая строка матрицы состоит
из нулей. Вершина с вершиной не соединена, поэтому первый элемент
второй строки равен 0. Далее, соединена сама с собой петлей, поэтому
второй элемент второй строки равен 2.
Кроме того, соединена ребром с
,
поэтому третий элемент второй строки
равен 1. Вершина соединена ребром только с вершиной
,
поэтому в третьей строке второй элемент
равен 1, а
остальные элементы равны 0. Таким образом,
у нас получилась матрица
Далее, соединена сама с собой петлей, поэтому
второй элемент второй строки равен 2.
Кроме того, соединена ребром с
,
поэтому третий элемент второй строки
равен 1. Вершина соединена ребром только с вершиной
,
поэтому в третьей строке второй элемент
равен 1, а
остальные элементы равны 0. Таким образом,
у нас получилась матрица
.
Матрица смежности любого графа симметрична относительно главной диагонали. Сумма элементов ее -й строки равна степени -й вершины. Матрица смежности обыкновенного графа состоит из нулей и единиц, причем ее главная диагональ состоит только из нулей.
Помимо вершин занумеруем ребра графа числами от 1 до .
Определение. Матрицей инцидентности графа называют матрицу размера , элементы которой определяются следующими условиями:
1) , если вершина с номером 1 инцидентна ребру с номером j и j—е ребро — не петля;
2) во всех остальных случаях.
Пример 5. Составим матрицу инцидентности графа , представленного диаграммой на рис. 3.1. Вершинам , , дадим номера 1, 2, 3 соответственно, а ребрам , — номера 1 и 2. Поскольку в графе три вершины и два ребра, то матрица имеет три строки и два столбца. Будем заполнять матрицу по столбцам. Ребро соединяет вершины и , поэтому второй и третий элементы первого столбца равны 1, а первый элемент равен 0. Ребро — петля, поэтому второй столбец состоит из нулей. Таким образом, у нас получилась матрица
.
Вид матрицы инцидентности графа зависит от того, как занумерованы его вершины и ребра. Матрицы инцидентности, соответствующие различным нумерациям вершин и ребер графа, получаются одна из другой с помощью произвольной перестановки строк и произвольной перестановки столбцов.
Если в графе нет петель, то матрица
инцидентности, так же как и матрица
смежности, определяет граф с точностью
до изоморфизма: графы, имеющие одинаковые
матрицы инцидентности, изоморфны друг
другу. Если в графе есть петли, то
восстановить граф по матрице инцидентности
однозначно нельзя, поскольку отсутствует
указание на то, какие вершины являются
концами петли.
Если в графе есть петли, то
восстановить граф по матрице инцидентности
однозначно нельзя, поскольку отсутствует
указание на то, какие вершины являются
концами петли.
React и SEO: преимущества изоморфности React для одностраничных приложений
Эта статья отвечает на главные вопросы: почему разработка изоморфных приложений набирает популярность, в чем преимущество SPA (single page application) на React JS перед другими одностраничными приложениями и как изоморфность React помогает создавать SPA, дружественные поисковикам, и почему разработчики отдают предпочтение React.
Старый и новый веб
На заре появления веб-технологий типичный сайт выглядел как набор статичных HTML-страниц и старый веб работал таким образом, что браузеру нужно было запрашивать каждую страницу сайта отдельно, заставляя сервер генерировать HTML страницы и отсылать их обратно. Поэтому каждый новый запрос на сервер сопровождался бесконечной перезагрузкой страниц.
Новый веб и появление одностраничных приложений (SPA)
С развитием технологий все серверные операции стали выполняться на лету, а страницы сайта в веб-браузере стали обновляться мгновенно. В популярность вошли одностраничные приложения, состоящие из одной HTML-страницы-оболочки с динамически подгружаемым контентом. Отличным примером одностраничного приложения может быть Gmail или страницы соц.сетей, где переключение между вкладками происходит практически моментально, без перезагрузки страницы.
В популярность вошли одностраничные приложения, состоящие из одной HTML-страницы-оболочки с динамически подгружаемым контентом. Отличным примером одностраничного приложения может быть Gmail или страницы соц.сетей, где переключение между вкладками происходит практически моментально, без перезагрузки страницы.
Как и любой другой сайт, одностраничное приложение состоит из серверной и клиентской части. Клиентская часть пишется на JavaScript, серверная — на PHP, Node.js, Python, Java или другом подходящем серверном языке. Вся логика одностраничных приложений приложений (представления, шаблоны, контроллеры, модели, и пр.) находится на стороне клиента, и когда пользователь загружает сайт — он видит клиентскую часть приложения. При переходе на другую вкладку или страницу клиентская часть обращается к серверу через API, сервер отдает данные и пользователь видит отрисовавшуюся новую часть HTML страницы.
И в этом есть прямая выгода как для пользователя, так и для разработчика. Пользователь может быстро переключаться между вкладками или страницам без перезагрузки и даже работать с приложением в режиме оффлайн. А разработчики имеют возможность создавать приложение с четким разграничением задач на клиентские и серверные, что позволяет не дублировать слишком много логики между двумя средами, написанными на разных языках.
