Смил это: СМИЛ | это… Что такое СМИЛ?
Стандартизированный многофакторный методисследования личности СМИЛ (модифицированный тест MMPI)Интерпретация


 Напротив, тревожное ожидание исхода ситуации и социальная депривация вызывали у личностей гипертимного типа реакции протеста с экзальтацией, бравадой, активным самоутверждением.
Напротив, тревожное ожидание исхода ситуации и социальная депривация вызывали у личностей гипертимного типа реакции протеста с экзальтацией, бравадой, активным самоутверждением.Опыт показывает, что депрессивный тип реагирования вовсе не является универсальной и сугубо обязательной реакцией на психотравму и развивается лишь на почве определенной предиспозиции. Поэтому подъем профиля по 2-й шкале выше 70 Т выявляет у обследуемого не только пониженное настроение в связи с негативными переживаниями, но и личностные особенности – склонность к острому переживанию неудач, к волнениям, к повышенному чувству вины с самокритичным отношением к своим недостаткам, с неуверенностью в себе.
Эти черты усугубляются в профиле типа 270′-/9, свойственном лицам с акцентуацией по тормозимому типу, с тревожно-мнительными чертами. В извечном конфликте между эгоцентрическими и альтруистическими тенденциями представители этой группы лиц отдают предпочтение последним. Отказом от самореализации исключается противоборство этих противоречивых тенденций и снижается риск возникновения конфликта со средой. Если повышение по 1-й шкале означает неосознаваемый, вытесненный отказ от самоактуализации, то повышение по 2-й выявляет осознанный самоконтроль, когда нереализованные намерения – в силу внешних обстоятельств или внутренних причин – отражаются в пониженном настроении как результат дефицита или потери. В то же время лица этого круга могут проявлять достаточную активность, следуя за лидером, как наиболее конформная и социально податливая группа. Умеренное повышение 2-й шкалы с наступлением зрелого возраста рассматривается как естественный “нажитой скептицизм”, более мудрое отношение к жизненным проблемам в противовес беспечности и оптимизму молодости, проявляющимся относительно более низкими показателями по 2-й и высокими по 9-й (шкале “оптимизма”).
Если повышение по 1-й шкале означает неосознаваемый, вытесненный отказ от самоактуализации, то повышение по 2-й выявляет осознанный самоконтроль, когда нереализованные намерения – в силу внешних обстоятельств или внутренних причин – отражаются в пониженном настроении как результат дефицита или потери. В то же время лица этого круга могут проявлять достаточную активность, следуя за лидером, как наиболее конформная и социально податливая группа. Умеренное повышение 2-й шкалы с наступлением зрелого возраста рассматривается как естественный “нажитой скептицизм”, более мудрое отношение к жизненным проблемам в противовес беспечности и оптимизму молодости, проявляющимся относительно более низкими показателями по 2-й и высокими по 9-й (шкале “оптимизма”).
Одновременное повышение 2-й и 9-й шкал отражает склонность к перепадам настроения, циклотимный вариант личности или циклотимию. Профиль типа 24′-/9 должен настораживать в плане повышенного суицидального риска (S-риск), так как помимо характеристик 2-й шкалы добавляется снижение уровня жизнелюбия и оптимистичности (определяемого 9-й шкалой) и повышенная импульсивность (4-я шкала).
Лица с умеренным подъемом по 2-й шкале в качестве доминирующего пика – благодатная почва как для индивидуальной, так и для групповой психотерапии.
Из всех типологических вариантов, лица с преобладающей в профиле СМ ИЛ 2-й шкалой отличаются наибольшей ранимостью по отношению к жизненным невзгодам, стремлением осмыслить и “оттормозить” собственные непосредственные порывы, уйти от конфронтации с жестокими законами реальной жизни в связи с пессимистической оценкой своих возможностей при противодействии стеничным установкам окружающих. Паттерн (структура, рисунок) данной личности таков, что судьбореализующая тенденция несет на себе отпечаток известной пассивности, и обстоятельства могут быть довлеющими над характером. Видимо, поэтому, для этого типа характерен фатализм, т.е. тенденция полагаться на то, как все “само собой складывается”, “куда кривая вывезет”, и “как повезет”, нежели самим пытаться повлиять на судьбу. Это – страстотерпцы: сами того не сознавая, они упиваются ролью жертвы, безропотно несущей свой крест. (Следует отличать тип “2” от нажитой с годами старческой пассивности). Отказываясь от реализации сиюминутных эгоистических потребностей, личности типа “2” надеются тем самым решить отдаленные проблемы и формировать базу духовных ценностей. Нереализованные потребности сублимируются и проявляются общегуманистическими тенденциями. Личные аспекты жизни определяются их стремлением сохранить семью; женятся и выходят замуж, ориентируясь на сходство характеров или соглашаясь на зависимую позицию; проявляют выраженную ответственность за детей, болезненно реагируют на разлуку с близкими. Среди личностей этого типа больше однолюбов. При наличии соответствующей личностным наклонностям социальной ниши успешно реализуют свои способности, проявляя при этом подчеркнутую ответственность. Даже в криминальной среде они могут выполнять только наиболее честные и ведомые роли (казначей или “стоящий на стреме”). О таких людях говорят, что у них “есть страх божий в душе”; они скорее других способны на альтруистические проявления.
(Следует отличать тип “2” от нажитой с годами старческой пассивности). Отказываясь от реализации сиюминутных эгоистических потребностей, личности типа “2” надеются тем самым решить отдаленные проблемы и формировать базу духовных ценностей. Нереализованные потребности сублимируются и проявляются общегуманистическими тенденциями. Личные аспекты жизни определяются их стремлением сохранить семью; женятся и выходят замуж, ориентируясь на сходство характеров или соглашаясь на зависимую позицию; проявляют выраженную ответственность за детей, болезненно реагируют на разлуку с близкими. Среди личностей этого типа больше однолюбов. При наличии соответствующей личностным наклонностям социальной ниши успешно реализуют свои способности, проявляя при этом подчеркнутую ответственность. Даже в криминальной среде они могут выполнять только наиболее честные и ведомые роли (казначей или “стоящий на стреме”). О таких людях говорят, что у них “есть страх божий в душе”; они скорее других способны на альтруистические проявления. Это не значит, что у них нет эгоистических устремлений, но страх несоответствия собственному представлению об идеале “Я” и низкая стрессоустойчивость формируют выраженное “Супер-Эго”. Однако – это лишь панцирь улитки, спрятавшейся в свою раковину. Если при этом отмечается невысокий уровень скромных интеллектуальных возможностей, то личность мало заметна. Однако и у таких людей есть “собственный жанр в душе”, он лишь спрятан от посторонних глаз. Если же это люди с высоким интеллектом, то, не размениваясь суетно на житейские мелочи, они тяготеют к серьезным обобщениям. Социальная роль таких личностей – формирование гуманных идей и либеральных тенденций в тиши кабинетов, чем потом пользуются для достижения власти стеничные прагматики. Среди них и те философы, которых то приближают, то карают власти предержащие в зависимости от того, выгодны для них эти идеи или опасны. Во власть они по своей воле не вхожи, но ореол святости им льстит.
Это не значит, что у них нет эгоистических устремлений, но страх несоответствия собственному представлению об идеале “Я” и низкая стрессоустойчивость формируют выраженное “Супер-Эго”. Однако – это лишь панцирь улитки, спрятавшейся в свою раковину. Если при этом отмечается невысокий уровень скромных интеллектуальных возможностей, то личность мало заметна. Однако и у таких людей есть “собственный жанр в душе”, он лишь спрятан от посторонних глаз. Если же это люди с высоким интеллектом, то, не размениваясь суетно на житейские мелочи, они тяготеют к серьезным обобщениям. Социальная роль таких личностей – формирование гуманных идей и либеральных тенденций в тиши кабинетов, чем потом пользуются для достижения власти стеничные прагматики. Среди них и те философы, которых то приближают, то карают власти предержащие в зависимости от того, выгодны для них эти идеи или опасны. Во власть они по своей воле не вхожи, но ореол святости им льстит.
Л. Н. Собчик
SMIL — язык анимации SVG
Анимация в SVG осуществляется средствами языка SMIL. Это язык разметки, рекомендованный W3C для описания мультимедийных презентаций. И тут все гораздо интереснее, чем, допустим, в Canvas или в WebGL (где анимация — покадровая), хотя подход довольно необычный: в SVG каждой отдельной геометрической фигуре можно присвоить свои анимационные инструкции, заставить двигаться. Как и SVG, SMIL является простым подмножеством XML.
Это язык разметки, рекомендованный W3C для описания мультимедийных презентаций. И тут все гораздо интереснее, чем, допустим, в Canvas или в WebGL (где анимация — покадровая), хотя подход довольно необычный: в SVG каждой отдельной геометрической фигуре можно присвоить свои анимационные инструкции, заставить двигаться. Как и SVG, SMIL является простым подмножеством XML.
На практике мультипликация реализуется эффектным и довольно необычным образом. Существует класс ответственных за анимацию объектов, помещаемых прямо внутри фигур, которые надо «оживить». Прежде всего это элемент <animate>. Вот как он работает:
<svg>
<ellipse cx=»280″ cy=»180″ rx=»180″ ry=»40″
Style=»stroke:#55ccff; stroke-width:3; fill: #ffcc22;»> <animate attributeType=»XML» attributeName=»ry» from=»25″ to=»100″ dur=»5s»
RepeatCount=»indefinite» />
</ellipse>
</svg>
Прежде всего выбирается атрибут, который будет изменяться в процессе анимации. Тут у нас это малый радиус эллипса. В теге <animate> мы задаем его тип, затем через s ttributeName указываем имя атрибута и начальное и конечное значения, то есть диапазон, в котором значения атрибута будут меняться.
Тут у нас это малый радиус эллипса. В теге <animate> мы задаем его тип, затем через s ttributeName указываем имя атрибута и начальное и конечное значения, то есть диапазон, в котором значения атрибута будут меняться.
Параметром repeatCount задается количество циклов анимации, при значении indefinite оно равно бесконечности.
Следующий объект занимается изменением цвета:
<svg>
<ellipse cx=»280″ cy=»180″ rx=»180″ ry=»80″ style=»stroke:#55ccff; stroke-width:3;»>
<animateColor
AttributeName=»fill» from=»red» to=»blue»
Iur=»10s» repeatCount=2 iegin=»2s» iill=»freeze» />
<ellipse
</svg>
В этом примере атрибут dur задает длительность анимационного цикла, begin устанавливает время старта анимации (есть и атрибут end). fill=»freeze» означает то, что по окончании проигрывания значение атрибута fill останется неизменным.
Объект animateMotion реализует движение элемента по заданной траектории. Продемонстрируем его работу, заставив перемещаться небольшой шарик:
<!DOCTYPE html>
<head>
<title>SVG Animation</title>
</head>
<body>
<svg>
<circle cx=”10” cy=”10” r=”10” style=”stroke: #55ccff; stroke-width: 3; fill: #66ff66;”>
<animateMotion
Fath=”M20,160 L160,220 L 220,160 L 160,20 Z”
Dur=”12s”
Fotate=”auto”
RepeatCount=”indefinite”
>
</circle >
</svg>
</body>
Главный параметр тут path — это путь движения, задаваемый теми же командами, какими мы рисовали ломаную линию. Атрибут rotate указан для автоматического поворота объекта вокруг своей оси при движении (правда, для шарика это не очень важно).
Атрибут rotate указан для автоматического поворота объекта вокруг своей оси при движении (правда, для шарика это не очень важно).
Объект animateTransform позволяет анимировать SVG-тратефор-мации, которые мы тут подробно не рассматривали, исключительно из желания не превращать главу в полноценный учебник по SVG. Тут ограничимся небольшим примером:
<svg>
<ellipse cx=”280” cy=”280” rx=”80” ry=”40”
Style=”stroke:#55ccff; stroke-width: 3; fill: #ffcc22; ”> <animateColor
AttributeName=”fill”
From=”red” to=”green”
Dur=”5s” repeatCount=”indefinite” />
<animateTransform attributeName=”transform” fttributeType=”XML” type=”skewY” from=”0” to=”45” begin=”2s” dur=”10s” fill=”freeze”/>
</ellipse>
</svg>
Еще один объект, ответственный за анимацию, — <set> — позволяет изменять анимируемые свойства не плавно, а скачком, но программируемым скачком.
В примере ниже уже использованный нами эллипс через две секунды после отображения «схлопнется» по горизонтали, но еще через две секунды восстановит свои размеры:
<svg>
<ellipse cx=»280″ cy=»180″ rx=»180″ ry=»40″
Style=»stroke:#55ccff; stroke-width:3; fill: #ffcc22; «> <set attributeName=»rx» to =»2″ begin=»2s» dur=»2s»/> </ellipse>
</svg>
Еще одно важное замечание — во всех примерах, здесь приведенных, мы вкладывали объекты, отвечающие за анимацию, внутрь «оживляемых» фигур. Те же действия вполне можно осуществлять, обращаясь к ним по ссылке:
Те же действия вполне можно осуществлять, обращаясь к ним по ссылке:
<svg>
<ellipse id =»myEllipse» cx=»280″ cy=»180″ rx=»180″ ry=»40″ /> <animate xlink:href=»#myEllipse» attributeType=»XML» attributeName=»ry» from=»25″ to=»100″ dur=»5s»
RepeatCount=»indefinite» />
</svg>
Как показывает статистика, а самое главное практика – IT специальности не утрачивают своей актуальности, и потребность в квалифицированных кадрах лишь растет. Освоить новую профессию самостоятельно под силу не каждому, потому репатриантам и жителям Израиля стоит обратить свое внимание на данную сферу деятельности, и пройти соответствующие курсы, например программирования на Java, Web, Mobile и т.д. www.tel-ran.com . Упомянутые по ссылке курсы проходят в Израиле. После прохождения данных курсов, с вероятностью 70-100%, вы сможете трудоустроиться в данной области. Остается пожелать успехов в освоении и мастерства в применении приобретенных навыков!
Вацлав Смил: использование ископаемого топлива увеличилось на 20% с начала века
Нравится нам это или нет, но современная цивилизация построена на ископаемом топливе. На нефть, природный газ и уголь по-прежнему приходится около 85% мировых энергоносителей. Хотя они составляют небольшую долю мирового ВВП, они поддерживают все другие виды экономической деятельности. Покончить с зависимостью от углеводородов всегда было непросто. Продолжающийся процесс деглобализации делает это еще более трудным. В своей новой книге «Великие переходы» канадский ученый Вацлав Смил описывает, как современная энергетическая система, основанная на использовании углерода, поставляет топливо для транспорта и материалы для того, что он называет «четырьмя столпами» современной экономики: железо, цемент, пластмассы и аммиак. Несмотря на растущую озабоченность по поводу рисков, связанных с изменением климата, использование ископаемого топлива увеличилось примерно на 20% с начала века. Об этом рассказывает Reuters.
На нефть, природный газ и уголь по-прежнему приходится около 85% мировых энергоносителей. Хотя они составляют небольшую долю мирового ВВП, они поддерживают все другие виды экономической деятельности. Покончить с зависимостью от углеводородов всегда было непросто. Продолжающийся процесс деглобализации делает это еще более трудным. В своей новой книге «Великие переходы» канадский ученый Вацлав Смил описывает, как современная энергетическая система, основанная на использовании углерода, поставляет топливо для транспорта и материалы для того, что он называет «четырьмя столпами» современной экономики: железо, цемент, пластмассы и аммиак. Несмотря на растущую озабоченность по поводу рисков, связанных с изменением климата, использование ископаемого топлива увеличилось примерно на 20% с начала века. Об этом рассказывает Reuters.
На сегодняшний день мы сделали лишь крошечные шаги в сторону от углеводородов. В прошлом году на долю электромобилей пришлось 5% мировых продаж автомобилей. Энергия ветра и солнца по-прежнему составляет лишь небольшую долю производства электроэнергии. Потребовалось более столетия, чтобы нефть, которая впервые была добыта в США, Канаде и России в 1850-х годах, обогнала уголь в качестве крупнейшего в мире источника энергии. «Большие энергетические переходы, — пишет Смил, — всегда были постепенными, длительными событиями, происходящими из поколения в поколение, и переход от углеродных энергий к неуглеродным не станет исключением».
Потребовалось более столетия, чтобы нефть, которая впервые была добыта в США, Канаде и России в 1850-х годах, обогнала уголь в качестве крупнейшего в мире источника энергии. «Большие энергетические переходы, — пишет Смил, — всегда были постепенными, длительными событиями, происходящими из поколения в поколение, и переход от углеродных энергий к неуглеродным не станет исключением».
Тем не менее, правительства во всем мире взяли на себя обязательство резко сократить выбросы углекислого газа в ближайшие десятилетия. Смил сомневается в том, что такие сроки выполнимы. Начнем с того, что каждый энергетический переход облегчался использованием ранее доминировавшего топлива. Британские угольные шахты использовали древесину для своих шахтных стволов и подпорок, в то время как уголь перевозился из шахт в деревянных тележках по деревянным рельсам. В XIX веке сталь, получаемая при участии кокса, требовалась для строительства нефтяных вышек и трубопроводов. Аналогичным образом, переход к чистой энергии потребует большого количества ископаемого топлива. Китайские солнечные панели изготавливаются на основе электроэнергии, вырабатываемой при сжигании угля.
Китайские солнечные панели изготавливаются на основе электроэнергии, вырабатываемой при сжигании угля.
Проблема в том, что на нефтяном рынке сейчас дефицит предложения. По мере роста цен на энергоносители стоимость инвестиций в возобновляемые источники энергии (ВИЭ) тоже растет. Благодаря недавним технологическим достижениям, цена на электроэнергию, вырабатываемую ВИЭ, достигла паритета с энергией, вырабатываемой из ископаемого топлива. Но ключевым фактором успешных энергетических переходов всегда была простота хранения. В настоящее время не существует экономически эффективного способа хранения электроэнергии, вырабатываемой ветром и солнечными панелями. Из-за капризов погоды ВИЭ в Европе работают только на 20% от потенциальной мощности, перебои создают серьезные проблемы для электросетей по всему миру.
Декарбонизация усилит спрос на экологически чистые энергетические материалы. Понадобится больше лития, никеля, кобальта и марганца для электромобилей, ванадия для хранения энергии, серебра для солнечных панелей, железа и цинка для ветряных турбин и меди для всех этих новшеств. Но некоторые из этих материалов находятся в дефиците. Литий является ключевым материалом для аккумуляторов электромобилей. Этот элемент не редкость, но его добыча часто сталкивается с противодействием со стороны защитников окружающей среды. Если Tesla достигнет прогнозируемого спроса на литий-ионные аккумуляторы в 2030 году, производитель электромобилей Илона Маска будет потреблять 75% от текущего мирового производства никеля и в четыре раза больше нынешних его поставок. За последний год стоимость лития резко возросла, что привело к росту цен на аккумуляторы.
Но некоторые из этих материалов находятся в дефиците. Литий является ключевым материалом для аккумуляторов электромобилей. Этот элемент не редкость, но его добыча часто сталкивается с противодействием со стороны защитников окружающей среды. Если Tesla достигнет прогнозируемого спроса на литий-ионные аккумуляторы в 2030 году, производитель электромобилей Илона Маска будет потреблять 75% от текущего мирового производства никеля и в четыре раза больше нынешних его поставок. За последний год стоимость лития резко возросла, что привело к росту цен на аккумуляторы.
Россия не только является крупным производителем нефти и природного газа, но и ее сырье – цинк, медь, никель и так далее – является важным сырьем для следующего поколения автомобилей. Страна является крупнейшим в мире производителем металлов платиновой группы, которые используются в гибридных и водородных транспортных средствах. «Норильский никель» является ведущим поставщиком высококачественных химических веществ для литий-ионных аккумуляторов. Подвергнутая остракизму со стороны Запада, Россия может попасть в объятия Китая, и если тот получит льготный доступ к российскому ископаемому топливу и сырью, его собственный энергетический переход может ускориться. Но если напряженность в отношениях между Китаем и США перерастет в полномасштабный разрыв, Западу будет сложнее переключиться.
Подвергнутая остракизму со стороны Запада, Россия может попасть в объятия Китая, и если тот получит льготный доступ к российскому ископаемому топливу и сырью, его собственный энергетический переход может ускориться. Но если напряженность в отношениях между Китаем и США перерастет в полномасштабный разрыв, Западу будет сложнее переключиться.
Политики сейчас стоят перед трудным выбором. Помогут ли они смягчить кризис стоимости жизни, увеличив предложение ископаемого топлива, или они продолжат свой нынешний путь к нулевым выбросам?
Как сдать тест СМИЛ (MMPI) Онлайн подготовка Пример
Как пройти тест смил
Психологическое тестирование при приеме на работу встречается не реже тестов способностей и потенциала: работодателям важны не только профессиональные качества, но и поведенческие особенности человека.
Для этого нередко используют психодиагностические тесты из клинической психологии. Например, государственные структуры предлагают Пройти тест СМИЛ на собеседовании. Низкая стоимость и универсальность этого теста превратили его в популярный метод оценки кадров.
Низкая стоимость и универсальность этого теста превратили его в популярный метод оценки кадров.