А разработчики имеют возможность создавать приложение с четким разграничением задач на клиентские и серверные, что позволяет не дублировать слишком много логики между двумя средами, написанными на разных языках.
Одностраничные приложения: плюсы и минусы
Плюсы разработки одностраничных приложений, как в любом клиент-серверном приложении, в том, что есть разделение на клиентскую и серверную часть, которые могут разрабатываться, при необходимости, отдельными командами. А в случае, если нужно поменять интерфейс приложения, не нужно затрагивать бизнес-логику, или наоборот.
Еще одним достоинством одностраничных приложений является высокая скорость загрузки: мы получаем красивое, ультрасовременное и супербыстрое веб-приложение, где все обновляется без перезагрузки.
Но, с другой стороны, все старания могут быть сведены на нет из-за следующих критических недостатков:
SPA изначально не подходит под сео-нужды. Так как одностраничное приложение динамически загружает данные и создает разметку, обычно поисковые роботы не могут увидеть и проиндексировать такой контент. В результате, одностраничное приложение проиндексируется как пустая страница. Поэтому программистам приходится дополнительно создавать отдельные страницы (чаще html страницы) для поисковых ботов, и вместе с веб-мастером продумывать логику построения структуры сайта, чтобы такой контент индексировался. В любом случае, дополнительная оптимизация одностраничного приложения под поисковые системы может значительно увеличить время разработки.
В результате, одностраничное приложение проиндексируется как пустая страница. Поэтому программистам приходится дополнительно создавать отдельные страницы (чаще html страницы) для поисковых ботов, и вместе с веб-мастером продумывать логику построения структуры сайта, чтобы такой контент индексировался. В любом случае, дополнительная оптимизация одностраничного приложения под поисковые системы может значительно увеличить время разработки.
Так как контент одностраничного приложения создается динамически, то он отрисовывается только после того, как приложение полностью загрузилось и инициализировалось, поэтому пользователи в течение нескольких секунд могут видеть пустую страницу или значок загрузки (в отличие от традиционных HTML страниц, где браузер отрисовывает контент по мере загрузки HTML). Особенно во время первого посещения сайта, когда ресурсы страницы еще не успели закешироваться.
И такой сайт, таким образом, теряет потенциальных клиентов, потому что эти несколько секунд являются критическими при принятии решения уйти или остаться на сайте. Например, Amazon подсчитал, что увеличение времени загрузки на 100 миллисекунд автоматически снижает их прибыль на 1%.
Например, Amazon подсчитал, что увеличение времени загрузки на 100 миллисекунд автоматически снижает их прибыль на 1%.
Иногда одни и те же действия надо делать и на клиенте, и на сервере. Самый простой пример — это валидация форм. Часто клиент и сервер написаны на разных языках,
поэтому мы получаем два варианта одной и той же функциональности, которые нужно поддерживать параллельно. Это относится не только к одностраничным, но и ко всем веб-приложениям в целом.
Как современные технологии помогают решить эти проблемы?
Гибридный подход в разработке одностраничников, или изоморфность JavaScript
Чтобы адаптировать одностраничные сайты под нужды SEO и обеспечить его быструю загрузку и индексацию поисковиками, парадигма разработки сместилась в направлении изоморфного JavaScript. Изоморфный код — это код, который может выполняться и на клиентской, и на серверной стороне.
Что это значит в контексте одностраничных приложений?
При первом обращении к сайту все операции выполняются на сервере и в браузер передается HTML со всей информацией, как на обычных веб-сайтах со статическими страницами, которые поисковики могут проиндексировать. После загрузки JS сайт превращается в «одностраничное приложение», и работает соответственно.
После загрузки JS сайт превращается в «одностраничное приложение», и работает соответственно.
Самые наглядные изоморфные приложения — это всем известные Facebook, Instagram, Flickr, Airbnb, и др.
Для разработки изоморфных приложений применяются различные библиотеки, например, Meteor, Derby или React JS. Мы рассмотрим React JS.
Преимущества изоморфности React JS для одностраничных приложений
Изоморфность React JS дает вам и пользователю вашего одностраничного приложения два основных преимущества:
- поисковым ботам проще просматривать и индексировать страницы сайта
- улучшенный user experience при взаимодействии с вашим сайтом на React
Изоморфное приложение на React — это одностраничное приложение, которое может рендериться на сервере. Смысл серверного рендеринга в том, что для клиентов, которые не поддерживают или ограниченно поддерживают JavaScript (например, поисковым ботам) можно отдавать статичные файлы типа index.html, page1.html, page2. html, и т.д.
html, и т.д.
Кроме того, изоморфность React повышает скорость загрузки приложений и дает пользователям возможность видеть информацию на странице быстрее по мере того, как происходит ее подгрузка
Когда сайт быстро загружается, улучшаются факторы пользовательского опыта: говоря простыми словами, пользователи лояльнее относятся к этому ресурсу и дольше находятся на сайте. На сегодняшний день поведенческие факторы — это одни из важнейших факторов ранжирования сайта гуглом, важнее традиционных, к примеру, таких как плотность ключевых слов.