СМИЛ или MMPI
СМИЛ (Стандартизированное Многофакторное Исследование Личности) — это адаптированная российская версия психодиагностического опросника MMPI.
MMPI (Minnesota Multiphasic Personality Inventory) создан С. Хэтэуэй и Д. Маккинли в 30-40-х годах прошлого века. В клинической психологии это методика считается признанным лидером психодиагностики. Владеет торговой маркой Миннесотский Университет.
В нашей стране модифицированный вариант MMPI – СМИЛ появился в клинической практике с 70-х годов. А с 2000-х HR тестируют по этой методике кандидатов на собеседовании.
СМИЛ выявляет не только отклонения в стиле поведения, но и черты характера, полезные для работы.
Когда используется СМИЛ
Тест СМИЛ предлагают:
При первичном найме. Для определения степени совместимости сотрудников в коллективе. При создании кадрового резерва.
Чаще всего, тестирование СМИЛ проводится для оценки личностных качеств и психических состояний людей, чья работа связана со стрессом, перенапряжением и последствиями таких состояний.
К этой группе относятся военнослужащие подразделений ВС, летный состав гражданской авиации, спасатели службы МЧС, полицейские и сотрудники МВД.
Методикой пользуются не только психологи и рекрутеры. Выявление склонностей личности и умение приспосабливаться к условиям используют в социологии, медицине, педагогике, юриспруденции, спорте. Пройти тест СМИЛ рекомендуют даже детям для выявления предпочтений и будущей профориентации.
Как выглядит и проходит СМИЛ
Тестирование личности проходит либо онлайн, либо очно, на собеседовании.
В первом случае, по результатам психологических опросников и тестов способностей работодатель решает – приглашать ли кандидата на собеседование или нет.
Во втором случае, на очном собеседовании результаты психологического тестирования оцениваются вместе с интервью.
«Правильных» и «неправильных» ответов в психологических тестах не бывает. Например, излишняя эмоциональность, без которой немыслима актерская профессия, будет мешать кадровому военному.
Вопросы СМИЛ теста состоят из утверждений. Задача соискателя — оценить каждое утверждение по приведенной шкале.
- «Мне нравится техническая литература», «Я просыпаюсь выспавшимся», «Я – душа компании»
Вариантов ответов три: да, нет, не знаю.
Важно отвечать сразу, не задумываясь над правильным ответом: первая реакция – наиболее правильная и точней отражает состояние человека.
В тестировании заложен механизм проверки искренности – если кандидат пытается вслепую угадывать ответы, тест придется повторить.
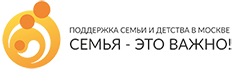
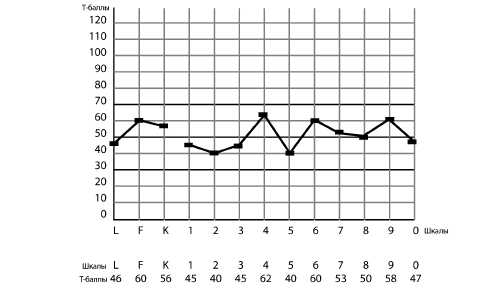
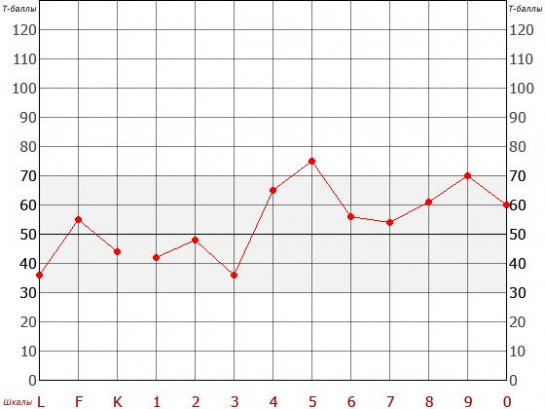
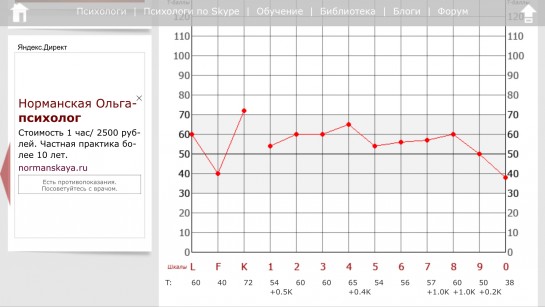
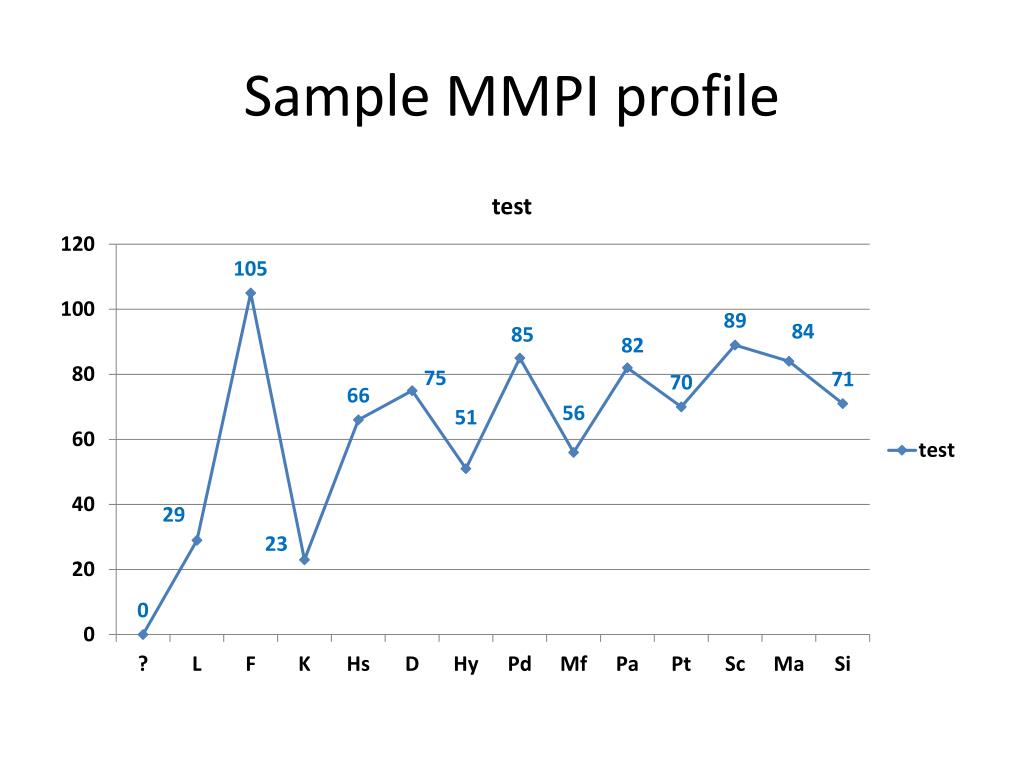
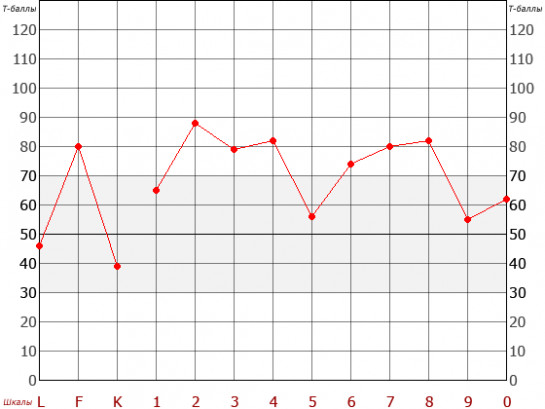
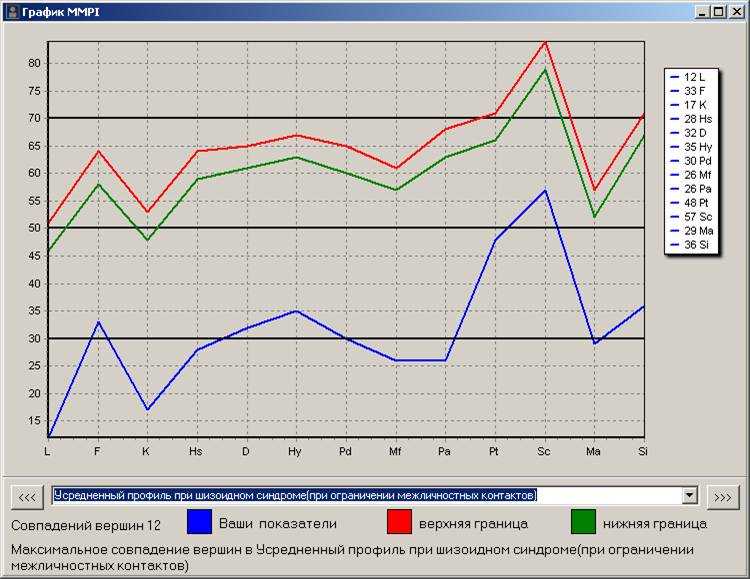
Результат тестирования — психологический профиль личности с графиком отклонений каждого качества от средних значений. В графике — 10 факторов личности и 3 дополнительные контрольные шкалы. К каждому значению приводится пояснение.
Варианты тестов СМИЛ
СМИЛ – это бесплатная стандартизированная психодиагностическая методика, поэтому формат заданий для всех кандидатов примерно один, но Есть и особенности:
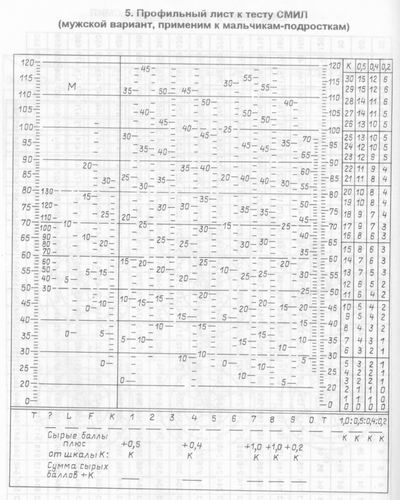
Для мужчин и женщин созданы разные версии опросников. Для оценки выраженности мужских и женских качеств личности у соискателей обоих полов предусмотрена шкала «Маскулинность – фемининность» Возрастные: тесты для взрослых, подростков и детей. Существует 2 базовых версии тестирования: полная, с 556 утверждениями и урезанные — минимум 71 утверждение. Иногда работодатели адаптируют методики оценки «под себя». Например, меняют постановку вопросов или утверждения.
Для оценки выраженности мужских и женских качеств личности у соискателей обоих полов предусмотрена шкала «Маскулинность – фемининность» Возрастные: тесты для взрослых, подростков и детей. Существует 2 базовых версии тестирования: полная, с 556 утверждениями и урезанные — минимум 71 утверждение. Иногда работодатели адаптируют методики оценки «под себя». Например, меняют постановку вопросов или утверждения.
Что оценивает
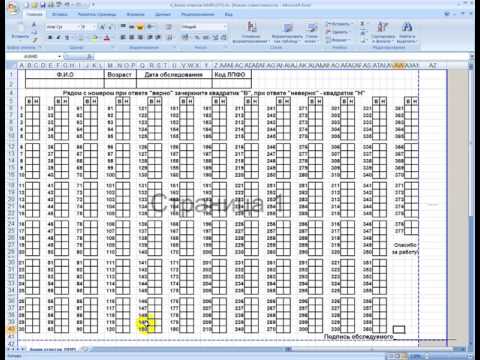
После того, как соискатель на вакансию прошел СМИЛ онлайн, результаты и заключение рассчитываются автоматически. Если тестирование проходит в очном формате на бумаге, HR подсчитывает оценку при помощи ключей к тесту.
Пример отчета с расшифровкой по тесту СМИЛ
В итоге работодатель и кандидат получают развернутый отчет по 10 факторам личности. Оценка в каждом факторе выставляется по 10-балльной шкале (СТЕНы). При преобразовании сырых баллов в СТЕНы учитывается возраст, пол и должность кандидата. Каждая оценка подробно расшифровывается.
Некоторые работодатели в отчете для кандидата дают рекомендации по развитию тех или иных качеств.
Базисная шкала оценки
| Ипохондрик (Нs) | Медлительность, пассивность, покорность, принятие на веру, плохая адаптация к новым условиям и правилам, непереносимость перемен, потере равновесия в конфликтах. |
| Депрессивная (D) | Чувствительность, тревожность, робость, старательность в делах. Моральная устойчивость, пунктуальность, неспособность к самостоятельным решениям, неуверенность, склонность к отчаянию при провалах. |
| Истеричная (Ну) | Поверхностность чувств, стремление казаться весомым в глазах окружающих, быть в центре внимания, потребность в поклонении. |
| Психопат (Рd) | Неспособность принимать правила социума, агрессивность, конфликтность. Частая смена настроения, обидчивость, быстрая возбудимость, сверхчувствительность. |
| Параноидальная (Ра) | Склонность к заумным идеям, навязыванию собственных взглядов. Немотивированная агрессивность, злопамятность: деление на врагов и друзей, умных и дураков, переоценка собственных достижений. Немотивированная агрессивность, злопамятность: деление на врагов и друзей, умных и дураков, переоценка собственных достижений. |
| Психастеничная (Рt) | Тревожность, мнительность, боязливость, нерешительность. |
| Шизоидная (Se) | Восприимчивость к абстрактным символам, тонкое понимание людей, равнодушие к окружающим, отчужденность в общении. |
| Гипоманиакальная (Ма) | Способность вне зависимости от ситуации находиться в приподнятом настроении. Энергичность, активность, позитивное восприятие жизни, любовь к новизне. Готовность идти на контакты, несдержанность. |
| Маскулинная — Фемининная (Mf) | Идентификация испытуемого с качествами, присущими полу. |
| Социальный интраверт (Si) | Диагностика направленности личности. |
Дополнительные шкалы оценки
Кроме 10 факторов, в СМИЛ предусмотрено несколько контрольных шкал, чтобы оценить искренность и достоверность кандидата:
- «L»- искренность обследуемого при ответах; «F»- степень надежности добытой информации, откровенность и желание сотрудничать; «К»- определяет уровень искажения теста в зависимости от закрытости соискателя и боязни разрушить положительный имидж.

Если окажется, что Кандидат отвечал неискренне, его либо попросят пересдать тест, либо он не пройдет на следующий этап собеседования.
Как правильно пройти тест СМИЛ и как к нему готовиться
Принцип психодиагностических тестов в том, что не должно быть сильных отклонений в ту или иную сторону по каждому фактору.
Учебный тест TestOnJob с объяснениями, как отвечать на вопрос:
Поскольку результаты сравниваются с контрольной группой или другими претендентами того же пола и возраста на эту должность, важно показать свою уравновешенность.
«Идеальный» результат» — 4-6 СТЕНов. 1 или 10 баллов воспринимаются работодателями как негативный результат.
Главная цель теста – определить тип личности кандидата, его слабые или сильные черты и узнать, насколько он адекватен.
Не стоит давать много ответов из категории социально желательных. Чем их больше, тем сильнее зашкаливает показатель «F».
Советы как сдать СМИЛ:
Рекомендуется внимательно относиться к утверждениям с двойным отрицанием. Например, «У меня практически никогда не болит шея». Если это так, подойдет ответ «да». Если боли случаются, следует выбрать – «нет». Важно не злоупотреблять вариантом «не знаю». Если средних ответов окажется подавляющее большинство, HR попросит перепройти тест. Рекомендуется тренироваться на учебных задачах, определить сильные и слабые стороны, оценить личностный профиль. При ответах на сомнительные утверждения важно ориентироваться на социально приемлемые заявления. Не следует пытаться показывать себя лучше, чем на самом деле. Прежде чем приступать к тестированию, рекомендуется изучить требования работодателя к кандидатам. В зависимости от требований вакансии и стратегии отбора кадров, на одну и ту же должность в разных компаниях могут требоваться люди с противоположными типами личности. Следует быть откровенным в ответах на личные вопросы. Опрос проходит online. Результаты расшифровываются автоматически – человеческий фактор здесь исключен.
Например, «У меня практически никогда не болит шея». Если это так, подойдет ответ «да». Если боли случаются, следует выбрать – «нет». Важно не злоупотреблять вариантом «не знаю». Если средних ответов окажется подавляющее большинство, HR попросит перепройти тест. Рекомендуется тренироваться на учебных задачах, определить сильные и слабые стороны, оценить личностный профиль. При ответах на сомнительные утверждения важно ориентироваться на социально приемлемые заявления. Не следует пытаться показывать себя лучше, чем на самом деле. Прежде чем приступать к тестированию, рекомендуется изучить требования работодателя к кандидатам. В зависимости от требований вакансии и стратегии отбора кадров, на одну и ту же должность в разных компаниях могут требоваться люди с противоположными типами личности. Следует быть откровенным в ответах на личные вопросы. Опрос проходит online. Результаты расшифровываются автоматически – человеческий фактор здесь исключен.
Подготовка к психологическим тестам личности – это многократное прохождение учебных заданий и оценка психологического профиля после каждого прохождения.
Так соискатель научится определять, какой фактор оценивает приведенное утверждение. Это, в свою очередь, позволит выстраивать любой желаемый психологический профиль.
Заключение
В Опросниках СМИЛ нет хороших или плохих ответов. Работодатель принимает сотрудников, основываясь на личных предпочтениях, стратегии компании, стиле руководства или уровне вакансии. Поэтому, чтобы пройти психологический тест и показать себя с лучшей стороны, важно понимать, какой тип личности нужен работодателю, а также уметь проходить такие тесты.
Подготовка к психологическим тестам личности – это многократное прохождение учебных заданий и оценка психологического профиля после каждого прохождения.
Методикой пользуются не только психологи и рекрутеры. Выявление склонностей личности и умение приспосабливаться к условиям используют в социологии, медицине, педагогике, юриспруденции, спорте. Пройти тест СМИЛ рекомендуют даже детям для выявления предпочтений и будущей профориентации.

Поскольку результаты сравниваются с контрольной группой или другими претендентами того же пола и возраста на эту должность, важно показать свою уравновешенность.
Testonjob. ru
23.08.2018 7:29:34
2020-01-22 17:01:01
Источники:
Https://testonjob. ru/blog/smil-test/
Тест MMPI (СМИЛ) онлайн » /> » /> .keyword { color: red; }
Как пройти тест смил
Составлено по материалам книги: Собчик Л. Н. «СМИЛ. Стандартизированный многофакторный метод исследования личности». СПб.: Изд.: «Речь», 2009 г.
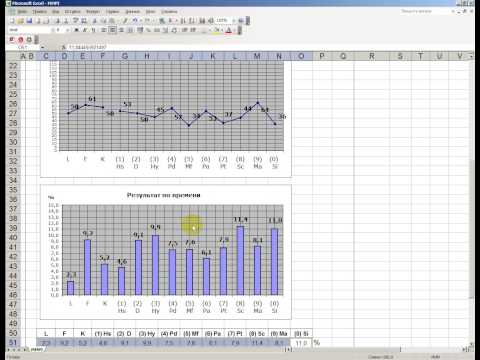
О скрипте автоматического расчета теста СМИЛ (MMPI)
Настоящий скрипт автоматического расчета теста СМИЛ (MMPI) базируется на авторской методике и издании Л. Н. Собчик «СМИЛ. Стандартизированный многофакторный метод исследования личности». СПб.: Изд.: «Речь», 2009 г. и все расчеты основаны на данных, указанных в издании (за исключением некоторых корректив, см. тему, посвященную данному скрипту на психологическом форуме).
Настоящий скрипт автоматического расчета теста СМИЛ (MMPI) предназначен для освобождения исследователя (психолога, кадрового работника и пр.) от утомительной работы по расчетам и исключения ошибок в процессе обработки результатов теста за счета автоматизации процесса.
Воспользоваться настоящим скриптом автоматического расчета теста СМИЛ (MMPI) вы можете абсолютно бесплатно.
[!] Скрипт выводит данные по основным и дополнительным шкалам (график, диаграммы по доп. шкалам), формирует «постоянную ссылку на результат», сохранив которую можно будет в дальнейшем обращаться к результату. Интерпретация обработанных данных не входит в скрипт. Для самостоятельной подробной интерпретации данных вы можете воспользоваться специальными книжными изданиями Л. Н. Собчик «СМИЛ. Стандартизированный многофакторный метод исследования личности».
«Как легко завести разговор с любым человеком»
Случалось ли вам прийти в незнакомую компанию и не знать, с чего начать разговор?

Подробное описание метода, техники проведения тестирования и процедуры обработки данных, а также принципов интерпретации результатов обследования, основанных на многолетнем опыте использования методики в различных областях практической деятельности. В книге представлены: особенности русской версии теста, базовый профиль СМИЛ, примеры интерпретации отдельных профилей. «Методику СМИЛ по ее значимости и эффективности по праву можно назвать «тяжелой артиллерией» психодиагностики». (Л. Н. Собчик)
Многие мужчины испытывают существенные трудности в общении и отношениях с противоположным полом. Эти трудности становятся для них непреодолимой проблемой, мешающей дружеским, романтическим, любовным, семейным отношениям с женщинами.
Что такое заниженная самооценка, каковы причины и чувства, скрывающиеся под этим синдромом? Как улучшить свою самооценку?
Подробное описание метода, техники проведения тестирования и процедуры обработки данных, а также принципов интерпретации результатов обследования, основанных на многолетнем опыте использования методики в различных областях практической деятельности. В книге представлены: особенности русской версии теста, базовый профиль СМИЛ, примеры интерпретации отдельных профилей. «Методику СМИЛ по ее значимости и эффективности по праву можно назвать «тяжелой артиллерией» психодиагностики». (Л. Н. Собчик)
В книге представлены: особенности русской версии теста, базовый профиль СМИЛ, примеры интерпретации отдельных профилей. «Методику СМИЛ по ее значимости и эффективности по праву можно назвать «тяжелой артиллерией» психодиагностики». (Л. Н. Собчик)
Составлено по материалам книги: Собчик Л. Н. «СМИЛ. Стандартизированный многофакторный метод исследования личности». СПб.: Изд.: «Речь», 2009 г.
Настоящий скрипт автоматического расчета теста СМИЛ (MMPI) базируется на авторской методике и издании Л. Н. Собчик «СМИЛ. Стандартизированный многофакторный метод исследования личности». СПб.: Изд.: «Речь», 2009 г. и все расчеты основаны на данных, указанных в издании (за исключением некоторых корректив, см. тему, посвященную данному скрипту на психологическом форуме).
Настоящий скрипт автоматического расчета теста СМИЛ (MMPI) предназначен для освобождения исследователя (психолога, кадрового работника и пр.) от утомительной работы по расчетам и исключения ошибок в процессе обработки результатов теста за счета автоматизации процесса.
Воспользоваться настоящим скриптом автоматического расчета теста СМИЛ (MMPI) вы можете абсолютно бесплатно.
[!] Скрипт выводит данные по основным и дополнительным шкалам (график, диаграммы по доп. шкалам), формирует «постоянную ссылку на результат», сохранив которую можно будет в дальнейшем обращаться к результату. Интерпретация обработанных данных не входит в скрипт. Для самостоятельной подробной интерпретации данных вы можете воспользоваться специальными книжными изданиями Л. Н. Собчик «СМИЛ. Стандартизированный многофакторный метод исследования личности».
«Как легко завести разговор с любым человеком»
Случалось ли вам прийти в незнакомую компанию и не знать, с чего начать разговор? Вам хотелось завязать знакомство с противоположным полом, но вы не знали о чем поговорить? Слова застревали у вас в горле, а от волнения потели ладони? Разговор – это ключ ко всему, чего вы хотите достичь в жизни.
Подробное описание метода, техники проведения тестирования и процедуры обработки данных, а также принципов интерпретации результатов обследования, основанных на многолетнем опыте использования методики в различных областях практической деятельности.
Многие мужчины испытывают существенные трудности в общении и отношениях с противоположным полом. Эти трудности становятся для них непреодолимой проблемой, мешающей дружеским, романтическим, любовным, семейным отношениям с женщинами.
Что такое заниженная самооценка, каковы причины и чувства, скрывающиеся под этим синдромом? Как улучшить свою самооценку?
Случалось ли вам прийти в незнакомую компанию и не знать, с чего начать разговор? Вам хотелось завязать знакомство с противоположным полом, но вы не знали о чем поговорить? Слова застревали у вас в горле, а от волнения потели ладони? Разговор – это ключ ко всему, чего вы хотите достичь в жизни.
Собчик СМИЛ.
Www. psychol-ok. ru
26. 08.2017 14:55:26
08.2017 14:55:26
2017-08-26 14:55:26
Источники:
Https://www. psychol-ok. ru/statistics/mmpi/
Что такое тест СМИЛ и как его пройти » /> » /> .keyword { color: red; }
Как пройти тест смил
О тесте СМИЛ знают немногие, но те, кому он предстоит, как правило, очень беспокоятся, и не напрасно: пройти его без специальной подготовки нелегко. Если вам нужно пройти этот тест, вот инструкция, которая поможет это сделать.
Что можно выяснить с помощью теста СМИЛ, правила его проведения
Прежде чем приступать к разбору способов прохождения теста СМИЛ, неплохо бы выяснить, что он в принципе из себя представляет и для чего вообще создан. Вот предназначение этого теста и правила его проведения.
Тест СМИЛ создан для того, чтобы выявить основные (то есть доминирующие) черты характера тестируемого, а также установить его тип личности. Кроме того, с помощью СМИЛ возможно определить наличие (или же отсутствие) каких-либо психических расстройств: около шестисот вопросов не могут не справиться с этой задачей.
Да, вы не ослышались: полноценный тест СМИЛ включает в себя ни много ни мало 566 вопросов: такого количества вполне достаточно для того, чтобы составить подробное представление о личностных качествах и психике тестируемого.
Время на прохождение такого теста не ограничено. Тем не менее, на вопросы рекомендуется отвечать быстро и четко («да» или «нет», либо «верно» и «неверно»). О способах прохождения такого теста — следующая часть нашей статьи.
Как пройти тест СМИЛ
Пройти тест СМИЛ на самом деле не так сложно, как может показаться на первый взгляд. Несмотря на большое количество вопросов, которые человека даже с самой стойкой психикой могут ввести в ступор, этот тест легко пройти, если знать расшифровку или хотя бы примерное предназначение групп вопросов.
В тесте СМИЛ существует три шкалы: «L» отвечает за ложь (то есть обозначает ваше желание либо нежелание как-то приукрасить свои ответы), шкала «F» позволяет специалисту определить надежность полученных результатов (фактически шкала оценивает достоверность всего теста, указывает, можно ли полагаться на его результаты), и, наконец, шкала «K» — с ее помощью можно выявить уровень скрытности тестируемого, а также обнаружить различные психологические проблемы (в том числе и скрытые).
Для успешного прохождения этого теста стоит помнить о том, что все шкалы взаимозависимы. Если у вас будут высокие результаты (то есть большое количество баллов) по одной из них, показатели других шкал будут занижены, что не позволит успешно пройти тест. Учитывайте специфику теста и сделайте так, чтобы показатели по всем трем шкалам были примерно равны, а не зашкаливали.
Проходя тест СМИЛ, помните, что его задача — не раскрыть вашу личность или как-то помочь в решении психологических проблем, а определить степень ее, если позволите, «нормальности» или «адекватности» в сравнении с правилами и устоями, принятыми в социуме.
В то же время не стоит давать большое количество социально желательных ответов: в таком случае могут быть завышены показатели шкалы «F». Если от прохождения теста зависит ваше трудоустройство, отвечайте на большинство вопросов так, как ответил бы нормальный с точки зрения социальной желательности человек, а не бунтарь, даже если вы именно бунтарем и являетесь. В некоторых вопросах уместно будет допустить отклонения в ответах, то есть выбирать то, что выбрал бы, с точки зрения создателей теста, не совсем «нормальный» человек. Так вы сможете удерживать показатели шкалы «F» в норме.
В некоторых вопросах уместно будет допустить отклонения в ответах, то есть выбирать то, что выбрал бы, с точки зрения создателей теста, не совсем «нормальный» человек. Так вы сможете удерживать показатели шкалы «F» в норме.
Как видите, ничего сложного в том, чтобы пройти тест СМИЛ, нет: несмотря на пугающие объемы и количество вопросов в тесте, для его успешной сдачи достаточно лишь владеть ключами-расшифровками или хотя бы иметь представление о группах вопросов (или о шкалах), чтобы отвечать на них правильно.
Если вы проходите такой тест не в связи с необходимостью, а для себя, возможно, стоит выбрать что-нибудь более простое и приближенное к реальности. Такие тесты есть и на нашем сайте: ранее мы уже делали подборку интересных мини-тестов для психологического самоанализа. Надеемся, что-нибудь из них подойдет и вам.
Приходилось ли вам когда-нибудь проходить такой тест? Удалось ли вам сделать это с первого раза?
На нашем канале в Яндекс. Дзен всегда самые интересные статьи по этой теме. Обязательно подпишитесь!
Обязательно подпишитесь!
О тесте СМИЛ знают немногие, но те, кому он предстоит, как правило, очень беспокоятся, и не напрасно: пройти его без специальной подготовки нелегко. Если вам нужно пройти этот тест, вот инструкция, которая поможет это сделать.
Прежде чем приступать к разбору способов прохождения теста СМИЛ, неплохо бы выяснить, что он в принципе из себя представляет и для чего вообще создан. Вот предназначение этого теста и правила его проведения.
Тест СМИЛ создан для того, чтобы выявить основные (то есть доминирующие) черты характера тестируемого, а также установить его тип личности. Кроме того, с помощью СМИЛ возможно определить наличие (или же отсутствие) каких-либо психических расстройств: около шестисот вопросов не могут не справиться с этой задачей.
Да, вы не ослышались: полноценный тест СМИЛ включает в себя ни много ни мало 566 вопросов: такого количества вполне достаточно для того, чтобы составить подробное представление о личностных качествах и психике тестируемого.
Время на прохождение такого теста не ограничено. Тем не менее, на вопросы рекомендуется отвечать быстро и четко («да» или «нет», либо «верно» и «неверно»). О способах прохождения такого теста — следующая часть нашей статьи.
Что можно выяснить с помощью теста СМИЛ, правила его проведения.
Gurutest. ru
22.04.2017 20:55:34
2017-04-22 20:55:34
Источники:
Https://gurutest. ru/publication/chto-takoe-test-smil-i-kak-ego-projti/
Помогите с расшифровкой теста смил. Описание методики
Содержание
- Помогите с расшифровкой теста смил. Описание методики
- Тест смил для пилотов.
- Тест смил, как отвечать. Как пройти тест MMPI (СМИЛ).
- Тест смил результаты по дополнительным шкалам. Шкала Коррекции K MMPI (СМИЛ, ММИЛ, СКЛО, МЛО)
- Шкала 2 смил. Шкала достоверности F — Нетипичные или Редко встречающиеся (Infrequent) ответы MMPI (СМИЛ, ММИЛ, СКЛО, МЛО)
Помогите с расшифровкой теста смил. Описание методики
Теоретические основания
Стандартизованный многофакторный метод исследования личности
СМИЛ представляет собой модификацию теста MMPI ,
созданного в целях профессионального отбора летчиков во время Второй Мировой
войны. Авторы — американские психологи И.Маккинли и С. Хатэуэй. Это метод
оценки личности, который, благодаря автоматизированному способу обработки
результатов исследования, исключает зависимость получаемых данных от субъективности
и опыта экспериментатора (при этом имеется в виду обсчет, а не сама интерпретация).
Высокая надежность методики, наличие шкал достоверности и многофакторный характер
интерпретации создали базу для широкой популярности методики в разных странах мира.
В последние годы формализованная база методики способствовала разработке на ее
основе компьютерных программ, позволяющих не только обсчитывать результаты и
вычерчивать профиль личности, но и интерпретировать полученные данные с большей
объективностью и полнотой, чем это может сделать начинающий психолог.
Авторы — американские психологи И.Маккинли и С. Хатэуэй. Это метод
оценки личности, который, благодаря автоматизированному способу обработки
результатов исследования, исключает зависимость получаемых данных от субъективности
и опыта экспериментатора (при этом имеется в виду обсчет, а не сама интерпретация).
Высокая надежность методики, наличие шкал достоверности и многофакторный характер
интерпретации создали базу для широкой популярности методики в разных странах мира.
В последние годы формализованная база методики способствовала разработке на ее
основе компьютерных программ, позволяющих не только обсчитывать результаты и
вычерчивать профиль личности, но и интерпретировать полученные данные с большей
объективностью и полнотой, чем это может сделать начинающий психолог.
Создавая этот тест, его авторы опирались, с одной стороны,
на строгий квантифицированный подход, обеспечивающий надежность и
статистическую достоверность данных; с другой — на свое толкование показателей
методики, которое они привязали к клинической классификации Крепеллина. Это
значит, что при интерпретации конкретные данные обследуемого лица сравнивались
с нормативными данными по параметрам, соответствующим ведущим симптомам в
рамках той или иной нозологии. Другими словами, особенности каждого испытуемого
определялись степенью выраженности тех или иных свойств, которые в их максимальном
выражении соответствовали определенным клиническим симптомам. Каждая из шкал
методики показывает, насколько выражены у данного индивида депрессия, ипохондричность,
психопатические черты, мужественность-женственность, паранойяльность, психастения,
шизотимные проявления, маниакальность, социальная интроверсия. Такой «клинический»
принцип построения психологических методик часто используется специалистами,
которые представляют себе личностные особенности нормы как «разбавленную»
патологию. При этом имеется в виду следующее: все то, что у психически
здорового человека уравновешено и сглажено, у больного проявляется в гротескных
формах. Время показало условность нозологических границ, интерпретационный
подход авторов MMPI оказался устаревшим и попросту не
соответствующим реальности.
Это
значит, что при интерпретации конкретные данные обследуемого лица сравнивались
с нормативными данными по параметрам, соответствующим ведущим симптомам в
рамках той или иной нозологии. Другими словами, особенности каждого испытуемого
определялись степенью выраженности тех или иных свойств, которые в их максимальном
выражении соответствовали определенным клиническим симптомам. Каждая из шкал
методики показывает, насколько выражены у данного индивида депрессия, ипохондричность,
психопатические черты, мужественность-женственность, паранойяльность, психастения,
шизотимные проявления, маниакальность, социальная интроверсия. Такой «клинический»
принцип построения психологических методик часто используется специалистами,
которые представляют себе личностные особенности нормы как «разбавленную»
патологию. При этом имеется в виду следующее: все то, что у психически
здорового человека уравновешено и сглажено, у больного проявляется в гротескных
формах. Время показало условность нозологических границ, интерпретационный
подход авторов MMPI оказался устаревшим и попросту не
соответствующим реальности. Упрощенное отношение к норме (к понятию нормальной
личности) также изменилось. Поэтому интерпретация данных модифицированного и
рестандартизованного теста MMPI —
методики СМИЛ — представляет собой новый подход, базирующийся на иной
концептуальной и методологической основе.
Упрощенное отношение к норме (к понятию нормальной
личности) также изменилось. Поэтому интерпретация данных модифицированного и
рестандартизованного теста MMPI —
методики СМИЛ — представляет собой новый подход, базирующийся на иной
концептуальной и методологической основе.
Тест смил для пилотов.
Миннесотский многоаспектный личностный опросник или MMPI (англ. Minnesota Multiphasic Personality Inventory ) — личностный опросник, разработанный в конце 30-х — начале 40-х годов в Университете Миннесоты Старком Хатуэйем и Джоном МакКинли. MMPI — наиболее изученная и одна из самых популярных психодиагностических методик. Широко применяется в клинической практике. «MMPI» — зарегистрированный товарный знак Университета Миннесоты.
В СССР адаптация методики началась в 1960-х годах как «Стандартизированное многофакторное исследование личности» (сокращённо — СМИЛ). В 1989 году в России был выпущен рестандартизированный вариант методики — «MMPI-2».
Тест смил, как отвечать.
 Как пройти тест MMPI (СМИЛ).
Как пройти тест MMPI (СМИЛ).Тест MMPI относится к личностным опросникам и представляет собой последовательные вопросы с вариантами ответов («да» или «нет», либо «верно» и «неверно»).
Целью прохождения тестирования является изучение особенностей личности, основных ярко выраженных черт характера, того, как человек строит отношения в другими людьми, какое поведение является не эффективным.
В полном варианте тест состоит из 566 вопросов, что делает процедуру тестирования длительной по времени. В среднем затрачивается 1-1,5 часа.
Прохождение теста возможно как на компьютере, так и на смартфоне, что достаточно удобно. Однако прохождение теста не подразумевает перерывов, то есть необходимо сразу выделить необходимое время для работы.
Очень важно проходить тест в спокойном, активном состоянии, что бы результаты не были искажены.
Каждый вопрос теста следует воспринимать как некоторую характеристику, и оценивать насколько она вам подходит в целом. Вопрос теста следует прочитывать с внутренним вопросом «Это про меня или нет».
Если возникают сложности при ответе на вопрос — можно припомнить ваше поведение за последние 3-4 месяца, и ответить на вопрос, учитывая только этот период, а не жизнь в целом.
В тесте много дополняющих друг друга вопросов, которые выявляют одну и ту же черту личности с разных сторон. По этому может создаваться впечатление, что вопросы повторяются.
Лучше всего использовать онлайн тест расположенный по ссылке — Бесплатное тестирование MMPI , этот вариант многократно зарекомендовал себя и является точным.
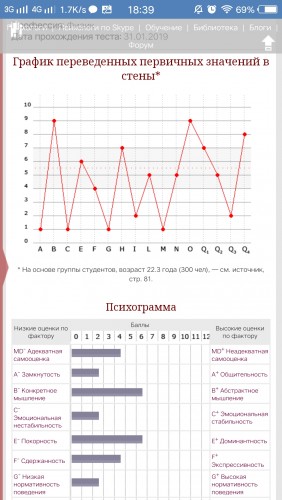
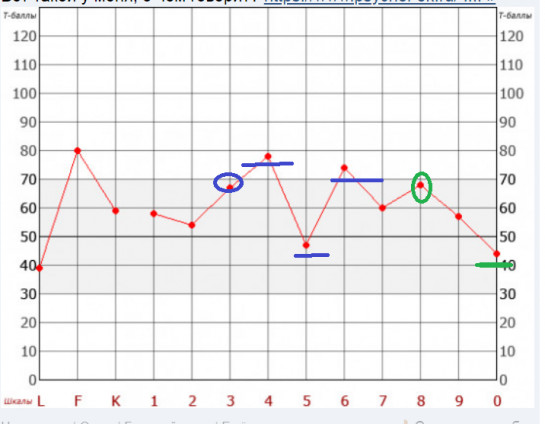
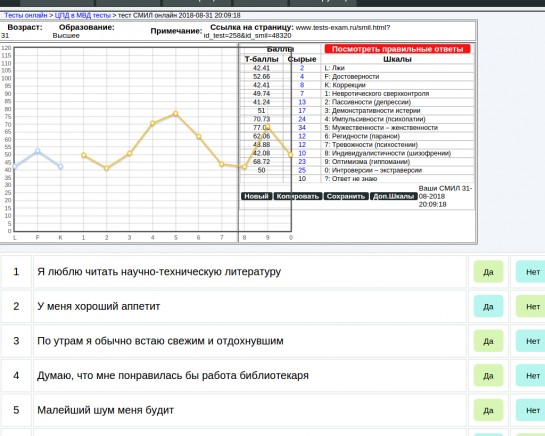
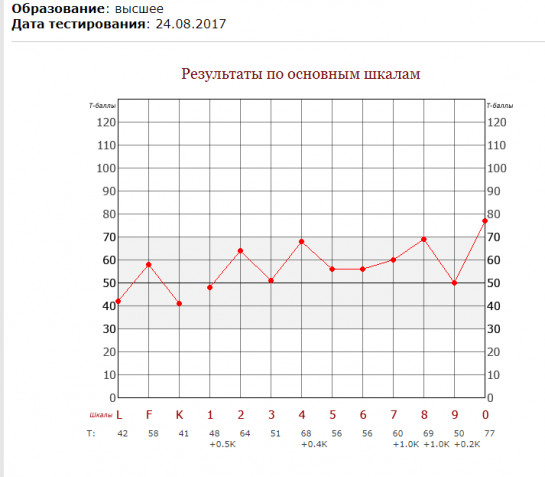
После ответов на все вопросы — автоматически подсчитываются результаты тестирования и оформляются в виде графика . Примерно такого вида:
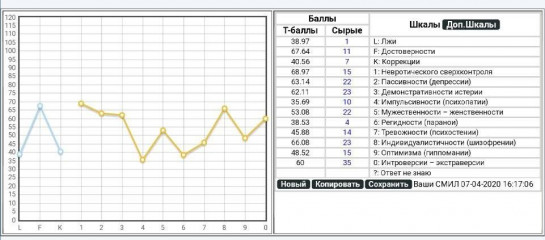
После получения итогов тестирования важно сохранить полученный график или ссылку на график, что бы результаты не были потеряны.
Сохранить график можно сделав скриншот или через функцию «сохранить рисунок». Верную ссылку для сохранения я указала ниже:
.
Небольшая профессиональная тайна: обратите внимания на своем графике на вторую шкалу, которая обозначена буквой «F». Если данные по этой шкале превышают 70 баллов — это значит, что результаты тестирования могут быть сомнительными. Результаты по этой шкале должны укладываться в интервал 30-70 баллов. Часто в таких случаях просят пройти тестирование еще раз, спустя некоторое время.
Если данные по этой шкале превышают 70 баллов — это значит, что результаты тестирования могут быть сомнительными. Результаты по этой шкале должны укладываться в интервал 30-70 баллов. Часто в таких случаях просят пройти тестирование еще раз, спустя некоторое время.
Удачи в прохождении теста!
_____________________________
Что бы обратиться ко мне за психологической поддержкой, вы можете использовать любой вид связи.
Самый оперативный — звонок по телефону 89050183466.