React — библиотека, которая может рендерить компоненты сайта как на серверной, так и на клиентской стороне. Реакт хорошо подходит для создания изоморфных приложений, так как позволяет переиспользовать почти весь клиентский код для рендеринга на сервере, в зависимости от масштаба приложения. Именно эта особенность реакта так нравится многим разработчикам.
В неизморфных приложениях это не возможно из-за архитектуры построения. Т.к., если клиентская часть такого приложения написана на JavaScript, а бэкенд на PHP, мы не можем переиспользовать код, написанный для сервера на клиенте, и наоборот. В случае с JavaScript, клиентская часть кода часто полагается на DOM браузера, которого нет на серверной стороне. React же дает нам абстракцию браузерного DOMа в виде виртуального DOMа. Это дает два основных преимущества:
В случае с JavaScript, клиентская часть кода часто полагается на DOM браузера, которого нет на серверной стороне. React же дает нам абстракцию браузерного DOMа в виде виртуального DOMа. Это дает два основных преимущества:
- код, который работает с виртуальным DOM в реакте не зависит от браузера и может выполняться на сервере;
- React может оптимизировать операции над документами и снизить количество обращений к браузерному DOM и за счет этого значительно ускорить работу фронтенда.
Заключение
Стоит ли смотреть в сторону React -приложений? Стоит безусловно, если нужно разработать одностраничное приложение, быстрое, легкое, удобное для пользователей и легко индексируемое поисковиками, и сделать это качественно и в кратчайшие сроки. Изоморфное одностраничное приложение на реакте — отличный вариант и для разработчиков, и для заказчиков, и для пользователей приложения, но не стоит забывать, что React — это не спасение от всех бед и нужно учитывать особенности конкретного проекта, чтобы убедиться в правильности выбранной модели.
react разработка, seo одностраничных приложений, изоморфные приложения на react
Поделиться в Facebook (0) Поделиться (0) Tweet Поделиться (0) Поделиться (0)
Пред. статьяСлед. статья
The following two tabs change content below.
- Об авторе
- Последние статьи
Маркетолог ИксБи Софтваре с большим опытом в области интернет-маркетинга. Увлекается юзабилити и стремится создавать полезный контент, отвечающий интересам ИТ-аудитории.
Синоним к слову изоморфный
- Главная
- Слова со связями
- Синоним к слову изоморфный
- Все синонимы к слову изоморфный
- 7 букв.
- 10 букв.
- 14 букв.
Все синонимы к слову «изоморфный»
| # | Синоним | Количество букв | Тип синонима |
|---|---|---|---|
| 1 | изоструктурный | 14 букв. | Слово |
| 2 | сходный | 7 букв. | Слово |
| 3 | одинаковый | 10 букв. | Слово |
Синонимы к слову «изоморфный» — 7 букв.
| # | Синоним | Количество букв | Тип синонима |
|---|---|---|---|
| 4 | сходный | 7 букв. | Слово |
Синонимы к слову «изоморфный» — 10 букв.
| # | Синоним | Количество букв | Тип синонима |
|---|---|---|---|
| 5 | одинаковый | 10 букв. | Слово |
Синонимы к слову «изоморфный» — 14 букв.
| # | Синоним | Количество букв | Тип синонима |
|---|---|---|---|
| 6 | изоструктурный | 14 букв. | Слово |
3
Синонимы к слову изоморфный — это слова близкие по значению к слову изоморфный, которые с легкостью заменяют его в текстах и в разговоре. Всего найдено синонимов к слову изоморфный — 7 шт. Среди них могут всречаться как слова, так и словосочетания. Из найденных синонимов, слов — 6 шт, а синонимичных словосочетаний — 0 шт.Очень часто, особенно при разгадывании кроссвордов встречается вопрос : «Синоним к слову изоморфный», поэтому в нашем словаре также представлено количество букв из которых состоит тот или иной синоним. Самый маленький синоним к слову изоморфный состоит из 7 букв, а самое длинное состоит из 14 букв. Найти нужное слово-синоним по количеству букв вы можете воспользовавшись таблицей сверху, а конкретно графой количество букв.
О синонимах
Без слов синонимов в текстах различного характера, будь то повествование, рассуждение, побуждение не обойтись в преодолении неоправданного повторения одного и того же слова. Также применение слов синонимов вместо изоморфный используется в литературе, как способ связи соседних предложений в тексте. В стилистике русской словесности при письменном изложении текста повторение одних и тех же слов идентифицируется как тавтология и является грубой лексической ошибкой. Таким образом, при изложении текста на начальном этапе используется одно из ключевых слов синонима, а дальше по тексту уже применяются подходящие по смыслу слова синонимы, раскрывающие и усиливающие тематику текста для более обширного представления.