Тест смил результаты по дополнительным шкалам. Шкала Коррекции K MMPI (СМИЛ, ММИЛ, СКЛО, МЛО)
Шкала Коррекции методики MMPI или, точнее, шкала искусной защиты (subtle defensiveness) была разработана. (Meehl and Hathaway, 1946) чтобы выявлять более тонкие виды защитного реагирования обследуемых, чем это позволяет делать шкала лжи L . Шкала К выявляет “ложноположительные” аспекты ответов на утверждения теста, принимая во внимание различные аспекты психологической защиты. При интерпретации MMPI шкала к служит как индикатором невалидности профиля, так и средством коррекции результатов ответов по клиническим шкалам с учетом защитной реакции. Другими словами, высота шкалы К измеряет личностные характеристики, а не чистый конструкт валидности профиля.
Другими словами, высота шкалы К измеряет личностные характеристики, а не чистый конструкт валидности профиля.
Повышение показателей по шкале К (особенно при Т-баллах выше 70) отражают выраженную оборонительную позицию при прохождении тестирования. Это могут быть обследуемые, которые стремятся представить весьма благоприятное мнение о себе, например те, кто пытается доказать, что они не нуждаются в психологической помощи, либо просто отрицают имеющиеся проблемы, что приводит к повышению показателей по шкале К. Уровень шкала также коррелирует с другими переменными, такими как социальный класс и уровень образования. Люди из высших социальных классов могут получить более высокие оценки К (от 55 до 60 Т-баллов). Следовательно, для групп обследуемых с высоким социально-экономическим статусом вывод о наличии защитной реакции не должен делаться при показателях по шкале К, не превышающих 70 Т-баллов. Другие личностные факторы, такие как самопринятие, независимость, самоуважение и неавторитарные ценности также связаны с умеренным повышением показателей по шкале К.
Ярко выраженная оборонительная позиция (K более 70 Т-баллов) в ситуациях, требующих откровенности и открытости, например в контексте планирования лечения, могут отражать следующие характеристики: отчужденность, ригидность, нежелание сотрудничать с терапевтом, отрицание проблем и наличие нереалистичной самооценки.
Шкала 2 смил. Шкала достоверности F — Нетипичные или Редко встречающиеся (Infrequent) ответы MMPI (СМИЛ, ММИЛ, СКЛО, МЛО)
Шкала F не совсем корректно названа в русской адаптации методики MMPI (СМИЛ) шкалой «Достоверности». На самом деле эта шкала измеряет степень, в которой человек дает нетипичные или отклоняющиеся от обычных ответы, что отражает нетрадиционное мышление. Это указывает лишь на то, что обследуемый, набравший высокий балл по шкале F, отвечает с определенной тенденцией, подтверждая широкий спектр своих необычных характеристик. Элементы шкалы не организуются вокруг какой-либо конкретной черты или патопсихологического синдрома. Но, чаще всего, высокие баллы по шкале F сопровождаются повышением показателей по клиническим шкалам MMPI (СМИЛ), так как шкала содержит утверждения о физических симптомах, параноидальной и шизоидной направленности, психотических чертах, семейных проблемах и патологической активности. Судить о достоверности профиля возможно лишь оценивая его в целом, как с учетом конфигрурации шкал валидности, так и клинических шкал.
Судить о достоверности профиля возможно лишь оценивая его в целом, как с учетом конфигрурации шкал валидности, так и клинических шкал.
Шкала F была разработана как мера склонности признаваться в широком спектре психологических проблем или “притворяться плохим”. Чрезмерное одобрение утверждений этой шкалы говорит о том, что человек пытается представить наиболее неблагоприятную картину самого себя. Человек, набравший высокие баллы по шкале F, имеет широкий спектр жалоб, которые обычно редко предъявляются «усредненными» обследуемыми, и отражают тенденцию преувеличивать проблемы. Шкалу F составляют утверждения, которые варьируются по содержанию и связаны с физическими проблемами, причудливыми идеями, антисоциальным поведением и девиантными личностными установками. Например, ответ засчитывается, если обследуемый отвечает “верно” на утверждение “Было бы лучше, если бы почти все законы отменили” или “неверно” на утверждение “Мне нравится посещать места, где я никогда раньше не был.” Создание шкалы F было простым и эмпирическим: в нее входят утверждения, на которые утвердительно или отрицательно отвечают не более 10% обычных здоровых обследуемых.
Руководство по SVG-анимациям (SMIL) — CSS-LIVE
Перевод статьи A Guide to SVG Animations (SMIL) с сайта css-tricks.com, автор — Сара Суайдан. Публикуется с разрешения автора.
Перед вами гостевой постинг Сары Суайдан. Сара — мастер докапываться до самых глубин классных веб-новинок, подробно и понятно разбирая их до основания. Здесь она погружается в недра SMIL (и смежных технологий) и синтаксиса анимаций, встроенного в сам SVG, и делится с нами этим внушительным руководством.
Введение
SVG-графику можно анимировать с помощью анимационных элементов. Эти анимационные элементы изначально были определены в спецификации анимаций SMIL. В их число входят:
<animate>— позволяющий анимировать скалярные атрибуты и свойства в течение периода времени;<set>— являющийся удобным сокращением для animate, что удобно для задания анимаций для нечисловых атрибутов и свойств, наподобие свойстваvisibility;<animateMotion>— позволяющий двигать элемент по заданной траектории;<animateColor>— изменяющий значение цвета каких-либо атрибутов или свойств с течением времени. Заметьте, что элемент
Заметьте, что элемент <animateColor>устарел, и вместо него рекомендуется использовать обычный элемент animate для свойств, принимающих значения цвета. Тем не менее, он всё еще есть в спецификации SVG 1.1, где он явно помечен как устаревший; из спецификации SVG 2 он удален полностью.
В дополнение к анимационным элементам, определенным в спецификации SMIL, SVG включает расширения, совместимые со спецификацией SMIL animations; эти расширения включают атрибуты, расширяющие функциональность элемента <animateMotion>, и дополнительные анимационные элементы. В расширения SVG входят:
<animateTransform>— позволяет анимировать один из атрибутов трансформации SVG во времени, например, атрибутtransform;path(атрибут) — позволяет использовать все возможности синтаксиса данных для SVG-контуров в атрибуте path элементаanimateMotion(SMIL Animation разрешает лишь подмножество соотв. синтаксиса в атрибуте
синтаксиса в атрибуте path). Мы еще поговорим оanimateMotionв следующем разделе.<mpath>— используется в сочетании с элементомanimateMotionдля указания траектории движения, которую можно использовать — логично — для движения по траектории. Элементmpathставится внутрь элементаanimateMotion, перед закрывающим тегом.keypoints(атрибут) — используется как атрибут дляanimateMotion, чтобы с точностью управлять скоростью движения по траектории.rotate(атрибут) — используется как атрибут дляanimateMotionдля управления тем, будет ли объект автоматически поворачиваться так, чтобы его ось X указывала в ту же (или противоположную) сторону, что и касательный вектор направления траектории движения. Этот атрибут — ключ к тому, чтобы анимация движения по траектории работала, как ожидается. Подробнее об этом в разделе оanimateMotion.
По своей природе SVG-анимации напоминают CSS-анимации и переходы. Создаются ключевые кадры, объекты движутся, цвета меняются и т.п. Однако они могут делать и то, чего CSS-анимации не могут, что мы еще рассмотрим.
Зачем использовать SVG-анимации?
SVG-картинки могут быть стилизованы и анимированы с помощью CSS (см. слайды). По сути, все трансформации и анимированные переходы, которые можно применять к HTML-элементам, применимы и к SVG-элементам. Но есть SVG-свойства, которые не анимируются силами CSS, а только силами SVG. Например, SVG-путь изначально содержит набор данных (атрибут d=""), которые определяют его форму. Эти данные можно изменять и анимировать с помощью SMIL, но не с помощью CSS. Это связано с тем, что SVG-элементы описываются набором атрибутов, известных как атрибуты представления. Некоторые из этих атрибутов можно устанавливать, менять и анимировать с помощью CSS, а некоторые нельзя.
Итак, многие анимации и эффекты на данный момент силами CSS просто недостижимы. Недостающие возможности CSS-анимаций для SVG можно восполнить либо использованием JavaScript, либо декларативными SVG-анимациями, основанными на SMIL.
Недостающие возможности CSS-анимаций для SVG можно восполнить либо использованием JavaScript, либо декларативными SVG-анимациями, основанными на SMIL.
Если вы предпочитаете JavaScript, я рекомендую библиотеку snap.svg Дмитрия Барановского, которую описывают как «SVGшный jQuery». Вот собрание примеров для нее.
Если же вам больше по душе декларативный подход к анимациям, вы можете воспользоваться анимационными SVG-элементами, которые мы рассматриваем в этом руководстве!
Еще одно преимущество SMIL перед JS-анимациями — то, что JS-анимации не работают, если SVG встроен в страницу в виде img или использован как background-image в CSS. SMIL-анимации работают в обоих случаях (по крайней мере, должны, поддержка браузерами на подходе). Это большое преимущество, по-моему. Оно может оказаться решающим, чтобы вы предпочли SMIL прочим вариантам. И эта статья — руководство, чтобы помочь вам начать использовать SMIL уже сегодня.
Браузерная поддержка и варианты для подстраховки
Поддержка SMIL браузерами вполне прилична. Это работает во всех браузерах, кроме IE и Оперы Мини. За подробностями о поддержке можете обратиться к таблице совместимости на Can I Use.
Это работает во всех браузерах, кроме IE и Оперы Мини. За подробностями о поддержке можете обратиться к таблице совместимости на Can I Use.
Если вам нужен резервный вариант на случай неподдержки SMIL-анимаций, вы можете «на лету» проверить наличие поддержки в браузере с помощью Modernizr. Если SMIL не поддерживается, вы можете предусмотреть какую-то замену (JS-анимацию, альтернативный интерфейс и т.д.).
Указание целевого объекта анимации с помощью
xlink:href Какой из четырех анимационных элементов вы бы ни выбрали, вам нужно указать целевой объект, для которого этот элемент задает анимацию.
Чтобы указать этот объект, можно использовать атрибут xlink:href. Этот атрибут принимает URI-ссылку на элемент, который будет объектом нашей анимации и который, соответственно, и будет изменяться с течением времени. Целевой объект должен быть частью текущего фрагмента SVG-документа.
<rect ... /> <animation xlink:href="#cool_shape" ... />
Если вы уже сталкивались с анимационными SVG-элементами, вы, вероятно, видели их вложенными прямо в тот элемент, который ими предполагалось анимировать. Это тоже возможно, согласно спецификации:
Если атрибут
xlink:hrefне задан, то целевым элементом становится непосредственный родительский элемент текущего анимационного элемента.
<rect ... > <animation ... /> </rect>
Так что если вы хотите «инкапсулировать» анимацию в элементе, к которому она применяется, вы можете делать так. А если вы хотите вынести анимации в какое-то другое место документа, вы можете сделать и это, указав целевой объект каждой анимации с помощью xlink:href — оба способа работают отлично.
Указание целевого свойства анимации с помощью
attributeName и attributeType У всех анимационных элементов может быть и еще один общий атрибут: attributeName. Атрибут
Атрибут attributeName используется для указания имени атрибута, который вы анимируете.
Например, если вы хотите анимировать положение центра <circle> на оси X, вы можете задать cx в качестве значения атрибута attributeName.
attributeName принимает лишь одно значение, а не список значений, так что вы можете анимировать только по одному атрибуту за раз. Если вы хотите анимировать более одного атрибута, вам нужно определить более одной анимации для одного элемента. Мне бы хотелось, чтобы это было иначе, и здесь я вижу преимущество CSS-анимаций перед SMIL. Но опять же, из-за значений, возможных для других анимационных атрибутов (следующими в очереди на рассмотрение), есть смысл определять только одно имя атрибута за раз, иначе значения других атрибутов могут стать слишком сложными для работы с ними.
Указывая имя атрибута, вы можете добавить XMLNS-префикс (сокращение от «пространство имен XML»), чтобы обозначить пространство имен для атрибута. Пространство имен также можно указать с помощью атрибута
Пространство имен также можно указать с помощью атрибута attributeType. Например, некоторые атрибуты входят в пространство имен CSS (что значит, что они могут быть также CSS-свойствами), а другие есть только в XML. Таблицу этих атрибутов можно посмотреть здесь. В этой таблице приведены не все атрибуты SVG. Это только те из них, что можно задавать с помощью CSS. Некоторые из них уже доступны как CSS-свойства.
Если значение attributeType не заданано явно или равно auto, браузер должен сначала поискать соответствующее имя свойства в списке CSS-свойств, и, если ничего не найдено, поискать в пространстве имен XML по умолчанию для данного элемента.
Например, следующий код анимирует opacity SVG-прямоугольника. Так как атрибут opacity доступен также как CSS-свойство, значение attributeType указывает на пространство имен CSS:
<rect>
<animate attributeType="CSS" attributeName="opacity"
from="1" to="0" dur="5s" repeatCount="indefinite" />
</rect>
Мы пройдемся по другим анимационным атрибутам в нижеследующих примерах. Если не указано иное, все анимационные атрибуты — общие для всех анимационных элементов.
Если не указано иное, все анимационные атрибуты — общие для всех анимационных элементов.
Анимация атрибута элемента от одного значения до другого в течение отрезка времени и указание конечного состояния:
from, by, to, dur и fill Давайте начнем с перемещения круга из одного положения в другое. Будем делать это, меняя значение его атрибута cx (который указывает X-координату его центра).
Будем использовать для этого элемент <animate>. Этот элемент используется для анимации одного атрибута за раз. Атрибуты, значениями которых являются числа и цвета, обычно анимируются с помощью <animate>. За списком атрибутов, которые можно анимировать, обратитесь к этой таблице.
Чтобы изменить значение с одного на другое за период времени, используются атрибуты from, to, и dur. В дополнение к ним вы можете указать, когда анимация должна начаться, с помощью атрибута begin.
<circle r="30" cx="50" cy="50" fill="orange" />
<animate
xlink:href="#my-circle"
attributeName="cx"
from="50"
to="450"
dur="1s"
begin="click"
fill="freeze" />
В примере выше, мы определили круг и затем вызвали анимацию для этого круга. Центр круга перемещается с начальной позиции в 50 единиц до 450 единиц вдоль оси X.
Атрибуту begin задано значение click. Это значит, что круг начинает двигаться, когда его кликнули. Можно также задать ему значение времени. Например, begin="0s" запускает анимацию сразу же, как только страница загрузилась. Вы можете отсрочить анимацию, задавая положительные значения времени. Например, begin="2s" запустит анимацию через две секунды после загрузки.
Еще более интересная особенность begin — то, что вы можете задавать значения типа click + 1s, чтобы запустить анимацию через секунду после клика! Более того, вы можете использовать другие значения, позволяющие синхронизировать анимации без необходимости рассчитывать длительности и задержки других анимаций. Подробнее об этом позже.
Подробнее об этом позже.
Атрибут dur похож на эквивалент animation-duration в CSS.
Атрибуты from и to похожи на ключевые кадры from и to в блоке @keyframe CSS-анимации:
@keyframes moveCircle {
from { /* начальное значение */ }
to { /* конечное значениe */ }
}
Атрибут fill (который довольно неудачно получил одинаковое название с атрибутом fill, определяющим цвет заливки элемента) похож на свойство animation-fill-mode, определяющее, должен ли элемент вернуться в начальное состояние после завершения анимации, или нет. Значения похожи на аналогичные в CSS, за исключением других имен:
freeze: результат анимации определен как «застывший» в конечном значении активного периода анимации. Результат анимации остается «застывшим», пока документ открыт (или до перезапуска анимации).remove: результат анимации убирается (больше не применяется), когда активный период анимации завершился. Как только достигнут конец анимации, анимация больше не влияет на целевой объект (если ее не перезапустить).
Как только достигнут конец анимации, анимация больше не влияет на целевой объект (если ее не перезапустить).
Попробуйте менять значения в живом демо-примере, чтобы посмотреть, как они влияют на анимацию:
Просмотреть пример вживую на CodePen.
Атрибут by служит для указания относительного сдвига анимации. Как можно предположить из названия, с его помощью вы можете указать величину, на которую анимация должна продвинуться. Эффект от by виден практически только тогда, когда вы продвигаетесь по анимации дискретными шагами, наподобие того, как это работает с CSS-функцией steps(). SVG-эквивалент самой CSS-функции steps()— это calcMode="discrete". Мы дойдем до атрибута calcMode далее в статье.
Другой случай, когда эффект от by более очевиден — когда вы задаете только атрибут to. Например, если вы будете использовать его с элементом
Например, если вы будете использовать его с элементом set, который мы рассмотрим далее в статье.
И последнее, но немаловажное: by также оказывается полезным, когда вы работаете с относительными и накопительными анимациями. До них мы тоже дойдем чуть позже.
Перезапуск анимаций с помощью
restart Бывает полезно не дать анимации перезапуститься, пока она активна. Для этого SVG предлагает атрибут restart. Вы можете задать ему одно из трех возможных значений:
always: анимация может быть перезапущена в любой момент. Значение по умолчанию.whenNotActive: анимация может быть перезапущена, только когда неактивна (т.е. после завершения активности). Попытки перезапустить анимацию во время активного промежутка игнорируются.never: элемент не может быть перезапущен весь остаток простой длительности его родительского контейнера времени (в случае SVG, поскольку родительским контейнером времени является фрагмент SVG-документа, анимация не может быть перезапущена, пока открыт документ).
Именование и синхронизация анимаций
Допустим, мы хотим анимировать положение и цвет круга, так, чтобы изменение цвета произошло после завершения движения. Мы можем сделать это, задав атрибуту begin анимации изменения цвета значение, равное duration анимации движения; так мы делали бы это и в CSS.
Однако у SMIL есть замечательная возможность обработки событий. Мы уже отметили, что атрибут begin принимает значения типа click + 5s. Это значение называется «значением события», и в данном случае состоит из ссылки на событие, за которым следует «часовое значение». Интересный момент заключен в названии второй части: «часовое значение». Почему не просто «значение времени»? Разгадка в том, что вы можете буквально задавать значение как на часах, напр. «10min» или «01:33», что эквивалентно «1 мин 33 с», или даже «02:30:03» (2 ч 30 мин 3 с). На момент написания статьи, часовые значения не реализованы полностью ни в одном браузере.
Так что, если мы вернемся к предыдущему демо и используем click + 01:30, если браузер начнет его поддерживать, анимация запустится через 1 мин 30 с после клика на круг.
Другой тип значений, который он может принимать — ID другой анимации, за которым следует ссылка на событие. Если у вас есть две (и более) анимации (неважно, применяются ли они к одному и тому же элементу или нет!) и вы хотите синхронизировать их так, чтобы одна из них запускалась в зависимости от другой, вы можете сделать это, даже не зная длительности второй анимации.
Например, в следующем демо, синий прямоугольник начинает двигаться через 1 секунду после начала анимации круга. Это достигается заданием каждой анимации своего ID с последующим использованием этого ID с событием begin, как показано в следующем коде:
<circle r="30" cx="50" cy="50" fill="orange" />
<rect x="25" y="200" fill="#0099cc"></rect>
<animate
xlink:href="#orange-circle"
attributeName="cx"
from="50"
to="450"
dur="5s"
begin="click"
fill="freeze"
d="circ-anim" />
<animate
xlink:href="#blue-rectangle"
attributeName="x"
from="50"
to="425"
dur="5s"
begin="circ-anim. begin + 1s"
fill="freeze"
/>
begin + 1s"
fill="freeze"
/>
Именно begin="circ-anim.begin + 1s" — та часть, что указывает браузеру начать анимацию прямоугольника через 1 секунду после начала анимации круга. Вы можете проверить на живом примере:
Просмотреть пример вживую на CodePen
Можно также начать анимацию прямоугольника после завершения анимации круга, используя событие end:
<animate
xlink:href="#blue-rectangle"
attributeName="x"
from="50"
to="425"
dur="5s"
begin="circ-anim.end"
fill="freeze"
/>
Вы можете даже запустить ее в определенный момент до конца анимации круга:
<animate
xlink:href="#blue-rectangle"
attributeName="x"
from="50"
to="425"
dur="5s"
begin="circ-anim. end - 3s"
fill="freeze"
/>
end - 3s"
fill="freeze"
/>
Зацикливание анимаций с
repeatCount Если вы хотите проиграть анимацию больше одного раза, вам пригодится атрибут repeatCount. Можно указать желаемое количество повторений либо использовать ключевое слово indefinite, чтобы анимация повторялась бесконечно. Так что, чтобы повторить анимацию круга дважды, код должен выглядеть примерно так:
<animate
xlink:href="#orange-circle"
attributeName="cx"
from="50"
to="450"
dur="5s"
begin="click"
repeatCount="2"
fill="freeze"
/>
Вы можете проверить на живом примере. Я установила 2 повторения для круга и indefinite для квадрата.
Просмотреть пример вживую на CodePen.
Заметьте, как анимация начинается заново с начального значения from, а не со значения, достигаемого в конце анимации. К сожалению, в SMIL нет способа для перехода туда и обратно между начальным и конечным значением, как позволяют CSS-анимации. В CSS свойство
К сожалению, в SMIL нет способа для перехода туда и обратно между начальным и конечным значением, как позволяют CSS-анимации. В CSS свойство animation-direction указывает, должна ли анимация проигрываться в обратном направлении при некоторых (или всех) повторениях. Значение animation-direction: alternate означает, что нечетные циклы анимации проигрываются в прямом направлении, а четные — в обратном. Это значит, что первый цикл проигрывается от начала до конца, второй цикл — назад от конца к началу, третий — снова от начала до конца, и т.д.
Чтобы добиться этого в SMIL, вам придется воспользоваться JavaScript, чтобы явно менять значения атрибутов from и to. Джон МакПартланд из студии Big Bite Creative не так давно написал пост с объяснением, как он делал это для анимации иконки меню, над которой он работал.
Еще один выход — указать желаемое конечное значение как значение для середины, а фактическое конечное значение оставить тем же, что начальное. Например, вы можете задать анимацию, начинающуюся со значения
Например, вы можете задать анимацию, начинающуюся со значения from и заканчивающаяся тем же самым значением в to, разве что вам придется указать то значение, которое по смыслу должно быть конечным, в качестве промежуточного значения между from и to.
В CSS мы могли сделать это примерно так:
@keyframes example {
from, to {
left: 0;
}
50% {
left: 300px;
}
}
Эквивалент этого в SMIL — использование атрибута values, который мы вкратце разберем чуть позже.
Таким образом, вышеописанное решение может подойти или не подойти в зависимости от типа анимации, который вам нужен, и от того, нужна ли вам последовательность анимаций, их повторение или накопление их результата.
Вот симпатичная несложная бесконечная анимация с использованием задержек времени начала, созданная Майлзом Иламом:
See the Pen Hexagon Ripple by Miles Elam (@mileselam) on CodePen.
Ограничение времени повторения с помощью
repeatDur Бесконечное повторение анимации может раздражать или отталкивать пользователей, если анимация снова и снова возобновляется долгое время. Так что может иметь смысл ограничить возможность повторения анимации конечным периодом времени, и прекратить повторять ее через какое-то время после начала отображения документа. Оно известно как время представления.
Время представления указывает точку на временной оси относительно начала отображения документа для данного фрагмента. Она указывается с помощью атрибута repeatDur. Его синтаксис похож на часовое значение, но отсчитывается не относительно события другой анимации или действия пользователя, а от начала отображения документа.
Например, следующий код остановит повторение анимации через 1 мин 30 с после появления документа:
<animate
xlink:href="#orange-circle"
attributeName="cx"
from="50"
to="450"
dur="2s"
begin="0s"
repeatCount="indefinite"
repeatDur="01:30"
fill="freeze"
/>
И вот живой демо-пример:
Синхронизация анимаций на основе количества повторений
Теперь давайте вернемся на шаг назад, к вопросу синхронизации между двумя анимациями. Действительно, в SMIL вы можете синхронизировать анимации так, что одна анимация запускается в зависимости от количества повторений другой. Например, можно запустить анимацию после энного по счету повторения другой анимации плюс (или минус) произвольное количество времени.
Действительно, в SMIL вы можете синхронизировать анимации так, что одна анимация запускается в зависимости от количества повторений другой. Например, можно запустить анимацию после энного по счету повторения другой анимации плюс (или минус) произвольное количество времени.
Следующий пример запускает анимацию прямоугольника на втором повторении анимации круга:
<animate
xlink:href="#blue-rectangle"
attributeName="x"
from="50"
to="425"
dur="5s"
begin="circ-anim.repeat(2)"
fill="freeze"
/>
А вот живой пример, в котором анимация прямоугольника запускается через 2 секунды после второго повторения анимации круга.
Просмотреть пример вживую на CodePen.
Прим. перев.: пример в оригинальной статье у меня не работает ни в одном браузере, поэтому я добавил свой видоизмененный вариант. Похоже, чтобы
Похоже, чтобы repeat(n) работал в Chrome, число повторений анимации должно быть не менее n+1, т.е. указанное повторение не должно быть последним. Вот этот вариант:
See the Pen Guide to SVG Animations by Ilya Streltsyn (@SelenIT) on CodePen.
И вот пример, который составил Дэвид Эйзенберг для книги «Основы SVG», 2-е издание.
Управление значениями ключевого кадра анимации:
keyTimes и values В CSS мы можем указывать, какие значения должно принимать анимируемое нами свойство в определенном кадре в течение анимации. Например, если вы анимируете левое смещение элемента, то вместо того, чтобы анимировать его, скажем, с 0 до 300 напрямую, вы можете анимировать его так, чтобы в некоторых кадрах оно принимало специальные значения, вроде таких:
@keyframes example {
0% {
left: 0;
}
50% {
left: 320px;
}
80% {
left: 270px;
}
100% {
left: 300px;
}
}
Эти 0%, 20%, 80% и 100% — кадры анимации, а значения внутри блока для каждого кадра — значения для данного кадра. Выше описан эффект, когда элемент «отскакивает от стенки», а затем возвращается в окончательное положение.
Выше описан эффект, когда элемент «отскакивает от стенки», а затем возвращается в окончательное положение.
В SMIL можно управлять значениями для отдельных кадров похожим образом, но синтаксис другой.
Чтобы указать ключевые кадры, используйте атрибут keyTimes. А чтобы задать значения анимируемого свойства, используйте атрибуты values. В SMIL достаточно удобная система именования.
Если мы вернемся к нашему движущемуся кругу и используем значения наподобие тех, что в примере CSS-анимации выше, код будет выглядеть примерно так:
<animate
xlink:href="#orange-circle"
attributeName="cx"
from="50"
to="450"
dur="2s"
begin="click"
values="50; 490; 350; 450"
keyTimes="0; 0.5; 0.8; 1"
fill="freeze"
/>
Итак, что мы тут сделали?
Первое, что надо отметить — то, что значения времени ключевых кадров и промежуточных значений указываются в виде списков. Атрибут
Атрибут keyTimes представляет собой список значений времени, разделенных точкой с запятой, задающих темп анимации. Каждое время в списке соответствует значению в атрибуте values и определяет, когда это значение будет использовано в функции анимации. Каждое значение времени в списке keyTimes указывается как число с плавающей точкой от 0 до 1 (включительно), представляющее собой пропорциональное смещение относительно простой длительности анимационного элемента. Так что ключевые моменты времени очень похожи на аналогичные в CSS, только задаются не процентами, а дробью.
Вот живой пример для кода выше. Кликните по кругу, чтобы начать анимацию.
See the Pen Просмотреть пример вживую на CodePen.
Заметьте, что, если используется список значений, анимация будет применять значения последовательно в течение своего периода. Если задан values, любые значения атрибутов from, to и by игнорируются.
Здесь же стоит также упомянуть, что вы можете использовать атрибут values без атрибута keyTimes — значения автоматически распределяется через равномерные промежутки времени (для любого calcMode, кроме paced, подробнее об этом буквально в следующем разделе).
Управление темпом анимации с помощью произвольной функции плавности:
calcMode и keySplines Я снова обращусь к сравнению CSS и SMIL, потому что понять синтаксис и некоторые понятия SMIL будет намного проще, если вы уже знакомы с CSS-анимациями.
В CSS вы можете изменить монотонный темп анимации по умолчанию и указать произвольную функцию плавности, управляющую анимацией, с помощью свойства animation-timing-function. Функция плавности может быть одним из зарезервированных ключевых слов, либо кубической функцией Безье. Последние можно генерировать с помощью инструментов наподобие такого, созданного Лией Веру.
В SMIL темп анимации задается с помощью атрибута calcMode. По умолчанию темп линейный (
По умолчанию темп линейный (linear) у всех анимационных элементов, кроме animateMotion (мы рассмотрим его далее в статье). Помимо значения linear, можно задавать такие значения: discrete, paced или spline.
Вероятно, вы заметили в последнем предложении новый атрибут: keySplines. Итак, что этот атрибут keySplines делает?
Снова обратимся к CSS-эквивалентам.
В CSS, вы можете указывать темп анимации внутри каждого ключевого кадра, вместо того, чтобы задавать темп всей анимации. Это дает лучший контроль над тем, как должна проходить анимация на каждом ключевом кадре. Пример использования этой возможности — создание эффекта «прыгающего мяча». Ключевые кадры для этого могут выглядеть так:
@keyframes bounce {
0% {
top: 0;
animation-timing-function: ease-in;
}
15% {
top: 200px;
animation-timing-function: ease-out;
}
30% {
top: 70px;
animation-timing-function: ease-in;
}
45% {
top: 200px;
animation-timing-function: ease-out;
}
60% {
top: 120px;
animation-timing-function: ease-in;
}
75% {
top: 200px;
animation-timing-function: ease-out;
}
90% {
top: 170px;
animation-timing-function: ease-in;
}
100% {
top: 200px;
animation-timing-function: ease-out;
}
}
Вместо ключевых слов для функций плавности мы могли задействовать соответствующие кубические функции Безье:
ease-in=cubic-bezier(0. 47, 0, 0.745, 0.715)
47, 0, 0.745, 0.715)ease-out=cubic-bezier(0.39, 0.575, 0.565, 1)
Давайте начнем с указания ключевых моментов времени и списка значений для нашего оранжевого круга, к которому будет применен такой же эффект «прыгания»:
<animate
xlink:href="#orange-circle"
attributeName="cy"
from="50"
to="250"
dur="3s"
begin="click"
values="50; 250; 120;250; 170; 250; 210; 250"
keyTimes="0; 0.15; 0.3; 0.45; 0.6; 0.75; 0.9; 1"
fill="freeze"
/>
Анимация начинается по клику и застывает, как только достигнет конечного значения. Следующим шагом, чтобы указать темп для каждого ключевого кадра, мы собираемся добавить атрибут keySplines.
Атрибут keySplines принимает набор управляющих точек Безье, которые ставятся в соответствие списку keyTimes, определяя тем самым кубическую кривую Безье для управления темпом анимации интервала. Каждое описание управляющих точек представляет собой набор из четырех значений x1 y1 x2 y2, описывающий управляющие точки Безье для одного временного отрезка. Все значения должны быть в диапазоне от 0 до 1, и если атрибуту
Каждое описание управляющих точек представляет собой набор из четырех значений x1 y1 x2 y2, описывающий управляющие точки Безье для одного временного отрезка. Все значения должны быть в диапазоне от 0 до 1, и если атрибуту calcMode не задано значение spline, то атрибут keySplines игнорируется.
Вместо того, чтобы принимать кубические функции Безье в качестве значений, keySplines принимает координаты двух управляющих точек, используемых для построения кривой. Управляющие точки показаны на следующем скриншоте генератора Лии. Скриншот показывает также координаты каждой точки, обозначенные тем же цветом, что сама точка. Для атрибута keySplines мы будем использовать именно эти значения, чтобы определить темп анимации ключевого кадра.
SMIL позволяет разделять эти значения либо запятыми с необязательным пробелом после, либо только пробелами. Значения keyTimes, определяющие соответствующий сегмент, являются «опорными точками» Безье, а значения keySplines — управляющие точки. Поэтому набор управляющих точек должен быть меньше, чем количество значений
Поэтому набор управляющих точек должен быть меньше, чем количество значений keyTimes (другими словами, keyTimes задает границы интервалов, а keySplines задаются для самих интервалов, поэтому в первом наборе оказыватся на один элемент больше — прим. перев.)
Если мы вернемся к примеру с «прыгающим мячиком», координаты управляющих точек для функций ease-in и ease-out показаны на следующих рисунках:
Таким образом, чтобы перевести это в анимационный SVG-элемент, мы получим следующий код:
<animate
xlink:href="#orange-circle"
attributeName="cy"
from="50"
to="250"
dur="3s"
begin="click"
values="50; 250; 120;250; 170; 250; 210; 250"
keyTimes="0; 0.15; 0.3; 0.45; 0.6; 0.75; 0.9; 1"
keySplines=".42 0 1 1;
0 0 .59 1;
.42 0 1 1;
0 0 .59 1;
. 42 0 1 1;
0 0 .59 1;
.42 0 1 1;
0 0 .59 1;"
fill="freeze"
/>
42 0 1 1;
0 0 .59 1;
.42 0 1 1;
0 0 .59 1;"
fill="freeze"
/>
Вот живой демо-пример:
Просмотреть пример вживую на CodePen.
Если вы хотите задать лишь единую функцию плавности для всей анимации без каких-либо промежуточных значений, вам всё равно придется задавать ключевые кадры с помощью атрибута keyTimes, но понадобятся только начальный и конечный кадры, т.е. 0; 1, и никаких промежуточных values.
Относительные и накопительные анимации:
additive и accumulateИногда бывает полезно определить анимацию, начинающуюся с того места, на котором предыдущая анимация закончилась, или такую, которая использует суммарный накопленный результат предыдущих анимаций как стартовое значение. Для этого в SVG есть два удобно названных атрибута: additive и accumulate.
Предположим, у вас есть элемент, который должен «расти» в ширину, или линия, длина которой должна увеличиваться, или элемент, который должен перемещаться с места на место поэтапно. Это особенно полезно для повторяющихся анимаций.
Как для любой другой анимации, вы зададите значения from и to. Однако, когда вы зададите для additive значение sum, каждое из этих значений будет считаться относительно исходного значения анимируемого атрибута.
Вернемся к нашему кругу. Для него исходная позиция cx равна 50. Если задать from="0" to="100", то ноль на самом деле означает исходные 50, а 100 на самом деле означает 50 + 100; другими словами, практически это как бы задает from="50" to="150".
Это дает нам следующий результат:
Просмотреть пример вживую на CodePen.
Это всё, что делает атрибут additive. Он просто указывает, должны ли значения from и to отсчитываться относительно текущего значения, или нет. Атрибут принимает лишь одно из двух значений: sum и replace. Последнее является значением по умолчанию, и по сути значит, что значения from and to заменяют текущее/исходное значение, что может привести к неприятному скачку перед началом анимации (попробуйте заменить sum на replace в примере выше, чтобы сравнить наглядно).
Однако, что если мы хотим добавлять значения так, чтобы второе повторение начиналось с конечного значения предыдущего? Здесь в игру вступает атрибут accumulate.
Атрибут accumulate отвечает за то, является ли анимация накопительной. По умолчанию его значение none, что означает, что при повторении, например, анимация стартует заново с начала. Но вы можете задать ему значение sum, что указывает, что каждая следующая итерация анимации основывается на конечном значении предыдущей итерации.
Так, если мы вернемся к предыдущей анимации и зададим accumulate="sum", мы получим следующий результат, которого мы и добивались:
Просмотреть пример вживую на CodePen.
Обратите внимание, что атрибут accumulate игнорируется, если целевой атрибут не поддерживает сложения значений, или если анимация не повторяется. Он также будет игнорироваться, если функция анимации задана только с атрибутом to.
Указание времени конца анимации с помощью
endПомимо указания, когда анимация начнется, вы можете также указать, когда она закончится, с помощью атрибута end. Например, вы можете установить анимацию на бесконечное повторение, а затем остановить ее, когда начнется анимация другого элемента. Атрибут end принимает значения, похожие на те, что принимает атрибут begin. Вы можете задавать абсолютные или относительные значения/смещения времени, количество повторений, значения событий и т. д.
д.
Например, в следующем примере, оранжевый круг медленно движется с периодом в 30 секунд к противоположной стороне холста. Зеленый круг тоже анимируется, но только после клика. Анимация оранжевого круга прекращается, когда начинается анимация зеленого. Кликните по зеленому кругу, чтобы посмотреть, как оранжевый остановится:
Просмотреть пример вживую на CodePen.
Разумеется, такая же синхронизация анимаций возможна и для анимаций, применяемых к одному и тому же элементу. Например, предположим, мы установили анимацию цвета для круга, бесконечно меняющую его с одного значения на другое. Затем, когда по элементу кликнули, он движется к противоположной стороне. Теперь мы можем установить, чтобы анимация цвета остановилась, как только по элементу кликнули и анимация движения запустилась.
Просмотреть пример вживую на CodePen.
Задание интервалов анимации с помощью нескольких значений
begin и endДействительно, оба атрибута begin и end принимают список значений, разделенных точками с запятой. Каждое значение атрибута begin соответствует одному значению атрибута end, формируя таким образом активные и неактивные интервалы анимации.
Вы можете представить это как что-то вроде движущейся машины, где у колес машины бывают периоды «активности» и «неактивности», в зависимости от того, движется машина или нет. Вы даже можете сделать анимированный эффект движущейся машины, применив две анимации: одну, которая перемещает машину по координатной оси или некой траектории, причем эта анимация является относительной и накопительной, и вторую — которая вращает колеса машины в периоды, синхронизированные с движением машины.
Пример указания множественных начальных и конечных значений времени (т.е. интервалов) дан в следующем демо, где прямоугольник вращается на основе заданных интервалов, соответственно чередуя периоды активности и неактивности (перезапустите демо, если вы пропустили анимацию).
Просмотреть пример вживую на CodePen.
Обратите внимание, что в примере выше я использовала элемент <animateTransform> для вращения элемента вокруг центра. Мы поговорим об этом элементе подробнее в нижеследующих разделах.
Заметьте также, что даже если вы зададите repeatCount значение indefinite, оно будет перекрыто значениями end анимация не будет повторяться бесконечно.
Ограничение активной длительности элемента с помощью
min и max Точно так же, как вы можете ограничить время повторения анимации, вы можете ограничить и время активной длительности анимации. Атрибуты min и max указывают, соответственно, минимальную и максимальную активную длительность анимационного элемента. Они дают возможность задавать активной длительности элемента верхний и нижний пределы. Значениями обоих атрибутов могут быть часовые значения.
Значениями обоих атрибутов могут быть часовые значения.
Для min это указывает минимальную величину активной длительности, измеряемую во время активности элемента. Значение должно быть больше либо равно 0, который является значением по умолчанию и вообще не ограничивает активную длительность.
Для max часовое значение указывает максимальную величину активной длительности, измеряемую во время активности элемента. Значение также должно быть больше 0. По умолчанию max имеет значение indefinite. Оно вообще не ограничивает активную длительность.
Если заданы оба атрибута min и max, то значение max должно быть больше или равно значению min. Если это требование не выполняется, оба атрибута игнорируются.
Но что определяет активную длительность элемента? Мы уже упоминали длительность повторения, в дополнение к «простой длительности», которая является длительностью анимации без повторений (задаваемой с помощью dur), так как это всё работает вместе? Что перекрывает что? И как быть с атрибутом end, который окажется «главным» и просто завершит анимацию?
Порядок такой: сначала браузер вычисляет активную длительность, исходя из значений dur, repeatCount, repeatDur и end. Затем он сравнивает результат вычисления с заданными значениями
Затем он сравнивает результат вычисления с заданными значениями min и max. Если результат находится в этих пределах, вычисленное на первом шаге значение считается верным и не меняется. Иначе, возможны две ситуации:
- Если первоначально вычисленная длительность превышает значение
max, активная длительность элемента становится равной значениюmax. - Если первоначально вычисленная длительность меньше значения
min, активная длительность элемента становится равной значениюmin, и элемент ведет себя следующим образом:- Если длительность повторения (либо простая длительность, если анимация не повторяется) элемента больше чем
min, то элемент проигрывается нормально в течение активной длительности, ограниченнойmin. - Иначе, элемент проигрывается нормально в течение его длительности повторения (либо простой длительности, если элемент не повторяется), а затем «застывает» или не отображается в зависимости от значения атрибута
fill.
- Если длительность повторения (либо простая длительность, если анимация не повторяется) элемента больше чем
Это помогает нам понять, как браузер фактически рассчитывает активную длительность. Ради краткости я не буду вдаваться здесь в подробности этого. Но в спецификации есть весьма исчерпывающая таблица с различными комбинациями атрибутов dur, repeatCount, repeatDur и end, которая показывает, чему будет равна активная длительность в случае каждой комбинации. Вы можете ознакомиться с таблицей и узнать больше подробностей в этом разделе спецификации.
Наконец, если анимационный элемент должен начинаться раньше его родительского элемента (напр., с отрицательным значением смещения), минимальная длительность отмеряется от вычисленного, а не наблюдаемого начала анимации. Это значит, что значение min может не давать видимого эффекта.
Пример
<animate>: морфинг контуровОдним из атрибутов, который можно анимировать в SMIL, но не в CSS, является атрибут d (сокращение от data, т. е. «данные») SVG-элемента
е. «данные») SVG-элемента <path>. Атрибут d содержит данные, определяющие контур формы, которую вы рисуете. Данные контура содержат набор команд и координат, которые сообщают браузеру, где и как рисовать точки, кривые и отрезки, образующие итоговый контур.
Анимация этого атрибута делает возможным морфинг SVG-контуров и создание эффектов плавного «перетекания» одной формы в другую. Но для того, чтобы изменять форму пути было возможно, начальная, конечная и любая из промежуточных форм должны иметь строго одинаковое количество вершин/ключевых точек, и порядок их должен оставаться тем же. Если число вершин не совпадает, анимация не заработает. Причина этого в том, что изменение формы на самом деле происходит путем перемещения вершин и интерполяции их положения, так что если одна вершина отсутствует или не совпадает, интерполировать оказывается нечего.