Также применение слов синонимов вместо изоморфный используется в литературе, как способ связи соседних предложений в тексте. В стилистике русской словесности при письменном изложении текста повторение одних и тех же слов идентифицируется как тавтология и является грубой лексической ошибкой. Таким образом, при изложении текста на начальном этапе используется одно из ключевых слов синонима, а дальше по тексту уже применяются подходящие по смыслу слова синонимы, раскрывающие и усиливающие тематику текста для более обширного представления.
Например, изначальное слово «изоморфный» далее уже в зависимости от необходимой применимости, заменяется на изоструктурный,сходный,одинаковый.
Не забываем, что по своим качествам синонимы могут быть применимы с использованием приставки «не» к словам антонимам, словам противоположным по значению. При этом лексическое значение образованного слова антонима с приставкой не- также характеризуется как синоним.
Характеризуют слово синоним и многозначные слова, образующие сложным словосочетанием слов в своей многозначности по лексическому значению одно из слов предлагаемого синонима в контексте.
В завершении сказанного, хочется подчеркнуть, какую важнейшую роль синонимы играют в речи людей. Применение слов синонимов и умение пользоваться дополнительными ресурсами в виде словарей, дает возможность не только предельно точного и многообразного выражения своих мыслей, но и ведет к обогащению, насыщению нашего родного русского языка.
Добавить синоним к слову изоморфный
Добавление синонима к слову:
Начните вводить слово, здесь появится выпадающий список.
Если вы не нашли синоним в списке выше, но знаете его, то вы можете помочь нам сделать наш сайт лучше, введите слово в соответствующее поле и нажмите добавить, после модерации Ваш синоним обязательно будет добавлен.
Поиск синонимов
Поиск синонима к слову:
Начните вводить слово, здесь появится выпадающий список.
Популярные слова
Синонимы к слову авторитет
Синонимы к слову роль
Синонимы к слову влияние
Синонимы к слову сила
Синонимы к слову дыхание
Синонимы к слову действие
Синонимы к слову акт
Синонимы к слову агитация
Синонимы к слову вдохновение
Синонимы к слову авторитетность
Смотреть все слова
Возврат к списку
Изоморфное определение и значение — Merriam-Webster
изо ·морфный ˌī-sə-ˈmȯr-fik
1
а
: идентичные или подобные по форме, форме или структуре
изоморфные кристаллы
б
: имеющие спорофитное и гаметофитное поколения, одинаковые по размеру и форме
2
: связанные изоморфизмом изоморфно
ˌī-sə-ˈmȯr-fi-k(ə-)lē
наречие
Примеры предложений
Недавние примеры в Интернете
В науке слово , изоморфное , используется для обозначения вещей, которые имеют общую форму или отношения. Джереми Кан, Fortune , 4 ноября 2021 г.
Существует множество различных способов построить непересекающееся объединение с использованием аксиом теории множеств, которые не будут давать в точности одно и то же множество, но обязательно будут давать изоморфны единицам.
Эмили Риль, Scientific American , 17 сентября 2021 г.
Но при единообразных процессах аккредитации, ведущих к изоморфным результатам, значимое различие между элитными четырехлетними учебными заведениями остается выдачей желаемого за действительное.
Райан Крейг, Forbes , 5 марта 2021 г.
Возможно, еще большую опасность представляет тенденция относиться к процедуре как к изоморфен с процессом.
Дин Моббс, Scientific American , 20 сентября 2019 г.
Джереми Кан, Fortune , 4 ноября 2021 г.
Существует множество различных способов построить непересекающееся объединение с использованием аксиом теории множеств, которые не будут давать в точности одно и то же множество, но обязательно будут давать изоморфны единицам.
Эмили Риль, Scientific American , 17 сентября 2021 г.
Но при единообразных процессах аккредитации, ведущих к изоморфным результатам, значимое различие между элитными четырехлетними учебными заведениями остается выдачей желаемого за действительное.
Райан Крейг, Forbes , 5 марта 2021 г.
Возможно, еще большую опасность представляет тенденция относиться к процедуре как к изоморфен с процессом.
Дин Моббс, Scientific American , 20 сентября 2019 г. Это иллюстрирует распространенную ошибку рассмотрения базолатеральной миндалины как изоморфной со страхом.
Дин Моббс, Scientific American , 20 сентября 2019 г.
Это ограничение становится проблематичным, когда математики хотят думать об объектах, которые эквивалентны или изоморфен в каком-то смысле, если не обязательно равен во всех отношениях. Журнал Quanta , 19 мая 2015 г.
Узнать больше
Это иллюстрирует распространенную ошибку рассмотрения базолатеральной миндалины как изоморфной со страхом.
Дин Моббс, Scientific American , 20 сентября 2019 г.
Это ограничение становится проблематичным, когда математики хотят думать об объектах, которые эквивалентны или изоморфен в каком-то смысле, если не обязательно равен во всех отношениях. Журнал Quanta , 19 мая 2015 г.
Узнать больше
Эти примеры предложений автоматически выбираются из различных онлайн-источников новостей, чтобы отразить текущее использование слова «изоморфный». Мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв.
Мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв.
История слов
Первое известное использование
1862, в значении, определенном в смысле 1a
Путешественник во времени
Первое известное использование , изоморфного , было в 1862 г.
Посмотреть другие слова того же года
Словарные статьи Рядом с
isomorphicизометрия
изоморфный
изоморфизм
Посмотреть другие записи поблизости
Процитировать эту запись «Изоморфный».
Словарь Merriam-Webster. com , Merriam-Webster, https://www.merriam-webster.com/dictionary/isomorphic. По состоянию на 25 сентября 2022 г.
com , Merriam-Webster, https://www.merriam-webster.com/dictionary/isomorphic. По состоянию на 25 сентября 2022 г.Ссылка на копию
Медицинское определение
изоморфный
изо ·морфный ˌī-sə-ˈmȯr-fik
: идентичная или подобная форма или структура
Подпишитесь на крупнейший словарь Америки и получите тысячи дополнительных определений и расширенный поиск без рекламы!
Merriam-Webster без сокращений
Изоморфный JavaScript: будущее веб-приложений | от AirbnbEng | Технический блог Airbnb
Спайк Брем
Этот пост был опубликован на VentureBeat.
Мы в Airbnb многому научились за последние несколько лет, создавая разнообразный веб-интерфейс. Мы погрузились в мир одностраничных приложений в 2011 году с нашим мобильным веб-сайтом, и с тех пор запустили списки пожеланий и нашу недавно переработанную страницу поиска, среди прочего. Каждое из них представляет собой большое приложение JavaScript, а это означает, что основная часть кода выполняется в браузере для поддержки более современного интерактивного интерфейса.
Этот подход сегодня является обычным явлением, и такие библиотеки, как Backbone.js, Ember.js и Angular.js, упростили для разработчиков создание этих многофункциональных приложений JavaScript. Однако мы обнаружили, что эти типы приложений имеют некоторые критические ограничения. Чтобы объяснить почему, давайте сначала совершим небольшой экскурс в историю веб-приложений.
JavaScript растет
С момента зарождения Интернета работа в Интернете работала следующим образом: веб-браузер запрашивал определенную страницу (скажем, «http://www. geocities.com/»), в результате чего сервер где-нибудь в Интернете, чтобы сгенерировать HTML-страницу и отправить ее обратно по сети. Это сработало хорошо, потому что браузеры не были очень мощными, а HTML-страницы представляли документы, которые были в основном статическими и автономными. JavaScript, созданный для того, чтобы веб-страницы могли быть более динамичным, не включал ничего, кроме слайд-шоу изображений и виджетов выбора даты.0003
geocities.com/»), в результате чего сервер где-нибудь в Интернете, чтобы сгенерировать HTML-страницу и отправить ее обратно по сети. Это сработало хорошо, потому что браузеры не были очень мощными, а HTML-страницы представляли документы, которые были в основном статическими и автономными. JavaScript, созданный для того, чтобы веб-страницы могли быть более динамичным, не включал ничего, кроме слайд-шоу изображений и виджетов выбора даты.0003
После многих лет достижений в области персональных компьютеров творческие технологи довели Интернет до предела, и веб-браузеры эволюционировали, чтобы не отставать. Теперь Интернет превратился в полнофункциональную платформу приложений, а быстрые среды выполнения JavaScript и стандарты HTML5 позволили разработчикам создавать многофункциональные приложения, которые раньше были возможны только на нативных платформах.
Одностраничное приложение
Вскоре разработчики начали создавать целые приложения в браузере с использованием JavaScript, используя преимущества этих новых возможностей. Такие приложения, как Gmail, классический пример одностраничного приложения, могли бы немедленно реагировать на действия пользователя, и им больше не нужно было бы обращаться к серверу только для того, чтобы отобразить новую страницу.
Такие приложения, как Gmail, классический пример одностраничного приложения, могли бы немедленно реагировать на действия пользователя, и им больше не нужно было бы обращаться к серверу только для того, чтобы отобразить новую страницу.
Такие библиотеки, как Backbone.js, Ember.js и Angular.js, часто называют клиентскими библиотеками MVC (Model-View-Controller) или MVVM (Model-View-ViewModel). Типичная архитектура MVC на стороне клиента выглядит примерно так:
Основная часть логики приложения (представления, шаблоны, контроллеры, модели, интернационализация и т. д.) находится в клиенте и взаимодействует с API для данных. Сервер может быть написан на любом языке, таком как Ruby, Python или Java, и в основном он обрабатывает исходную простую HTML-страницу. Как только файлы JavaScript загружены браузером, они оцениваются, и клиентское приложение инициализируется, получая данные из API и отображая остальную часть HTML-страницы.
Это удобно для пользователя, поскольку после первоначальной загрузки приложение может поддерживать быструю навигацию между страницами без обновления страницы, а если все сделано правильно, то может работать даже в автономном режиме.
Это отлично подходит для разработчика, потому что идеализированное одностраничное приложение имеет четкое разделение задач между клиентом и сервером, что способствует хорошему рабочему процессу разработки и предотвращает необходимость совместного использования слишком большого количества логики между ними, что часто пишется на разных языках.