Чтобы анимировать SVG-контур, нужно задать для attributeName значение d, а затем указать для from и to значения, соответствующие начальной и конечной формам, также вы можете использовать атрибут values для задания любых промежуточных форм, через которые форма должна пройти в ходе изменения.
Ради краткости, я не буду вдаваться тут в подробности, как это делается. Вместо этого вы можете прочитать великолепную статью Ноа Блона, в которой он объясняет, как создавал меняющую форму анимацию как-бы-загрузки с помощью <animate>. Вот живой пример к статье Ноа:
Просмотреть пример вживую на CodePen.
А вот еще один пример морфинга, созданный Феликсом Хорнойю:
See the Pen SVG Countdown by Felix Hornoiu (@felixhornoiu) on CodePen.
Вы можете даже менять форму контура, используемого как маска для обрезки! Пример этого, созданный Хизер Бачел:
See the Pen Loading Animation with Morphing SVG! by Heather Buchel (@hbuchel) on CodePen.
Анимация по произвольной траектории: элемент
<animateMotion>Элемент <animateMotion> — мой любимый анимационный элемент SMIL. Его можно использовать для движения элемента вдоль траектории. Вы задаете траекторию движения одним из двух способов, которые мы сейчас рассмотрим, и затем настраиваете элемент, чтобы он двигался вдоль этой траектории.
Элемент <animateMotion> принимает те же атрибуты, что мы рассмотрели ранее, плюс три новых: keyPoints, rotate и path. Также есть одно отличие у атрибута calcMode, который по умолчанию для <animateMotion> имеет значение paced, а не linear.
Задание траектории движения с помощью атрибута
path Атрибут path задает траекторию движения. Он задается в том же формате и интерпретируется тем же образом, что атрибут d элемента path. Эффект анимации движения по траектории заключается в наложении дополнительной матрицы трансформации поверх текущей матрицы трансформации объекта, вызывающей сдвиг по осям X и Y в текущей системе координат пользователя на значения X и Y, рассчитываемые для каждого момента времени. Другими словами, заданная траектория отсчитывается относительно текущего положения элемента, используя данные траектории для перемещения объекта на позицию на этой траектории.
Эффект анимации движения по траектории заключается в наложении дополнительной матрицы трансформации поверх текущей матрицы трансформации объекта, вызывающей сдвиг по осям X и Y в текущей системе координат пользователя на значения X и Y, рассчитываемые для каждого момента времени. Другими словами, заданная траектория отсчитывается относительно текущего положения элемента, используя данные траектории для перемещения объекта на позицию на этой траектории.
Для нашего круга мы зададим анимацию по траектории, которая будет выглядеть примерно так:
Вот код, требующийся для движения круга по этой траектории:
<animateMotion
xlink:href="#circle"
dur="1s"
begin="click"
fill="freeze"
path="M0,0c3.2-3.4,18.4-0.6,23.4-0.6c5.7,0.1,10.8,0.9,16.3,2.3 c13.5,3.5,26.1,9.6,38.5,16.2c12.3,6.5,21.3,16.8,31.9,25.4 c10.8,8.7,21,18.3,31.7,26.9c9.3,7.4,20.9,11.5,31.4,16.7
c13.7,6.8,26.8,9.7,41.8,9c21.4-1,40.8-3.7,61.3-10.4 c10. 9-3.5,18.9-11.3,28.5-17.8c5.4-3.7,10.4-6.7,14.8-11.5
c1.9-2.1,3.7-5.5,6.5-6.5" />
9-3.5,18.9-11.3,28.5-17.8c5.4-3.7,10.4-6.7,14.8-11.5
c1.9-2.1,3.7-5.5,6.5-6.5" />
Я хочу особо обратить ваше внимание на координаты в данных пути. Путь начинается с перемещения (M) в точку с координатами (0, 0), прежде чем начать рисовать кривую (c) в другую точку. Важно отметить, что точка (0, 0) в данном случае — это позиция нашего круга, неважно, где он находится, а НЕ верхний левый угол системы координат. Как я отметила выше, координаты в атрибуте path отсчитываются относительно текущего положения элемента!
Результат вышеприведенного кода следующий:
Просмотреть пример вживую на CodePen.
Если вы укажете путь, начинающийся с другой точки, а не (0, 0), круг рывком перескочит на расстояние, заданное координатами начальной точки. Например, предположим, что вы рисуете путь в Illustrator с последующим экспортом его в виде траектории движения (так я делала это в первый раз). Экспортированный путь будет выглядеть как-то так:
Экспортированный путь будет выглядеть как-то так:
<path fill="none" stroke="#000000" stroke-miterlimit="10" d="M100.4,102.2c3.2-3.4,18.4-0.6,23.4-0.6c5.7,0.1,10.8,0.9,16.3,2.3
c13.5,3.5,26.1,9.6,38.5,16.2c12.3,6.5,21.3,16.8,31.9,25.4 c10.8,8.7,21,18.3,31.7,26.9c9.3,7.4,20.9,11.5,31.4,16.7
c13.7,6.8,26.8,9.7,41.8,9c21.4-1,40.8-3.7,61.3-10.4 c10.9-3.5,18.9-11.3,28.5-17.8c5.4-3.7,10.4-6.7,14.8-11.5
c1.9-2.1,3.7-5.5,6.5-6.5"/>
Начальной точкой пути в этом случае будет (100.4, 102.2). Если бы мы использовали этот путь как траекторию движения, круг сначала «прыгнул» бы на примерно 100 единиц вправо и 102 единицы вниз, и лишь затем начал бы движение относительно нового положения. Так что не забывайте об этом при подготовке траекторий для ваших анимаций.
Если используются атрибуты from, by, to и values, то они указывают форму на текущем холсте, представляющую собой траекторию движения.
Указание траектории движения с помощью элемента
<mpath> Есть и другой способ задания траектории движения. Вместо использования относительного атрибута path, можно ссылаться на внешний путь с помощью элемента <mpath>. Элемент <mpath>, дочерний по отношению к элементу <animateMotion>, будет указывать на внешний путь с помощью атрибута xlink:href.
<animateMotion xlink:href="#circle" dur="1s" begin="click" fill="freeze"> <mpath xlink:href="#motionPath" /> </animateMotion>
Элемент <path> с траекторией движения может быть указан в любом месте документа; он даже может быть буквально лишь объявлен внутри элемента <defs> и вообще не отображаться на холсте. В следующем примере траектория отображается, потому что в большинстве случаев вы захотите показать путь, по которому элемент движется.
Заметьте, что, согласно спецификации:
Различные точки (x, y) формы предоставляют вспомогательные матрицы трансформации поверх текущей матрицы трансформации для указанного объекта, которые вызывают смещение по осям X и Y в текущей пользовательской системе координат на значение (x,y) формы, вычисляемое в зависимости от времени. Таким образом, указанный объект сдвигается с течением времени на смещение траектории движения относительно начала текущей пользовательской системы координат. Вспомогательные матрицы трансформации применяются поверх любых трансформаций, задаваемых свойством
transformцелевого элемента, и любых анимаций этого атрибута, заданных элементамиanimateTransformдля целевого элемента.
Опять же, позиция круга «умножается» или «трансформируется» на координаты из данных пути.
В следующем примере, у нас есть путь посередине холста. Круг позиционируется в начало пути. Но всё же, когда движение по траектории используется, круг не начинает движение из текущего положения. Смотрите пример для лучшего объяснения. Кликните по кругу, чтобы анимировать его.
Смотрите пример для лучшего объяснения. Кликните по кругу, чтобы анимировать его.
Просмотреть пример вживую на CodePen.
Видите, как круг движется по тому же самому контуру, но в другом месте? Это потому, что позиция круга трансформируется (сдвигается) на значения из данных траектории.
Один способ обойти это — начинать с положения круга в точке (0, 0), так что трансформация по данным пути передвинет его куда нужно, и всё заработает как ожидалось.
Другой способ — применить трансформацию, которая «обнулит» координаты круга перед тем, как задействовать траекторию.
Вот модифицированная версия примера выше, использующая замкнутую траекторию и бесконечно зацикленную анимацию.
Просмотреть пример вживую на CodePen.
Правила приоритета для
<animateMotion> Поскольку один и тот же эффект можно реализовать с animateMotion более чем одним способом, нужны правила, по которым одни значения могут перекрывать другие.
Правила перекрытия для animateMotion таковы:
- При задании траектории движения, элемент
mpathперекрывает атрибутpath, который перекрываетvalues, а тот перекрываетfrom,byиto. - При определении точек, соответствующих атрибуту
keyTimes, атрибутkeyPointsперекрываетpath, который перекрываетvalues, а тот перекрываетfrom,byиto.
Задание ориентации элемента относительно траектории движения
rotate В нашем предыдущем примере, элемент, который мы анимировали вдоль траектории, был кругом. Но что, если бы мы анимировали элемент, для которого важна ориентация, например, иконку машинки? Иконка машинки в следующем примере создана Freepik.
В этом примере я заменила круг группой с ID, равным «car», содержащей элемент, образующий группу. Затем, чтобы избежать вышеописанных проблем с движением по траектории, я применила трансформацию, сдвигающую машинку в определенную точку, так что в итоге начальной позицией оказывается точка (0, 0). Значения внутри трансформации на самом деле являются координатами точки, где начинает рисоваться первый контур машинки (сразу после команды M).
Затем машинка начинает двигаться по траектории. Но… вот как выглядит это движение:
Просмотреть пример вживую на CodePen.
Ориентация машинки фиксирована, и не соответствует направлению движения. Чтобы изменить это, мы будем использовать атрибут rotate.
У атрибута rotate может быть одно из трех значений:
auto: указывает, что объект будет поворачиваться с течением времени на угол направления (т. е. по касательному вектору направления) траектории движения.
е. по касательному вектору направления) траектории движения.auto-reverse: указывает, что объект будет поворачиваться с течением времени на угол направления (т.е. по касательному вектору направления) траектории движения плюс 180 градусов.- число: указывает, что к целевому элементу применена постоянная трансформация вращения, указанное число задает угол поворота в градусах.
Чтобы исправить ориентацию машинки в примере выше, мы начнем с задания вращению значения auto. Получим вот такой результат:
Просмотреть пример вживую на CodePen.
Если вы хотите, чтобы машинка «ездила» снаружи контура, значение auto-reverse решает задачу.
Просмотреть пример вживую на CodePen.
Это выглядит лучше, но у нас осталась проблема: машинка выглядит так, будто ездит по траектории задним ходом! Чтобы изменить это, нам придется перевернуть ее по ее оси Y. Это можно сделать путем масштабирования ее по этой оси с коэффициентом -1. Так что, если мы применим трансформацию к g с ID, равным car, машинка «поедет» вперед, как задумано. Трансформация масштабирования просто добавляется последовательно с ранее примененной трансформацией сдвига.
<g transform="scale (-1, 1) translate(-234.4, -182.8)">
И окончательный демо-пример выглядит так:
Просмотреть пример вживую на CodePen.
Управление расстоянием, пройденным анимацией по траектории, с помощью
keyPointsАтрибут keyPoints дает возможность указывать продвижение по траектории для каждого значения, указанного в keyTimes. Если он задан,
Если он задан, keyPoints заставляет keyTimes применяться к значениям из keyPoints, а не к точкам, перечисленным в атрибуте values или точкам в атрибуте path.
keyPoints принимает разделенный точками с запятой список значений с плавающей точкой от 0 до 1 и указывает, как далеко по траектории должен продвинуться объект в момент времени, заданный в соответствующем значении keyTimes. Расчет расстояния определяется алгоритмами браузера. Каждое значение продвижения в списке соответствует одному значению из списка в атрибуте keyTimes. Если задан список keyPoints, в нем должно быть ровно столько же значений, сколько в списке keyTimes.
Важный момент, который здесь надо отметить — задание значения linear для calcMode, чтобы keyPoints заработал. Кажется, что по логике он должен работать и со значением paced, если ваши ключевые точки смещены то взад, то вперед, но с ним он не работает.
Вот пример Амелии Беллами-Ройдз (чей профиль на Codepen вам стоило бы изучить полностью), использующий keyPoints для имитации поведения, при котором движение по траектории начинается с предустановленным отступом, поскольку по умолчанию в SMIL у нас сейчас нет такой возможности (прим. перев.: здесь тоже оригинальный пример заменен переведенным вариантом).
See the Pen Motion along a closed path, arbitrary start point by Ilya Streltsyn (@SelenIT) on CodePen.
Движение текста по произвольной траектории
Движение текста по произвольной траектории отличается от движения других SVG-элементов по траекториям. Для анимации текста вам понадобится элемент <animate>, а не элемент <animateMotion>.
Во-первых, начнем с позиционирования текста вдоль траектории. Это можно сделать, вложив элемент <textPath> внутрь элемента <text>. Текст, который будет размещен вдоль траектории, будет определен внутри элемента
Текст, который будет размещен вдоль траектории, будет определен внутри элемента <textPath>, а не как непосредственный потомок элемента <text>.
Затем textPath должен сослаться на фактический путь, который мы хотим использовать, в точности как в предыдущих примерах. Путь, на который мы ссылаемся, тоже может либо отображаться на холсте, либо определяться внутри <defs>. Посмотрите код следующего демо-примера.
Просмотреть пример вживую на CodePen.
Чтобы анимировать текст вдоль траектории, мы используем элемент <animate> для анимации атрибута startOffset.
startOffset представляет собой отступ текста относительно пути. 0% — начало пути; 100% соответствуют его концу. Так что если, например, задать отступ в 50%, текст будет начинаться посередине траектории. Думаю, вы уже догадались, что это нам дает.
Думаю, вы уже догадались, что это нам дает.
Анимируя startOffset, мы создадим эффект текста, движущегося по траектории. Взгляните на код следующего демо.
Просмотреть пример вживую на CodePen.
Анимация трансформаций: элемент
<animateTransform> Элемент <animateTransform> анимирует атрибут трансформации целевого элемента, тем самым позволяя анимации управлять сдвигом, масштабом, вращением и/или наклоном. Он принимает те же атрибуты, что элемент <animate>, плюс один добавочный атрибут: type.
Атрибут type служит для указания типа трансформации, которую анимируют. У него может быть одно из пяти значений: translate, scale, rotate, skewX и skewY.
Атрибуты from, by и to принимают значения в том же синтаксисе, который подходит для данного типа трансформации:
- Для
type="translate"каждое отдельное значение выражается как<tx> [,](сдвиг по каждой оси).
- Для
type="scale"каждое отдельное значение выражается как<sx> [,](масштаб по каждой оси). - Для
type="rotate"каждое отдельное значение выражается как<rotate-angle> [ ](угол поворота и координаты центра вращения). - Для
type="skewX"andtype="skewY"каждое отдельное значение выражается как<skew-angle>(угол наклона).
Если вы не очень знакомы с функциями SVG-атрибута transform, то ради краткости этой статьи, а также потому, что подробности его синтаксиса и работы выходят далеко за рамки этой статьи, я советую вам прочитать статью о них, которую я написала чуть раньше: «Разбираемся с системами координат и трансформациями в SVG (часть 2): атрибут transform» — прежде чем продолжать изучение этого руководства.
Вернемся к предыдущему примеру, где мы вращали розовый прямоугольник с помощью элемента <animateTransform>. Код для вращения выглядит так:
Код для вращения выглядит так:
<rect x="50" y="50" fill="deepPink" />
<animateTransform
xlink:href="#deepPink-rectangle"
attributeName="transform"
attributeType="XML"
type="rotate"
from="0 75 75"
to="360 75 75"
dur="2s"
begin="0s"
repeatCount="indefinite"
fill="freeze"
/>
Атрибуты from и to указывают угол поворота (начальный и конечный) и центр вращения. Конечно, в них обоих центр вращения остается тем же самым. Если вы не укажете центр, им станет верхний левый угол SVG-холста. Вот живой пример для вышеприведенного кода:
Просмотреть пример вживую на CodePen.
Вот еще один забавный пример с одним animateTransform за авторством Габриэля:
See the Pen Orbit by Gabriel (@guerreiro) on CodePen.
Анимация одной отдельной трансформации очень проста, однако, всё может стать куда сложнее и запутаннее, когда дело дойдет до множественных трансформаций, особенно с учетом того, что один animateTransform может перекрывать другой, так что вместо наложения или последовательного применения эффектов вы можете получить полную противоположность. Так уж устроены системы координат и трансформации в SVG (снова рекомендую обратиться к ранее упомянутой статье). Примеров масса, но они выходят за рамки статьи. Для трансформирования SVG-графики я советую использовать CSS-трансформации. Браузеры вовсю стараются, чтобы те идеально работали с SVG, так что, возможно, вам вообще не понадобится никакой SMIL для анимации трансформаций в SVG.
Элемент
<set>Элемент set предоставляет простое средство для задания значения атрибуту на определенный отрезок времени. Он поддерживает все типы атрибутов, включая те, которые по своей логике не могут быть интерполированы, напр. строки и булевы значения. Элемент
строки и булевы значения. Элемент set не поддерживает относительных/накопительных анимации: относительные и накопительные атрибуты недопустимы и игнорируются, даже если указаны.
Поскольку <set> используется для выставления элемента в определенное значение в определенный момент и отрезок времени, для него доступны не все атрибуты, упомянутые для предыдущих анимационных элементов. Например, у него нет атрибутов from или by, потому что изменяемое значение не меняется со временем постепенно.
Для set вы можете указать целевой элемент, имя и тип атрибута, значение to и время анимации, которым можно управлять с помощью следующих атрибутов: begin, dur, end, min, max, restart, repeatCount, repeatDur и fill.
Вот пример, который меняет цвет вращающегося прямоугольника на синий, когда по нему кликают. Цвет остается синим в течение 3 секунд, а затем возвращается к исходному цвету. Каждый раз при клике по прямоугольнику запускается анимация
Цвет остается синим в течение 3 секунд, а затем возвращается к исходному цвету. Каждый раз при клике по прямоугольнику запускается анимация set, и цвет меняется на три секунды.
Просмотреть пример вживую на CodePen.
Элементы, атрибуты и свойства, которые можно анимировать
Не все SVG-атрибуты можно анимировать, и не все из тех, которые можно анимировать, можно анимировать всеми анимационными элементами. За полным списком анимируемых атрибутов и таблицей, показывающей, какой из этих атрибутов можно анимировать каким элементом, пожалуйста, обратитесь к этому разделу спецификации SVG-анимаций.
В заключение
У SMIL огромный потенциал, и я едва затронула поверхность и лишь коснулась основ и технических моментов того, как он работает в SVG. Можно создать множество очень впечатляющих эффектов, особенно с морфингом и преобразованием форм. Предела фантазии нет. Не бойтесь экспериментировать! И не забывайте делиться тем, что делаете, с сообществом; мы будем счастливы видеть, чего вы смогли достичь. Спасибо за чтение!
Предела фантазии нет. Не бойтесь экспериментировать! И не забывайте делиться тем, что делаете, с сообществом; мы будем счастливы видеть, чего вы смогли достичь. Спасибо за чтение!
Эта статья была обновлена по результатам дискуссии в комментариях. Спасибо за важные дополнения, Амелия. =)
P.S. Это тоже может быть интересно:
Кто мы — Smile IT Group
О нас
Наша история
Smile I.T. Группа была основана в январе 2016 года Сетом Корнеллом. С юных лет у Сета всегда была предпринимательская жилка, чтобы начать собственное дело. На протяжении многих лет он работал в нескольких различных компаниях в качестве специалиста по информационным технологиям, но много времени уделял работе в основном со стоматологами. За это время Сет узнал все о стоматологических технологиях и соблюдении требований HIPAA, необходимых для успеха стоматологической практики. Однако он часто сталкивался с ситуациями, когда заменял оборудование, которое не нужно было заменять. Это было неприемлемо для Сета, но он не мог ничего с этим поделать. Моральная дилемма, с которой Сет столкнулся ранее, является одной из причин, по которой он основал компанию Smile I.T. Группа.
Это было неприемлемо для Сета, но он не мог ничего с этим поделать. Моральная дилемма, с которой Сет столкнулся ранее, является одной из причин, по которой он основал компанию Smile I.T. Группа.
Другая основная причина запуска Smile I.T. должна была иметь возможность поддерживать благотворительность в гораздо большей степени. Мы увлечены поддержкой благотворительных организаций, которые помогают менее удачливым. Единственная финансовая цель, которую мы ставим для нашего бизнеса каждый год, — это цель отдачи. Мы стремимся увеличивать наши пожертвования каждый год, чтобы помочь большему количеству людей. Воистину блаженнее давать, чем получать.
Сет работает в ИТ-индустрии более 10 лет, большую часть этого времени специализируясь на поддержке стоматологических кабинетов. Сету нравится знакомиться со всеми людьми, с которыми он работает в офисе, и он любит объяснять технологии простым и понятным языком.
Сет учился в университете Алверна в Рединге, штат Пенсильвания, по специальности «Компьютерные информационные системы». Он женат на своей жене Бетани, и у них есть 2 маленькие девочки, которые не дают им скучать. В свободное время Сет любит проводить время с семьей, играть в баскетбол, гольф и охотиться.