Однако на практике у этого подхода есть несколько фатальных недостатков, из-за которых он не подходит для многих случаев использования.
SEO
Приложение, которое может работать только на стороне клиента, не может передавать HTML поисковым роботам, поэтому по умолчанию у него плохой SEO. Поисковые роботы работают, делая запрос к веб-серверу и интерпретируя результат; но если сервер возвращает пустую страницу, это не имеет большого значения. Есть обходные пути, но не без прыжков через некоторые обручи.
Производительность
Точно так же, если сервер не отображает полную HTML-страницу, а вместо этого ждет, пока это сделает клиентский JavaScript, пользователи будут испытывать несколько критических секунд пустой страницы или загрузки счетчика, прежде чем увидят контент на странице. Существует множество исследований, показывающих резкое влияние медленного сайта на пользователей и, следовательно, на доход. Amazon утверждает, что каждое сокращение времени загрузки страницы на 100 мс увеличивает доход на 1%. Twitter потратил год и 40 инженеров на перестройку своего сайта для отображения на сервере, а не на клиенте, заявив о 5-кратном улучшении воспринимаемого времени загрузки.
Существует множество исследований, показывающих резкое влияние медленного сайта на пользователей и, следовательно, на доход. Amazon утверждает, что каждое сокращение времени загрузки страницы на 100 мс увеличивает доход на 1%. Twitter потратил год и 40 инженеров на перестройку своего сайта для отображения на сервере, а не на клиенте, заявив о 5-кратном улучшении воспринимаемого времени загрузки.
Ремонтопригодность
В то время как в идеальном случае можно добиться четкого разделения задач, некоторые части логики приложения или представления неизбежно дублируются между клиентом и сервером, часто на разных языках. Типичными примерами являются форматирование даты и валюты, проверка форм и логика маршрутизации. Это превращает обслуживание в кошмар, особенно для более сложных приложений.
Некоторые разработчики, в том числе и я, чувствуют себя укушенными таким подходом — часто только после того, как они вложили время и усилия в создание одностраничного приложения, становятся понятны его недостатки.
В конце концов, нам действительно нужен гибрид нового и старого подходов: мы хотим обслуживать полностью сформированный HTML с сервера для повышения производительности и SEO, но нам нужна скорость и гибкость логики клиентского приложения. .
С этой целью мы в Airbnb экспериментировали с приложениями «изоморфного JavaScript», которые представляют собой приложения JavaScript, которые могут работать как на стороне клиента, так и на стороне сервера.
Изоморфное приложение может выглядеть так, названное здесь «клиент-сервер MVC»:
В этом мире часть логики вашего приложения и представления может выполняться как на сервере, так и на клиенте. Это открывает все двери — оптимизация производительности, удобство обслуживания, SEO по умолчанию и веб-приложения с отслеживанием состояния.
Благодаря Node.js, быстрой и стабильной серверной среде выполнения JavaScript, мы можем воплотить эту мечту в реальность. Создавая соответствующие абстракции, мы можем написать логику нашего приложения так, чтобы оно работало как на сервере, так и на клиенте — определение изоморфного JavaScript.
Изоморфный JavaScript в дикой природе
Эта идея не нова — Nodejitsu написал отличное описание архитектуры изоморфного JavaScript в 2011 году, — но ее внедряли медленно. Уже появилось несколько изоморфных фреймворков.
Mojito был первым изоморфным фреймворком с открытым исходным кодом, получившим всеобщее признание. Это продвинутый полнофункциональный фреймворк на основе Node.js, но его зависимость от YUI и специфических особенностей Yahoo! не привела к большой популярности в сообществе JavaScript с тех пор, как они открыли его исходный код в апреле 2012 года.0003
Метеор, наверное, самый известный изоморфный проект на сегодняшний день. Meteor создан с нуля для поддержки приложений в реальном времени, и команда строит целую экосистему вокруг своего менеджера пакетов и инструментов развертывания. Как и Mojito, это большая, самоуверенная среда Node.js, однако она гораздо лучше справляется с привлечением сообщества JavaScript, и ее долгожданный выпуск 1.0 не за горами. Meteor — это проект, за которым нужно следить — у него звездная команда, и он привлек 11,2 миллиона долларов от Andreessen Horowitz — неслыханно для компании, полностью сосредоточенной на выпуске продукта с открытым исходным кодом.
Meteor — это проект, за которым нужно следить — у него звездная команда, и он привлек 11,2 миллиона долларов от Andreessen Horowitz — неслыханно для компании, полностью сосредоточенной на выпуске продукта с открытым исходным кодом.
Asana, приложение для управления задачами, созданное сооснователем Facebook Дастином Московицем, имеет интересную изоморфную историю. Не страдая финансированием, учитывая статус Московица как самого молодого миллиардера в мире, Asana провела годы в исследованиях и разработках, разрабатывая свой фреймворк Luna с закрытым исходным кодом, один из самых продвинутых примеров изоморфного JavaScript. Luna, изначально построенная на v8cgi за несколько дней до появления Node.js, позволяет запускать полную копию приложения на сервере для каждого отдельного пользовательского сеанса. Он запускает отдельный серверный процесс для каждого пользователя, выполняя тот же код приложения JavaScript на сервере, который работает в клиенте, обеспечивая целый класс расширенных оптимизаций, таких как надежная автономная поддержка и быстрые обновления в реальном времени.
Ранее в этом году мы запустили собственную изоморфную библиотеку. Названный Rendr, он позволяет вам создать одностраничное приложение Backbone.js + Handlebars.js, которое также может полностью отображаться на стороне сервера. Rendr — это результат нашего опыта по перестройке мобильного веб-приложения Airbnb для значительного сокращения времени загрузки страниц, что особенно важно для пользователей мобильных соединений с высокой задержкой. Rendr стремится быть библиотекой, а не фреймворком, поэтому он решает меньше проблем по сравнению с Mojito или Meteor, но его легко модифицировать и расширять.
То, что эти проекты, как правило, представляют собой большие веб-фреймворки с полным стеком, говорит о сложности проблемы. Клиент и сервер — очень разные среды, поэтому мы должны создать набор абстракций, которые отделяют логику нашего приложения от лежащих в его основе реализаций, чтобы мы могли предоставить единый API разработчику приложения.
Маршрутизация
Нам нужен единый набор маршрутов, которые сопоставляют шаблоны URI с обработчиками маршрутов. Наши обработчики маршрутов должны иметь доступ к заголовкам HTTP, файлам cookie и информации URI, а также указывать перенаправления без прямого доступа к window.location (браузер) или req и res (Node.js).
Наши обработчики маршрутов должны иметь доступ к заголовкам HTTP, файлам cookie и информации URI, а также указывать перенаправления без прямого доступа к window.location (браузер) или req и res (Node.js).
Извлечение и сохранение данных
Мы хотим описать ресурсы, необходимые для отображения конкретной страницы или компонента независимо от механизма выборки. Дескриптор ресурса может быть простым URI, указывающим на конечную точку JSON, или для более крупных приложений может быть полезно инкапсулировать ресурсы в модели и коллекции и указать класс модели и первичный ключ, которые в какой-то момент будут преобразованы в URI.
Представление рендеринга
Независимо от того, выбираем ли мы непосредственное управление DOM, придерживаемся строковых шаблонов HTML или выбираем библиотеку компонентов пользовательского интерфейса с абстракцией DOM, нам нужна возможность генерировать изоморфную разметку. Мы должны иметь возможность отображать любое представление как на сервере, так и на клиенте, в зависимости от потребностей нашего приложения.
Сборка и упаковка
Оказывается, написание изоморфного кода приложения — это только полдела. Такие инструменты, как Grunt и Browserify, являются неотъемлемой частью рабочего процесса, позволяющего запустить приложение. Может быть несколько шагов сборки: компиляция шаблонов, включая зависимости на стороне клиента, применение преобразований, минимизация и т. д. Простой случай — объединить весь код приложения, представления и шаблоны в один пакет, но для более крупных приложений это может приводит к сотням килобайт для загрузки. Более продвинутый подход заключается в создании динамических пакетов и внедрении отложенной загрузки ресурсов, однако это быстро усложняется. Инструменты статического анализа, такие как Esprima, могут позволить амбициозным разработчикам попробовать продвинутую оптимизацию и метапрограммирование для сокращения шаблонного кода.
Быть первым на рынке с изоморфной структурой означает, что вы должны решить все эти проблемы одновременно. Но это приводит к большим, громоздким платформам, которые трудно внедрить и интегрировать в уже существующее приложение. По мере того, как все больше разработчиков будут решать эту проблему, мы увидим бурный рост небольших повторно используемых модулей, которые можно интегрировать вместе для создания изоморфных приложений.
По мере того, как все больше разработчиков будут решать эту проблему, мы увидим бурный рост небольших повторно используемых модулей, которые можно интегрировать вместе для создания изоморфных приложений.
Оказывается, большинство модулей JavaScript уже можно использовать изоморфно практически без изменений. Например, на сервере можно использовать такие популярные библиотеки, как Underscore, Backbone.js, Handlebars.js, Moment и даже jQuery.
Чтобы продемонстрировать это, я создал пример приложения под названием isomorphic-tutorial, с которым вы можете ознакомиться на GitHub. Объединив вместе несколько модулей, каждый из которых можно использовать изоморфно, легко создать простое изоморфное приложение, написав всего несколько сотен строк кода. Он использует Director для маршрутизации на основе сервера и браузера, Superagent для HTTP-запросов и Handlebars.js для создания шаблонов, и все они построены поверх базового приложения Express.js. Конечно, по мере усложнения приложения необходимо вводить больше уровней абстракции, но я надеюсь, что по мере того, как все больше разработчиков будут экспериментировать с этим, появятся новые библиотеки и стандарты.