Он женат на своей жене Бетани, и у них есть 2 маленькие девочки, которые не дают им скучать. В свободное время Сет любит проводить время с семьей, играть в баскетбол, гольф и охотиться.
Коди начал свою ИТ-программу. карьера в Smile I.T. Группа в 2016 году и наслаждалась каждой минутой! Коди особенно нравится повседневное взаимодействие со всеми сотрудниками и обеспечение того, чтобы они получали первоклассную поддержку. Когда он не оказывает повседневную техническую поддержку, Коди специализируется на установке / обучении Weave и работе в подвальных помещениях, чтобы выполнить несколько прокладок проводов для офисов.
Коди родился и вырос в южном округе Ланкастер. Он жил в Филадельфии в течение нескольких лет, получив степень бакалавра и работая в Philadelphia Phillies. В настоящее время Коди живет дома недалеко от города Ланкастер. Ему нравится охотиться из лука, он увлекается спортом в Филадельфии и ходит в походы со своими собаками.
Более 9 лет Адам работает в сфере информационных технологий, а последние пять лет специализируется на стоматологии. Благодаря своему опыту управления проектами и вниманию к деталям, Адам превосходно руководит командой по установке от начала до конца в различных проектах на месте и в новых офисных установках.
Благодаря своему опыту управления проектами и вниманию к деталям, Адам превосходно руководит командой по установке от начала до конца в различных проектах на месте и в новых офисных установках.
Адам, уроженец Мичигана, учился в Университете Центрального Мичигана и окончил его в 2010 году. Сейчас, живя в Ланкастере с женой и двумя детьми, Адам любит смотреть спортивные состязания, рыбачить, охотиться и проводить время со своей семьей и собакой Такером!
Эрик служил в Корпусе морской пехоты США с 2006 по 2011 год. Во время службы он был радистом / полевым проводником и выполнил несколько командировок. По окончании срока службы Эрик окончил YTI со степенью младшего специалиста по компьютерным системам. После окончания школы работает с программным обеспечением Dental более 7 лет.
В свободное время Эрик увлекается нахлыстом. Ему нравится вязать мушки, учить других своей любви к рыбной ловле и вообще любит все, что находится на открытом воздухе!
Сет работает в ИТ-индустрии более 10 лет, большую часть этого времени специализируясь на поддержке стоматологических кабинетов. Сету нравится знакомиться со всеми людьми, с которыми он работает в офисе, и он любит объяснять технологии простым и понятным языком.
Сету нравится знакомиться со всеми людьми, с которыми он работает в офисе, и он любит объяснять технологии простым и понятным языком.
Сет учился в университете Алверна в Рединге, штат Пенсильвания, по специальности «Компьютерные информационные системы». Он женат на своей жене Бетани, и у них есть 2 маленькие девочки, которые не дают им скучать. В свободное время Сет любит проводить время с семьей, играть в баскетбол, гольф и охотиться.
Коди начал свой ИИ. карьера в Smile I.T. Группа в 2016 году и наслаждалась каждой минутой! Коди особенно нравится повседневное взаимодействие со всеми сотрудниками и обеспечение того, чтобы они получали первоклассную поддержку. Когда он не оказывает повседневную техническую поддержку, Коди специализируется на установке / обучении Weave и работе в подвальных помещениях, чтобы выполнить несколько прокладок проводов для офисов.
Коди родился и вырос в южном округе Ланкастер. Он жил в Филадельфии в течение нескольких лет, получив степень бакалавра и работая в Philadelphia Phillies. В настоящее время Коди живет дома недалеко от города Ланкастер. Ему нравится охотиться из лука, он увлекается спортом в Филадельфии и ходит в походы со своими собаками.
В настоящее время Коди живет дома недалеко от города Ланкастер. Ему нравится охотиться из лука, он увлекается спортом в Филадельфии и ходит в походы со своими собаками.
Более 9 лет Адам работает в сфере информационных технологий, а последние пять лет специализируется на стоматологии. Благодаря своему опыту управления проектами и вниманию к деталям, Адам превосходно руководит командой по установке от начала до конца в различных проектах на месте и в новых офисных установках.
Адам, уроженец Мичигана, учился в Университете Центрального Мичигана и окончил его в 2010 году. Сейчас, живя в Ланкастере с женой и двумя детьми, Адам любит смотреть спортивные состязания, рыбачить, охотиться и проводить время со своей семьей и собакой Такером!
Фабиан начал свою карьеру в области ИТ в Smile I.T Group в 2019 году. В настоящее время Фабиан специализируется на поддержке стоматологических клиник. Фабиан ежедневно помогает нашим офисам и следит за тем, чтобы они получали поддержку самого высокого качества. Благодаря своему вниманию к деталям и самоотверженности он участвовал в многочисленных проектах и установках для офисов.
Благодаря своему вниманию к деталям и самоотверженности он участвовал в многочисленных проектах и установках для офисов.
Фабиан родился в Аргентине; Он получил степень бакалавра информационных технологий в Университете штата Пенсильвания. Сейчас, живя в Йорке, штат Пенсильвания, Фабиан любит смотреть спортивные состязания, играть в футбол со своими друзьями и проводить время со своими близкими.
Эрик служил в морской пехоте США с 2006 по 2011 год. Во время службы он был радистом / полевым проводником и выполнил несколько командировок. По окончании срока службы Эрик окончил YTI со степенью младшего специалиста по компьютерным системам. После окончания школы работает с программным обеспечением Dental более 7 лет.
В свободное время Эрик занимается ловлей рыбы нахлыстом. Ему нравится вязать мушки, учить других своей любви к рыбной ловле и вообще любит все, что находится на открытом воздухе!
Поддержка благотворительных организаций
Узнать больше
Пожертвование денег
Доверие
Наша миссия
Честность, компетентность и быстрая поддержка!
Наша миссия заключается в том, чтобы относиться к людям так, как мы хотели бы, чтобы относились к нам. Ничто не делается и не продается, если в этом нет абсолютной необходимости и если это то, чего мы сами хотели бы. Мы не торопимся, чтобы узнать, что каждая стоматологическая клиника хочет и нуждается в своих технологиях, чтобы мы могли разработать индивидуальное решение, соответствующее бюджету. Улыбнись Group стремится удовлетворить технологические потребности стоматологов, ортодонтов, челюстно-лицевых хирургов и оптометристов.
Ничто не делается и не продается, если в этом нет абсолютной необходимости и если это то, чего мы сами хотели бы. Мы не торопимся, чтобы узнать, что каждая стоматологическая клиника хочет и нуждается в своих технологиях, чтобы мы могли разработать индивидуальное решение, соответствующее бюджету. Улыбнись Group стремится удовлетворить технологические потребности стоматологов, ортодонтов, челюстно-лицевых хирургов и оптометристов.
Обслуживание Южной Центральной Пенсильвания,
Мэриленд, и Делавэр
M-F: 7:30-17:30
S-S: закрыто
717.925.8372
Отзывы-УЛЫБКА.
ОТЗЫВЫ
За более чем 25 лет владения стоматологической практикой мы никогда не получали такой компьютерной поддержки, как в SMILE IT. Мы начали работать с ними в январе 2020 года, и вся наша команда считает, что они ЛУЧШИЕ! Сет, Адам и Коди получают 5 звезд за исключительное обслуживание клиентов и быстрое реагирование! Мы не могли быть счастливее с ними. Продолжайте в том же духе!
Продолжайте в том же духе!
Аврора Грин
Офис-менеджер, Джеральд С. Грин, доктор медицинских наук Пародонтология и зубные имплантаты
Smile IT Group только что завершила масштабную реконструкцию нашего стоматологического кабинета. Новые компьютеры, обновленное стоматологическое программное обеспечение, обновление до Windows 10, новое программное обеспечение для визуализации зубов и т. д. Они сделали это быстро и профессионально! Все прошло гладко. Группа знает свое дело!! Цените их и спасибо!!
Мэри Палмиери
Офис-менеджер, Г.Дж. Палмиери, ДДС энд Ассошиэйтс, ООО
Smile ИТ всегда рядом с нами, когда они нам нужны! Я писал им уже в 6 утра и даже в 8 вечера. Они всегда очень полезны, эффективны и профессиональны. Они на высшем уровне, и я НАСТОЯТЕЛЬНО рекомендую их каждой компании! В области стоматологии это IT-компания нашей мечты! Руки вниз ЛУЧШИЙ!
Кэрри Бьянкино
Офис-менеджер, Kennett Dental
Коди и ребята из Smile IT Group отлично справляются с тем, что всегда быстро реагируют на наши проблемы, будь то небольшая или крупная проблема. Они приехали в офис и исправили вещи в кратчайшие сроки и всегда готовы помочь.
Они приехали в офис и исправили вещи в кратчайшие сроки и всегда готовы помочь.
Келли Дженсен
Офис-менеджер стоматологического отделения Drexil Hill
Сет и другие ребята из Smile IT просто потрясающие! Я только что начал свою практику, и мы переходим почти полностью от бумаги и пленки к цифре. Это может легко стать кошмаром, но им потребовалось время, чтобы понять мое видение практики и подобрать индивидуальное решение, которое соответствовало бы моим текущим и будущим потребностям. Как новый владелец практики, у меня много дел, и фиолетовые ребята сделали это намного менее напряженным!
Они очень отзывчивые и знающие, я не могу сказать о них достаточно хороших слов!
Доктор Дэвид Блэк
Red Lion Dental
Мы работаем с Smile I.T. Группе чуть больше года, и у меня нет ничего, кроме высокой оценки этой компании. Всякий раз, когда у нас есть проблема, они всегда рядом, чтобы помочь! Они также дают замечательные советы и отзывы о процессах, которые мы внедряем в нашем офисе.
Доктор Эми Десмонд
Desmond Vision Therapy
Эти ребята знают толк в стоматологии. Они очень отзывчивы и всегда решают вопрос максимально быстро.
Дж. Линардуччи, доктор медицинских наук
Эстетическая семейная стоматология Бель-Эйр
Как очень маленькая христианская некоммерческая организация, которая каждую неделю бесплатно раздает тысячи долларов на медицинские услуги, организация Hope Within Ministries хочет искренне выразить нашу благодарность этой конкретной группе «фиолетовых парней». . Они щедры, добры, терпеливы и высококвалифицированы. Они понимают, что наша миссия — служить, потому что это и их миссия. Я чувствую, что они упали с неба в наш мир, и их понимание того, что нам нужно, интуитивно и блестяще. Мы не могли бы быть более благодарны этой команде! Привлеките меня к ответственности, читатели этого обзора, потому что я бы не упоминал свое имя и репутацию в обзоре, если бы не был на 100% уверен, что то, что я говорю, правда.
ЭннМари МакАлестер
Исполнительный директор, Hope Within Ministries
Вам когда-нибудь надоело перезагружать принтер или компьютер? Тратить часы на устранение проблем с сетью? Наконец-то решение, которое работает для всех! Я не мог быть счастливее, и мои сотрудники более чем взволнованы. Вся команда профессиональна, быстра и способна справиться с любой задачей в сфере ИТ. желания.
Спасибо, что делаете мою жизнь проще 🙂
Доктор Джозеф ДеПаскуале, доктор медицины
DePasquale Dental
Адам, Коди и Сет лучшие! Мы перешли год назад на систему Windows. Они сделали все необходимое от начала до конца в отношении нашей установки. С тех пор какие бы проблемы у нас ни возникали, одна из них всегда доступна в течение нескольких минут, если не секунд. Все они очень умные, с прекрасными личностями! Очень рекомендую Smile I.T. Группа.
Джоанн Хамбергер
Офис-менеджер, York Dental Health Associates
С ребятами из Purple IT было здорово работать в течение полугода нашего партнерства. Они очень хорошо осведомлены, честны и быстро реагируют. Этим утром они помогли мне решить проблему, на решение которой мои сотрудники могли бы потратить весь день, разговаривая по телефону. Они контролировали почти каждый шаг. Я не могу поблагодарить их и очень рекомендую их. Сет, Коди и персонал потрясающие!
Они очень хорошо осведомлены, честны и быстро реагируют. Этим утром они помогли мне решить проблему, на решение которой мои сотрудники могли бы потратить весь день, разговаривая по телефону. Они контролировали почти каждый шаг. Я не могу поблагодарить их и очень рекомендую их. Сет, Коди и персонал потрясающие!
Родитель, DMD, ПК
Lancaster Endodontics
Сет и его команда потрясающие! Они много раз спасали положение в Sipes Dental!! Мы не могли жить без них!! Спасибо за большую поддержку!
Сьюзи Сайпс
Офис-менеджер, Sipes Dental
Посмотреть отзывы
Посмотреть отзывы
улыбка | значение улыбки в Словаре современного английского языка Longman
Из Словаря современного английского языка Longman Smilesmile1 /smaɪl/ ●●● S3 W1 verb
1 [непереходный]УЛЫБАТЬСЯ, чтобы ваш рот изгибался вверх, чтобы быть дружелюбным или потому что вы счастливы или удивленыулыбаться
Сьюзан улыбнулась ему и помахала. Ей пришлось улыбнуться его энтузиазму (= ее это позабавило).
ее улыбающееся лицоулыбаться о
В последнее время мне особо не над чем улыбаться. улыбнись себе
Марк прочитал сообщение и улыбнулся про себя. Грамматика Вы улыбнулись кому-то: Они все улыбнулись мне. ✗Не говори: Они все мне улыбались. 2 [переходный]SAY/STATE сказать или выразить что-то с улыбкой
«Хорошо, что ты вернулся», — улыбнулась она.3 → удача/боги и т. д. улыбнитесь кому-нибудь. ТЕЗАВР улыбнитесь, чтобы ваш рот изогнулся вверх, чтобы быть дружелюбным или потому, что вы счастливы или удивлены. Она улыбнулась, когда читала его электронную почту. «Я рад познакомиться с вами», — сказал Джордж, улыбаясь девочке. Ухмыльнуться, чтобы широко улыбнуться. Два мальчика ухмылялись друг другу. Тренер улыбался от уха до уха (= много улыбался), когда команда забила. луч, чтобы широко улыбаться в течение длительного времени, потому что вы очень довольны или горды.
Ей пришлось улыбнуться его энтузиазму (= ее это позабавило).
ее улыбающееся лицоулыбаться о
В последнее время мне особо не над чем улыбаться. улыбнись себе
Марк прочитал сообщение и улыбнулся про себя. Грамматика Вы улыбнулись кому-то: Они все улыбнулись мне. ✗Не говори: Они все мне улыбались. 2 [переходный]SAY/STATE сказать или выразить что-то с улыбкой
«Хорошо, что ты вернулся», — улыбнулась она.3 → удача/боги и т. д. улыбнитесь кому-нибудь. ТЕЗАВР улыбнитесь, чтобы ваш рот изогнулся вверх, чтобы быть дружелюбным или потому, что вы счастливы или удивлены. Она улыбнулась, когда читала его электронную почту. «Я рад познакомиться с вами», — сказал Джордж, улыбаясь девочке. Ухмыльнуться, чтобы широко улыбнуться. Два мальчика ухмылялись друг другу. Тренер улыбался от уха до уха (= много улыбался), когда команда забила. луч, чтобы широко улыбаться в течение длительного времени, потому что вы очень довольны или горды. Она сияла от гордости, когда ее сын забирал награду. Свадебная пара была снаружи, сияя в камеру. ухмыльнуться, чтобы неприятно улыбнуться, например, потому что вы рады чужому невезению или потому что знаете что-то, чего не знает кто-то другой Дети ухмыльнулись, когда учитель уронил все книги на пол. Чему вы ухмыляетесь? жеманных школьниц, которых я ненавидел Она ухмылялась каждый раз, когда с ней разговаривал мужчина.
СОСТОЯНИЯ НАРЕЧИЕ sулыбаться широко (=очень счастливо, с широкой улыбкой)Он сидел там широко улыбаясь.улыбаться тепло (=по-дружески)Мужчина посмотрел на Ким и тепло улыбнулся.слабо/слегка (=немного)я увидел ее слабую улыбку на память.улыбнуться вежливоя пожала ему руку и вежливо улыбнулась.улыбнулась мило (=по-дружески, иногда не искренне)я мило улыбнулась и ушла.улыбка печально написана (=слегка грустно)’извините, — сказала она и горько улыбнулась. криво написанная улыбка (=когда ситуация плохая, но также забавная)Кэрью посмотрел на беспорядок и криво улыбнулся про себя.
Она сияла от гордости, когда ее сын забирал награду. Свадебная пара была снаружи, сияя в камеру. ухмыльнуться, чтобы неприятно улыбнуться, например, потому что вы рады чужому невезению или потому что знаете что-то, чего не знает кто-то другой Дети ухмыльнулись, когда учитель уронил все книги на пол. Чему вы ухмыляетесь? жеманных школьниц, которых я ненавидел Она ухмылялась каждый раз, когда с ней разговаривал мужчина.
СОСТОЯНИЯ НАРЕЧИЕ sулыбаться широко (=очень счастливо, с широкой улыбкой)Он сидел там широко улыбаясь.улыбаться тепло (=по-дружески)Мужчина посмотрел на Ким и тепло улыбнулся.слабо/слегка (=немного)я увидел ее слабую улыбку на память.улыбнуться вежливоя пожала ему руку и вежливо улыбнулась.улыбнулась мило (=по-дружески, иногда не искренне)я мило улыбнулась и ушла.улыбка печально написана (=слегка грустно)’извините, — сказала она и горько улыбнулась. криво написанная улыбка (=когда ситуация плохая, но также забавная)Кэрью посмотрел на беспорядок и криво улыбнулся про себя. улыбка тонко написанная (=немного, не в счастливом или дружеском ключе)Она тонко улыбнулась. Однажды он пожалеет. слабо написанная улыбка (= без энергии или уверенности) «Все в порядке», — сказала она, и слабо улыбнулась. мрачно написанная улыбка (= когда доволен или удивлен неприятной ситуацией) Охранник мрачно улыбнулся. сама Мэгги посмотрела на фото и улыбнулась про себя. Заставь кого-нибудь улыбнуться Его комментарий заставил ее улыбнуться.
→ См. таблицу ГлаголовПримеры из Corpussmile• Он шел рядом с ней, и она знала, что он все еще улыбается.• «Я знала, что ты придешь», — улыбнулась она.• Мой отец редко улыбался.• Она улыбнулась и сказала: «Доброе утро». ‘• Кэти не могла не улыбнуться, когда дети вернулись в комнату.• Близнецы повернулись и улыбнулись друг другу, делясь личной шуткой.• Он подмигнул, и она улыбнулась ему в ответ.• Они перестали улыбаться, потому что это больше не нужно было притворяться. • Она широко улыбнулась, когда ее назвали по имени. • Комната была полна улыбающихся детей.
улыбка тонко написанная (=немного, не в счастливом или дружеском ключе)Она тонко улыбнулась. Однажды он пожалеет. слабо написанная улыбка (= без энергии или уверенности) «Все в порядке», — сказала она, и слабо улыбнулась. мрачно написанная улыбка (= когда доволен или удивлен неприятной ситуацией) Охранник мрачно улыбнулся. сама Мэгги посмотрела на фото и улыбнулась про себя. Заставь кого-нибудь улыбнуться Его комментарий заставил ее улыбнуться.
→ См. таблицу ГлаголовПримеры из Corpussmile• Он шел рядом с ней, и она знала, что он все еще улыбается.• «Я знала, что ты придешь», — улыбнулась она.• Мой отец редко улыбался.• Она улыбнулась и сказала: «Доброе утро». ‘• Кэти не могла не улыбнуться, когда дети вернулись в комнату.• Близнецы повернулись и улыбнулись друг другу, делясь личной шуткой.• Он подмигнул, и она улыбнулась ему в ответ.• Они перестали улыбаться, потому что это больше не нужно было притворяться. • Она широко улыбнулась, когда ее назвали по имени. • Комната была полна улыбающихся детей. • Мы слабо улыбнулись и воздержались от попыток дальнейшего общения с этими интроспективными людьми. • Он может заставить людей улыбаться, просто прогуливаясь. в комнату. • Он нервно улыбнулся, оглядывая комнату, беспокойно ерзая на своем стуле. • Так что Гамильтон поклялся продолжать улыбаться, несмотря ни на что. холодное веселье, его нижняя губа выпятилась. • Она улыбнулась усталыми светло-карими глазами, а затем все ее лицо.
улыбнись про себя • Я откинулась на сиденье-мешок, улыбаясь про себя. • Это признание заставило ее улыбнуться про себя. • Расшнуровать, расстегнуть молнию, расстегнуть, расстегнуть, развернуть, недоговорить, расстегнуть, подумала она и улыбнулась про себя.• Бьюсь об заклад, Бэрроу задохнулся, он улыбался про себя, высыпая несвежие чайные листья из чайника в раковину. • Крид улыбнулся про себя, когда сунул ксерокопии обратно в конверт. • Уорнер улыбался про себя, записывая. несколько заметок.• Он улыбнулся про себя, почувствовав, как Сюзи смягчилась из-за оправдания.