По мере того, как все больше организаций осваивают работу с Node.js в производственной среде, становится неизбежным, что все больше и больше веб-приложений начнут совместно использовать код между своим клиентским и серверным кодом. Важно помнить, что изоморфный JavaScript — это спектр — он может начинаться с простого обмена шаблонами, прогрессировать до уровня представления всего приложения и вплоть до большей части бизнес-логики приложения. То, что именно и как код JavaScript используется в разных средах, полностью зависит от создаваемого приложения и его уникального набора ограничений.
Николас С. Закас хорошо описал, как, по его мнению, приложения начнут переносить уровень пользовательского интерфейса на сервер от клиента, что позволит оптимизировать производительность и удобство сопровождения. Приложению не нужно вырывать свой бэкэнд и заменять его на Node.js, чтобы использовать изоморфный JavaScript, по сути выплескивая ребенка вместе с водой. Вместо этого, создавая разумные API и ресурсы RESTful, традиционный бэкэнд может жить вместе со слоем Node. js.
js.
В Airbnb мы уже начали переоснащать процесс сборки на стороне клиента, чтобы использовать инструменты на основе Node.js, такие как Grunt и Browserify. Наше основное приложение Rails, возможно, никогда не будет полностью вытеснено приложением Node.js, но благодаря использованию этих инструментов становится все проще обмениваться определенными фрагментами JavaScript и шаблонами между средами.
Вы впервые услышали это здесь — через несколько лет редко можно будет увидеть продвинутое веб-приложение, в котором на сервере не запущен какой-либо JavaScript.
Если вас заинтересовала эта идея, приходите на семинар по изоморфному JavaScript, который я буду преподавать на DevBeat во вторник, 12 ноября в Сан-Франциско, или на Генеральной Ассамблее в четверг, 21 ноября. Мы вместе поработаем над образцом Node. Приложение .js isomorphic-tutorial, которое я создал, чтобы продемонстрировать, насколько просто начать писать изоморфные приложения.
Также следите за развитием веб-приложений Airbnb, подписавшись на меня на @spikebrehm и на команду инженеров Airbnb на @AirbnbEng.
Ознакомьтесь со всеми нашими проектами с открытым исходным кодом на airbnb.io и следите за нами в Твиттере: @AirbnbEng + @AirbnbData
.
1. Почему изоморфный JavaScript? — Создание изоморфных приложений JavaScript [Книга]
Джейсон Стримпель и Максим Нажим
В 2010 году Twitter выпустил новую версию своего сайта с измененной архитектурой. Этот «#NewTwitter» передал рендеринг и логику пользовательского интерфейса в JavaScript, работающий в браузере пользователя. Для своего времени эта архитектура была новаторской. Однако в течение двух лет Twitter выпустил переработанную версию своего сайта, в которой рендеринг был перенесен обратно на сервер. Это позволило Twitter сократить время начальной загрузки страницы до одной пятой от того, что было раньше. Возвращение Twitter к рендерингу на стороне сервера вызвало настоящий переполох в сообществе JavaScript. Его разработчики и многие другие вскоре поняли, что рендеринг на стороне клиента оказывает очень заметное влияние на производительность.
Примечание
Самым большим недостатком в создании клиентских веб-приложений является дорогостоящая начальная загрузка больших файлов JavaScript. TCP (протокол управления передачей), преобладающий транспорт в Интернете, имеет механизм управления перегрузкой, называемый медленный старт , что означает, что данные отправляются постепенно растущим числом сегментов. Илья Григорик в своей книге High Performance Browser Networking (O’Reilly) объясняет, как требуется «четыре круговых обхода… и сотни миллисекунд задержки, чтобы достичь пропускной способности 64 КБ между клиентом и сервером». Очевидно, что первые несколько КБ данных, отправляемых пользователю, необходимы для удобного взаимодействия с пользователем и скорости отклика страницы.
Рост клиентских JavaScript-приложений, которые не содержат никакой разметки, кроме тега



 morphe — форма, вид), способность атомов, ионов или молекул замещать друг друга в кристаллич. структурах. В результате изоморфизма образуются твердые р-ры замещения.Если два в-ва дают изоморфные смеси любых концентраций (непрерывный ряд твердых р-ров), изоморфизм наз. совершенным. В противном случае говорят о несовершенном (ограниченном) изоморфизме.
morphe — форма, вид), способность атомов, ионов или молекул замещать друг друга в кристаллич. структурах. В результате изоморфизма образуются твердые р-ры замещения.Если два в-ва дают изоморфные смеси любых концентраций (непрерывный ряд твердых р-ров), изоморфизм наз. совершенным. В противном случае говорят о несовершенном (ограниченном) изоморфизме. Было предложено много систем Р. и. Наиболее известными, не потерявшими значения и до сих пор, являются ряды Вернадского (1910).
Было предложено много систем Р. и. Наиболее известными, не потерявшими значения и до сих пор, являются ряды Вернадского (1910). А. Брокгауза и И.А. Ефрона. — 1890-1907
А. Брокгауза и И.А. Ефрона. — 1890-1907 ru
ru