• Мы слабо улыбнулись и воздержались от попыток дальнейшего общения с этими интроспективными людьми. • Он может заставить людей улыбаться, просто прогуливаясь. в комнату. • Он нервно улыбнулся, оглядывая комнату, беспокойно ерзая на своем стуле. • Так что Гамильтон поклялся продолжать улыбаться, несмотря ни на что. холодное веселье, его нижняя губа выпятилась. • Она улыбнулась усталыми светло-карими глазами, а затем все ее лицо.
улыбнись про себя • Я откинулась на сиденье-мешок, улыбаясь про себя. • Это признание заставило ее улыбнуться про себя. • Расшнуровать, расстегнуть молнию, расстегнуть, расстегнуть, развернуть, недоговорить, расстегнуть, подумала она и улыбнулась про себя.• Бьюсь об заклад, Бэрроу задохнулся, он улыбался про себя, высыпая несвежие чайные листья из чайника в раковину. • Крид улыбнулся про себя, когда сунул ксерокопии обратно в конверт. • Уорнер улыбался про себя, записывая. несколько заметок.• Он улыбнулся про себя, почувствовав, как Сюзи смягчилась из-за оправдания. • Корбетт смотрел, как они уходят, и улыбнулся про себя тому, что узнал.
УЛЫБКА выражение, при котором ваш рот изгибается вверх, когда вы дружелюбны, счастливы или удивлены
У него была широкая улыбка на лице. с улыбкой
— О, я в порядке, — с улыбкой ответила Анна. → стереть улыбку/ухмылку с чьего-либо лица СОСТАВЫГлаголыподарить (кому-то) улыбкуМальчик дружелюбно улыбнулся.вспыхнуть (кому-то) улыбкой (=быстро улыбнуться)Она улыбнулась ему.Улыбнись на лице/губахУ всех у них была широкая улыбка улыбки на их лицах. быть всем улыбкам (= быть счастливым или дружелюбным и много улыбаться) В один момент он все время улыбается, в следующий момент он кричит мне. заставить/управлять улыбкой (= улыбаться, когда вы на самом деле не чувствуете себя счастливым или дружелюбным ) Она выдавила из себя улыбку, но он мог видеть разочарование на ее лице. Надеть улыбку (= улыбнуться на лице) но он не ответил на мою улыбку.кто-то расплывается в улыбке/чье-то лицо расплывается в улыбке (=они вдруг улыбаются)Лицо Анны расплылось в улыбке при мысли о гостье.
• Корбетт смотрел, как они уходят, и улыбнулся про себя тому, что узнал.
УЛЫБКА выражение, при котором ваш рот изгибается вверх, когда вы дружелюбны, счастливы или удивлены
У него была широкая улыбка на лице. с улыбкой
— О, я в порядке, — с улыбкой ответила Анна. → стереть улыбку/ухмылку с чьего-либо лица СОСТАВЫГлаголыподарить (кому-то) улыбкуМальчик дружелюбно улыбнулся.вспыхнуть (кому-то) улыбкой (=быстро улыбнуться)Она улыбнулась ему.Улыбнись на лице/губахУ всех у них была широкая улыбка улыбки на их лицах. быть всем улыбкам (= быть счастливым или дружелюбным и много улыбаться) В один момент он все время улыбается, в следующий момент он кричит мне. заставить/управлять улыбкой (= улыбаться, когда вы на самом деле не чувствуете себя счастливым или дружелюбным ) Она выдавила из себя улыбку, но он мог видеть разочарование на ее лице. Надеть улыбку (= улыбнуться на лице) но он не ответил на мою улыбку.кто-то расплывается в улыбке/чье-то лицо расплывается в улыбке (=они вдруг улыбаются)Лицо Анны расплылось в улыбке при мысли о гостье. улыбка расплывается на чьем-то лице (=они улыбаются ) Слабая улыбка расплылась на ее лице. чья-то улыбка стала шире (= она стала больше) Его улыбка стала шире, когда Сара вошла. кто-то’ улыбка исчезает/исчезает (=они перестают улыбаться) Ее улыбка исчезла, и ее пронзила волна паники. дружелюбная улыбкаПитер Лири приветствовал Рэйчел теплой улыбкой.маленькая/слабая/легкая улыбкаОна одарила его извиняющейся улыбкой.быстрая улыбкаОна одарила его быстрой улыбкой.медленная улыбкаМедленная улыбка расплылась на его лице.ослепительная улыбка (=широкая улыбка, которая показывает чьи-то белые зубы) Когда он вернулся, она подарила ему свою самую ослепительную улыбку. сияющая / сияющая улыбка (= когда ты очень счастлив) «Я так рада», — сказала она ему с сияющей улыбкой. написанная улыбка (=когда вы выглядите очень счастливым, но вы можете не чувствовать себя счастливым) Она заставила себя ярко улыбнуться. написана натянутая улыбка (=когда вы не очень счастливы или дружелюбны) Когда он прошел мимо Карсона, он коротко улыбнулся знак признательности.
улыбка расплывается на чьем-то лице (=они улыбаются ) Слабая улыбка расплылась на ее лице. чья-то улыбка стала шире (= она стала больше) Его улыбка стала шире, когда Сара вошла. кто-то’ улыбка исчезает/исчезает (=они перестают улыбаться) Ее улыбка исчезла, и ее пронзила волна паники. дружелюбная улыбкаПитер Лири приветствовал Рэйчел теплой улыбкой.маленькая/слабая/легкая улыбкаОна одарила его извиняющейся улыбкой.быстрая улыбкаОна одарила его быстрой улыбкой.медленная улыбкаМедленная улыбка расплылась на его лице.ослепительная улыбка (=широкая улыбка, которая показывает чьи-то белые зубы) Когда он вернулся, она подарила ему свою самую ослепительную улыбку. сияющая / сияющая улыбка (= когда ты очень счастлив) «Я так рада», — сказала она ему с сияющей улыбкой. написанная улыбка (=когда вы выглядите очень счастливым, но вы можете не чувствовать себя счастливым) Она заставила себя ярко улыбнуться. написана натянутая улыбка (=когда вы не очень счастливы или дружелюбны) Когда он прошел мимо Карсона, он коротко улыбнулся знак признательности. написана кривая улыбка (= когда ситуация плохая, но также и забавная) рот парня скривился в кривую улыбку. написана грустная улыбка (=когда тебе немного грустно) «Я был довольно глуп, не так ли?» сказал Гарри с грустной улыбкой. понимающая улыбка (= когда ты знаешь что-то тайное) Ей хотелось шлепнуть его за понимающую улыбку. Примеры из Corpussmile • С крыла мостика вышел капитан с намеком на улыбку на обычно довольно суровом лице. • «Как дела?» — с улыбкой спросила Майя. • Она очень за меня рада; на ее лице широкая улыбка. • Широкая улыбка Джонни медленно сменилась хмурым взглядом. • Через некоторое время Корбетт кивнул, отдал несколько монет и вышел, его лицо осветила самодовольная улыбка. • Он заснул с довольным видом. Улыбка на его лице. • Ее улыбка была слегка порочной, как будто она гадала, какова может быть его реакция. • Она хлопнула в ладоши и расплылась в одной из своих широких улыбок. • Лицо было уродливым, но вопрошающая улыбка добрая. • У Хельги чудесная улыбка. • «Привет», — сказала Софи с самой лучезарной улыбкой, которую я когда-либо видела.
написана кривая улыбка (= когда ситуация плохая, но также и забавная) рот парня скривился в кривую улыбку. написана грустная улыбка (=когда тебе немного грустно) «Я был довольно глуп, не так ли?» сказал Гарри с грустной улыбкой. понимающая улыбка (= когда ты знаешь что-то тайное) Ей хотелось шлепнуть его за понимающую улыбку. Примеры из Corpussmile • С крыла мостика вышел капитан с намеком на улыбку на обычно довольно суровом лице. • «Как дела?» — с улыбкой спросила Майя. • Она очень за меня рада; на ее лице широкая улыбка. • Широкая улыбка Джонни медленно сменилась хмурым взглядом. • Через некоторое время Корбетт кивнул, отдал несколько монет и вышел, его лицо осветила самодовольная улыбка. • Он заснул с довольным видом. Улыбка на его лице. • Ее улыбка была слегка порочной, как будто она гадала, какова может быть его реакция. • Она хлопнула в ладоши и расплылась в одной из своих широких улыбок. • Лицо было уродливым, но вопрошающая улыбка добрая. • У Хельги чудесная улыбка. • «Привет», — сказала Софи с самой лучезарной улыбкой, которую я когда-либо видела. • Болезненная улыбка, которую Одило демонстрировал на протяжении всего дня своей свадьбы, в ретроспективе кажется слишком уместной. • Барри повторил старую дама теплая улыбка.• Такая злая, злая улыбка.• На лице Хуана была широкая улыбка. с улыбкой• Мое предложение было принято с улыбкой.• Он ушел с улыбкой на лице.• Антея перешла к перед зеркалом и пригладила свои тщательно завитые черные волосы, прежде чем шагнуть вперед с улыбкой на губах. • Она посмотрела на меня с улыбкой, которую я Но в то утро у всех было хорошее настроение, и на его извинения ответили улыбкой.• Достаточно ли было голосовать за либеральных демократов и с улыбкой платить налоги?• К счастью, хозяин не видел наших прибытия, и он обслужил нас с улыбкой и предложением меню. • Она заглянула в его окно с улыбкой и нервным тиком, который заставил ее казаться умоляющей. Происхождение smile1 (1200-1300) Вероятно, из скандинавского языка.
• Болезненная улыбка, которую Одило демонстрировал на протяжении всего дня своей свадьбы, в ретроспективе кажется слишком уместной. • Барри повторил старую дама теплая улыбка.• Такая злая, злая улыбка.• На лице Хуана была широкая улыбка. с улыбкой• Мое предложение было принято с улыбкой.• Он ушел с улыбкой на лице.• Антея перешла к перед зеркалом и пригладила свои тщательно завитые черные волосы, прежде чем шагнуть вперед с улыбкой на губах. • Она посмотрела на меня с улыбкой, которую я Но в то утро у всех было хорошее настроение, и на его извинения ответили улыбкой.• Достаточно ли было голосовать за либеральных демократов и с улыбкой платить налоги?• К счастью, хозяин не видел наших прибытия, и он обслужил нас с улыбкой и предложением меню. • Она заглянула в его окно с улыбкой и нервным тиком, который заставил ее казаться умоляющей. Происхождение smile1 (1200-1300) Вероятно, из скандинавского языка.
Улыбка может обмануть ваш мозг, сделать его счастливым и укрепить ваше здоровье.

Кто-нибудь когда-нибудь говорил вам поднять настроение и улыбнуться? Вероятно, это не самый лучший совет, особенно когда вы чувствуете себя больным, усталым или просто в депрессии. Но на самом деле есть веская причина перевернуть это хмурое выражение с ног на голову, как бы банально это ни звучало. Наука доказала, что простая улыбка может поднять вам настроение, снизить стресс, укрепить вашу иммунную систему и, возможно, даже продлить вашу жизнь.
Довольно устаревшая идея, не правда ли? Счастье — это то, что заставляет нас улыбаться; как может быть верно и обратное? Дело в том, что, как объясняет доктор Иша Гупта, невролог из IGEA Brain and Spine, улыбка запускает химическую реакцию в мозге, высвобождая определенные гормоны, включая дофамин и серотонин. «Допамин увеличивает наше чувство счастья. Высвобождение серотонина связано со снижением стресса. Низкий уровень серотонина связан с депрессией и агрессией», — говорит доктор Гупта. «Низкий уровень дофамина также связан с депрессией».
Притворяйтесь, пока не получится
Другими словами, улыбка может обмануть ваш мозг, заставив его поверить в то, что вы счастливы, что может вызвать истинное чувство счастья. Но это еще не все. Доктор Мюррей Гроссан, ЛОР-отоларинголог из Лос-Анджелеса, указывает на науку психонейроиммунологии (изучение того, как мозг связан с иммунной системой), утверждая, что «снова и снова» было показано, что депрессия ослабляет вашу иммунную систему. системы, в то время как счастье, с другой стороны, как было показано, повышает сопротивляемость нашего тела.
«Сумасшествие заключается в том, что даже физический акт улыбки может повлиять на укрепление вашего иммунитета», — говорит доктор Гроссан. «Когда вы улыбаетесь, мозг видит [активность] мышц и предполагает, что происходит юмор».
В каком-то смысле мозг любит ухмылку. Ему не нужно выяснять, улыбаетесь ли вы, потому что вы искренне счастливы, или потому что вы просто притворяетесь.
«Даже принуждение к фальшивой улыбке может законным образом уменьшить стресс и снизить частоту сердечных сокращений», — добавляет доктор Сиван Финкель, косметический стоматолог из стоматологического кабинета Нью-Йорка. «Исследование, проведенное группой из Университета Кардиффа в Уэльсе, показало, что люди, которые не могли хмуриться из-за инъекций ботокса, в среднем были счастливее тех, кто мог хмуриться».
«Исследование, проведенное группой из Университета Кардиффа в Уэльсе, показало, что люди, которые не могли хмуриться из-за инъекций ботокса, в среднем были счастливее тех, кто мог хмуриться».
Есть еще множество исследований, которые заставят вас улыбнуться (или, по крайней мере, послужат справочным материалом, почему вам следует это делать). Исследователи из Канзасского университета опубликовали данные о том, что улыбка помогает снизить реакцию организма на стресс и снизить частоту сердечных сокращений в напряженных ситуациях; другое исследование связывает улыбку со снижением кровяного давления, а еще одно предполагает, что улыбка ведет к долголетию.
Улыбка помогает в повседневной жизни
Помимо исследований, есть много живых, дышащих, улыбающихся людей, которые могут подтвердить тот факт, что счастливый вид помогает им пережить день.
«Улыбка полностью меняет то, как я думаю и чувствую», — говорит Хайме Пфеффер, коуч по достижению успеха и инструктор по медитации из Флориды. «Мы с мужем намеренно тратим 60 секунд каждое утро на улыбку, чтобы поднять себе настроение. Это часть нашей утренней рутины. Если в течение дня что-то идет не так, я обычно использую улыбку, чтобы быстро изменить свое настроение. Сейчас мне требуется всего 10-15 секунд, чтобы изменить ситуацию. Это помогает мне чувствовать себя менее напряженным, быстро менять свое настроение и смотреть на вещи с другой точки зрения».
«Мы с мужем намеренно тратим 60 секунд каждое утро на улыбку, чтобы поднять себе настроение. Это часть нашей утренней рутины. Если в течение дня что-то идет не так, я обычно использую улыбку, чтобы быстро изменить свое настроение. Сейчас мне требуется всего 10-15 секунд, чтобы изменить ситуацию. Это помогает мне чувствовать себя менее напряженным, быстро менять свое настроение и смотреть на вещи с другой точки зрения».
Пфеффер добавляет, что рекомендует улыбаться всем своим клиентам, особенно когда у них долгий рабочий день или утомительная работа. «Один из моих клиентов на прошлой неделе сказал мне, что улыбка в течение 30 секунд несколько раз в день помогает ему сохранять оптимизм во время телефонных звонков. Он сказал, что через некоторое время эта задача может надоесть, но улыбка помогает ему оставаться более энергичным и избегать выгорания».
Писатель-путешественник Клеменс Сехи использует улыбку не только для того, чтобы почувствовать себя лучше, но и как способ установить дружеский тон с незнакомцами за границей.
«В путешествии очень быстро понимаешь одну вещь: улыбка может изменить все. Он может открывать двери и сердца других людей, культуру которых вы даже не знаете. Улыбка — это самый интернациональный язык, который знают все».
Как улыбка становится вирусной
Улыбку также легко передать. Как и зевота, улыбка заразительна.
«Это потому, что у нас есть зеркальные нейроны, которые срабатывают, когда мы видим действие», — говорит доктор Ева Ритцо, психиатр и соавтор книги «Рецепт красоты: полная формула, чтобы выглядеть и чувствовать себя красивой». Как следует из названия, зеркальные нейроны позволяют нам копировать или отражать поведение, которое мы наблюдаем у других, и связаны со способностью к эмпатии.
На менее механическом уровне также существует идея, что когда мы видим улыбку, мы хотим ответить взаимностью, потому что чувствуем себя любимыми.
«Улыбка заразительна не только из-за того, как улыбка выглядит со стороны, но и из-за намерения и чувства, которые скрываются за улыбкой», — говорит Жасмин Ванг, менеджер по коммуникациям благотворительной организации Smile Train, предоставляющей корректирующие операции. для детей с расщелиной губы и неба. «Когда кто-то улыбается вам, вы чувствуете от него приятные вибрации, что заставляет вас хотеть передать улыбку следующему человеку, и так далее и тому подобное. Мы должны приложить сознательные усилия, чтобы не воспринимать улыбки наших близких как должное, и помнить, что во всем мире улыбка может означать гораздо больше, чем простое движение лица».
для детей с расщелиной губы и неба. «Когда кто-то улыбается вам, вы чувствуете от него приятные вибрации, что заставляет вас хотеть передать улыбку следующему человеку, и так далее и тому подобное. Мы должны приложить сознательные усилия, чтобы не воспринимать улыбки наших близких как должное, и помнить, что во всем мире улыбка может означать гораздо больше, чем простое движение лица».
Улыбка заражает настолько сильно, что мы даже можем заразиться ею от самих себя. Доктор Ритцо рекомендует улыбаться себе в зеркале, что, по ее словам, не только запускает наши зеркальные нейроны, но также может помочь нам успокоиться и восстановить центр, если мы чувствуем себя подавленными или встревоженными.
Оказывается, есть веские доказательства того, что улыбка может принести нам огромную пользу. С момента исследования этой части я проводил свои собственные небольшие эксперименты с улыбкой. Я пытался улыбаться, когда вчера напрягся в пробке, снова во время напряженной тренировки, а затем сегодня, когда проснулся с головной болью. Я обнаружил, что совершенно неуместно улыбаться, когда я напряжен или устал, и возникает странное ощущение выхода из зоны комфорта. Но я должен признать, что мгновенно я стал более спокойным, менее расстроенным и, может быть, всего лишь на секунду, улыбка сделала меня счастливым.
Я обнаружил, что совершенно неуместно улыбаться, когда я напряжен или устал, и возникает странное ощущение выхода из зоны комфорта. Но я должен признать, что мгновенно я стал более спокойным, менее расстроенным и, может быть, всего лишь на секунду, улыбка сделала меня счастливым.
|
Я копаюсь в старых книгах. ™ Расчетное время. 1998
Улыбка (2022) — IMDb0563IMDbPro
IMDb RATING 7.0/10 7K YOUR RATING POPULARITY Play trailer1:09 4 Videos 17 Фото Ужас После того, как доктор Роуз Коттер стала свидетельницей странного, травматического инцидента с пациентом, она начала переживать пугающие события, которые она не может объяснить. IMDb RATING 7.0/10 7K YOUR RATING POPULARITY
Видео4Трейлер 1:09 Смотреть Официальный трейлер Трейлер 2:19 Смотреть Официальный трейлер (A) Трейлер 1:09 Смотреть Улыбка Trailer 2:24 Watch Smile Photos17Top castSosie Bacon Jessie T. Kyle Gallner Caitlin Stasey Робин Вейгерт Кэл Пенн Джуди Рейес 925 Виктория Муноз 90663 Kevin Keppy
Rob Morgan
Gillian Zinser Marti Matulis Dora Kiss Sara Kapner
Matthew Lamb
Джерри Лоброу
Скот Теллер
Ванесса Козарт Ник Арапоглу
 Не волнуйся, дорогая Варвар Жемчуг Лаура не спала Братаны Тайник Последний из нас Наблюдатель0003 Билет в рай Дамер — Монстр: история Джеффри Дамера Хеллоуин заканчивается Тела Тела Тела Сюжетная линияЗнаете ли вы, что умрете
Обзоры пользователей157Рецензии Избранные рецензии 7/ 10 Непростое исследование безумия, переданного через травму Трудно поколебать ощущение этого фильма. Это мрачно и туманно, но в основе лежит идея о том, что когда травма передается от человека к человеку, она поглотит вас. Имея это в виду, режиссер Паркер Финн играет на идее, что большинство людей, которые страдают от ужасных событий в жизни, будут поглощены своим прошлым, если они не противостоят им. Доктор Роуз Коттер (Сози Бэкон) — клинический психолог, которая окружает себя душевно сломленными жителями Нью-Джерси (добавьте сюда свою шутку). Вы можете в основном соединить точки относительно того, как она стала хороша в своей работе. В один роковой день к ней в офис приходит девушка и жестоко покончила с собой. Это начинает путешествие Сози в ее собственное безумие. Что мне особенно нравится, так это непростая работа камеры. Он не боится долго задерживаться в кадре. Не добавляйте голландские углы. Играет как в кино 70-х. Рамки заставят поморщиться. Хотя большая часть страхов передается по телеграфу. Это не кровавый слэшер. Это действительно психологический шок. Как упоминалось ранее, разрешение не сделает вас счастливым. Но тогда это действительно наблюдение за тем, как кто-то справляется со своим психическим заболеванием. Если вам это интересно, то этот фильм для вас. helpful•11 2
Details
Box office

| ||||||||||||